
实战HTML:登陆界面的实现
发布日期:2021-06-30 15:42:03
浏览次数:2
分类:技术文章
本文共 2269 字,大约阅读时间需要 7 分钟。
参加的项目要求书写一个新的登陆界面,参考了一些百度的写法,写了一个固定布局的登陆界面。 第一次正八经儿写HTML,写的不好,应该还存在一些问题,后续会不断把这个代码及这篇文章进行改进。
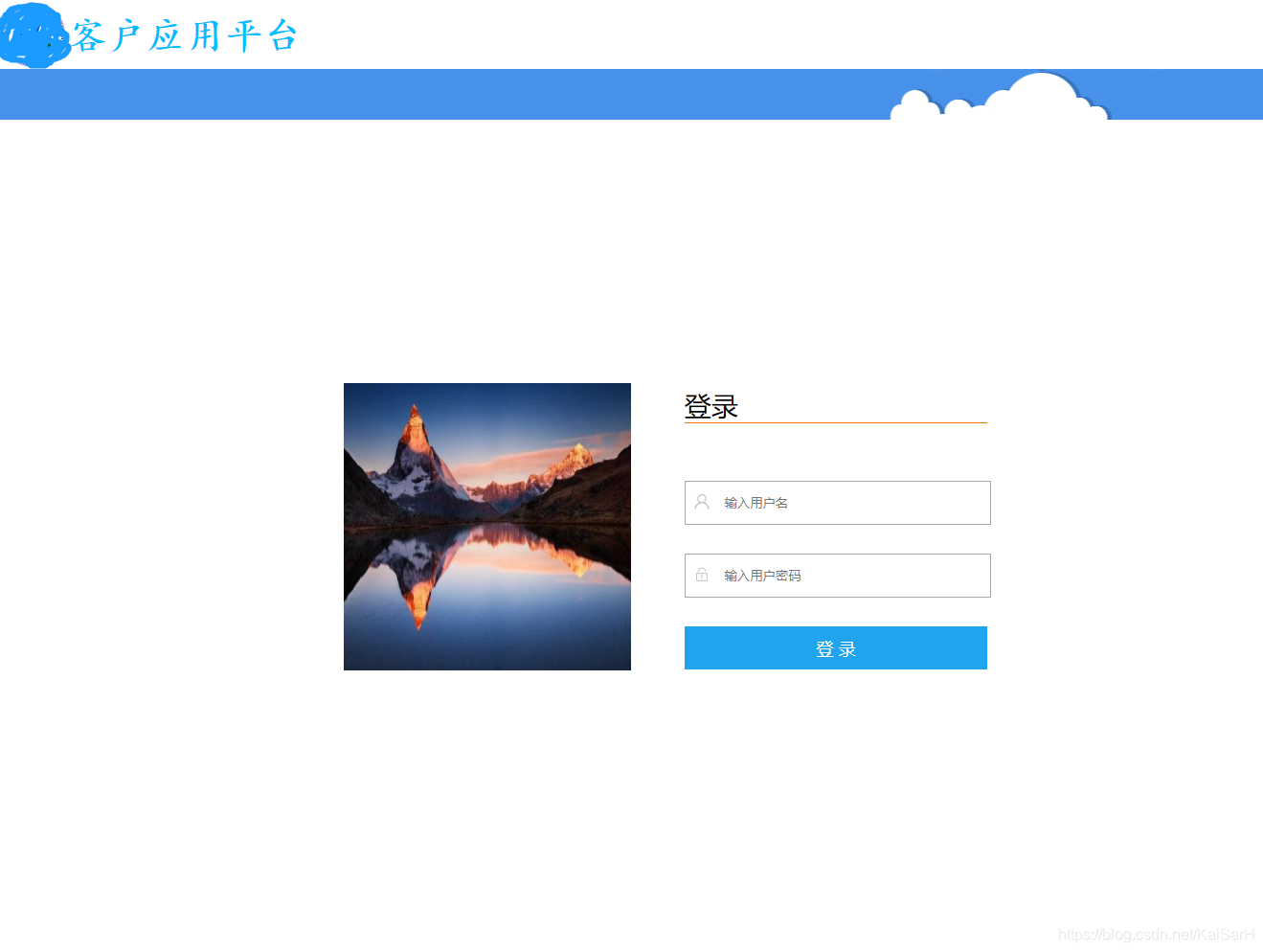
代码及效果图如下:
LoginActivity.html
客户应用平台
LoginStyle.css
@charset "utf-8";*{ margin: 0; padding: 0;}#head{ height: 90px;}#head .Logo{ width: 72px; height: 72px; vertical-align: middle;}#head .LogoName{ font-size:40px; font-family:"楷体"; color:#00BFFF; display:inline; position: absolute; top: 14px;}#wrap { height: 408px; width: 100%; position:relative;}#wrap .logWrap{ height: 408px; width: 600px; position: absolute; top: 50%; left: 50%; right: 50%; margin: 0 0 0 -300px; display: inline-block;}#wrap .banner{ height: 300px; width: 300px; position: absolute; top: 26%;}#wrap .logShow { float: right; height: 408px; width: 368px; position: absolute; top: 0%; left: 55%; right: 45%}.LoginButton a button { width: 100%; height: 45px; background-color: #21a4ee; border: none; color: white; font-size: 18px;}.logShow .LoginIndex.LoginTop .p1 { display: inline-block; font-size: 28px; margin-top: 110px; width: 86%;}#wrap .logShow .LoginIndex.LoginTop { width: 86%; border-bottom: 1px solid #ee7700; margin-bottom: 60px; margin-top: 0px; margin-right: auto; margin-left: auto;}.logShow .InputStr img { position: absolute; top: 12px; left: 8px;}.logShow .InputStr input { width: 100%; height: 42px; text-indent: 2.5rem;}#wrap .logShow .InputStr { width: 86%; position: relative; margin-bottom: 30px; margin-top: 30px; margin-right: auto; margin-left: auto;}#wrap .logShow .LoginButton { width: 86%; margin-top: 0px; margin-right: auto; margin-bottom: 0px; margin-left: auto;} 代码效果图

转载地址:https://kaisarh.blog.csdn.net/article/details/102812967 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
很好
[***.229.124.182]2024年04月26日 22时03分12秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Stream流终结操作方法
2019-05-01
Stream流综合练习
2019-05-01
Stream流的收集操作
2019-05-01
File类概述和构造方法
2019-05-01
File类创建功能
2019-05-01
File类判断和获取功能
2019-05-01
File类删除功能
2019-05-01
递归【应用】
2019-05-01
递归求阶乘
2019-05-01
递归遍历目录
2019-05-01
IO流概述和分类
2019-05-01
字节流写数据
2019-05-01
字节流写数据的三种方式
2019-05-01
字节流写数据的两个小问题
2019-05-01
字节流写数据加异常处理
2019-05-01
字节流读数据(一次读一个字节数据)
2019-05-01
字节流复制文本文件【应用】
2019-05-01
字节流读数据(一次读一个字节数组数据)
2019-05-01
字节流复制图片
2019-05-01
字节缓冲流构造方法
2019-05-01
