
本文共 6564 字,大约阅读时间需要 21 分钟。
一、HTML表单
HTML表单,用于获取不同类型的用户输入。
1. < form >标签元素
HTML表单用<form>标签定义
2. 表单元素< input >元素
表单元素是指不同类型的input元素比如复选框、单选按钮、提交按钮等等
< input > 标签用于搜集用户信息,规定了用户可以在其中输入数据的输入字段,是表单元素中最重要的。
根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。| 类型 | 描述 |
|---|---|
| button | 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)。 |
| checkbox | 定义复选框。 |
| file | 定义输入字段和 "浏览"按钮,供文件上传。 |
| hidden | 定义隐藏的输入字段。 |
| image | 定义图像形式的提交按钮。 |
| password | 定义密码字段。(密码显示****) |
| radio | 定义单选按钮输入(选择多个选择之一) |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据。 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器。 |
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为 20 个字符。 |
案例:
(1) type = button
< input type=“button” /> 定义可点击的按钮,但没有任何行为。button 类型常用于在用户点击按钮时启动 JavaScript 程序。
form study
运行结果:

(2) type = checkbox
< input type=“checkbox” /> 定义复选框。复选框允许用户在一定数目的选择中选取一个或多个选项。
form study
运行结果:

(3) type = file
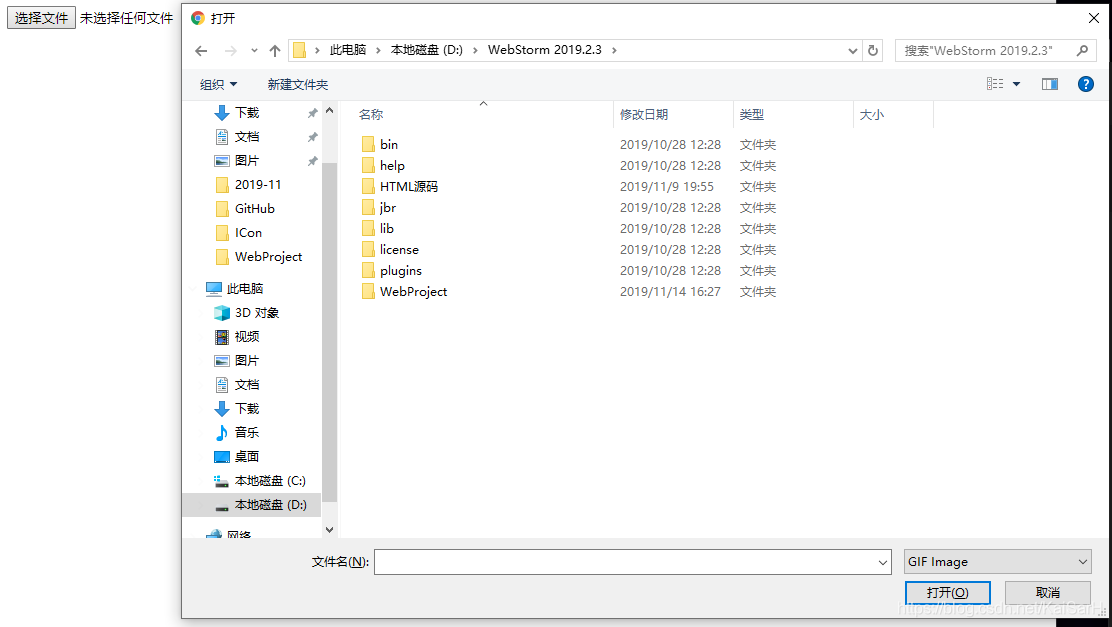
< input type=“file” /> 用于文件上传。
form study
运行结果:

(4) type = hidden
< input type=“hidden” /> 定义隐藏字段。隐藏字段对于用户是不可见的。隐藏字段通常会存储一个默认值,它们的值也可以由 JavaScript 进行修改。
form study
运行结果:

(5) type = image
< input type=“image” /> 定义图像形式的提交按钮。 必须把 src 属性 和 alt 属性 与 结合使用。
form study
运行结果:
 注:当我们把inpyut的type设置为图像时,我们点击图像,就会进行下一步操作(比如发送数据)。 如果 type 属性设置为 image,当用户单击图像时,浏览器将以像素为单位,将鼠标相对于图像边界的偏移量发送到服务器,其中包括从图像左边界开始的水平偏移量,以及从图像上边界开始的垂直偏移量。
注:当我们把inpyut的type设置为图像时,我们点击图像,就会进行下一步操作(比如发送数据)。 如果 type 属性设置为 image,当用户单击图像时,浏览器将以像素为单位,将鼠标相对于图像边界的偏移量发送到服务器,其中包括从图像左边界开始的水平偏移量,以及从图像上边界开始的垂直偏移量。 (6) type = password
定义密码字段。密码字段中的字符会被掩码(显示为星号或原点)。
form study
运行结果:

(7) type = radio
< input type=“radio” /> 定义单选按钮。单选按钮允许用户选取给定数目的选择中的一个选项。
form study
运行结果:

(8) type = reset
< input type=“reset” /> 定义重置按钮。重置按钮会清除表单中的所有数据。
form study
运行结果:

(9) type = submit
< input type=“submit” /> 定义提交按钮。提交按钮用于向服务器发送表单数据。数据会发送到表单的 action 属性中指定的页面。
form study
运行结果:

(10) type = text
< input type=“text” /> 定义用户可输入文本的单行输入字段。
form study
运行结果:

(11) type = number
< input type=“number”> 用于应该包含数字值的输入字段。能够对数字做出限制。
form study
运行结果:
 常用的限制字段:
常用的限制字段: | 属性 | 描述 |
|---|---|
| disabled | 规定输入字段应该被禁用。 |
| max | 规定输入字段的最大值。 |
| maxlength | 规定输入字段的最大字符数。 |
| min | 规定输入字段的最小值。 |
| pattern | 规定通过其检查输入值的正则表达式。 |
| readonly | 规定输入字段为只读(无法修改)。 |
| required | 规定输入字段是必需的(必需填写)。 |
| size | 规定输入字段的宽度(以字符计)。 |
| step | 规定输入字段的合法数字间隔。 |
| value | 规定输入字段的默认值。 |
(12) type = color
< input type=“color”> 用于应该包含颜色的输入字段。
form study
运行结果:

(13) type = range
< input type=“range”> 用于应该包含一定范围内的值的输入字段。
form study
运行结果:

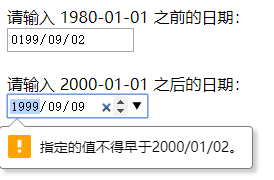
(14) type = date
< input type=“date”> 用于应该包含日期的输入字段。
form study

(15) type = month
< input type=“month”> 允许用户选择月份和年份。
form study
运行结果:

(16) type = week
< input type=“week”> 允许用户选择周和年。
form study

(17) type = time
< input type=“time”> 允许用户选择时间(无时区)。
form study
运行结果:

(18) type = datetime
< input type=“datetime”> 允许用户选择日期和时间(有时区)。
form study
(19) type = datetime-local
< input type=“datetime-local”> 允许用户选择日期和时间(无时区)。
form study
运行结果:

(20) type = email
< input type=“email”> 用于应该包含电子邮件地址的输入字段。
form study
(21) type = search
< input type=“search”> 用于搜索字段(搜索字段的表现类似常规文本字段)。
form study
(22) type = tel
< input type=“tel”> 用于应该包含电话号码的输入字段。
form study
(23) type = url
< input type=“url”> 用于应该包含 URL 地址的输入字段。
form study
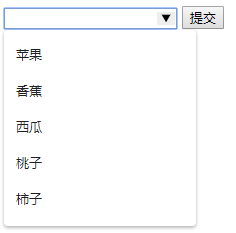
3. < select >元素
< select> 元素定义下拉列表。 元素定义待选择的选项。
form study
运行结果:

 注意:在不添加任何属性的情况下,列表会把第一个选项显示为备选选项。 我们可以人为通过添加 selected 属性来定义预定义选项。
注意:在不添加任何属性的情况下,列表会把第一个选项显示为备选选项。 我们可以人为通过添加 selected 属性来定义预定义选项。 4. < textarea > 元素
< textarea> 元素定义多行输入字段(文本域)
form study
执行结果:

5. < datalist > 元素
< datalist > 元素为 < input > 元素规定预定义选项列表。 用户会在他们输入数据时看到预定义选项的下拉列表。 < input > 元素的 list 属性必须引用 < datalist > 元素的 id 属性。
form study
运行结果:

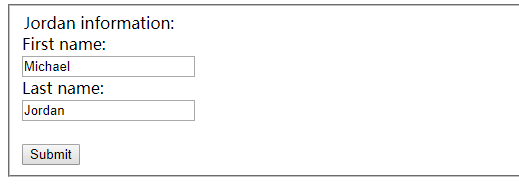
6. < fieldset >元素
可以使用 < fieldset >元素组合表单中的相关数据 使用 < legend >元素为< fieldset >元素明明标题
form study
运行结果:

7. Action属性
action属性,定义了在提交(submit)表单时执行的动作。向服务器提交表单的通常做法是使用提交按钮。通常,表单会被提交到 web 服务器上的网页。如果省略 action 属性,则 action 会被设置为当前页面。
form study
8.Method属性
method 属性规定在提交表单时所用的 HTTP 方法(GET 或 POST):
或者:
① 何时使用GET?
使用 GET(默认方法):
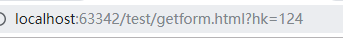
如果表单提交是被动的(比如搜索引擎查询),并且没有敏感信息。 使用 GET 时,表单数据在页面地址栏中是可见的:form study
执行结果:

 注意:GET 最适合少量数据的提交。浏览器会设定容量限制。
注意:GET 最适合少量数据的提交。浏览器会设定容量限制。 ② 何时使用POST?
使用 POST:
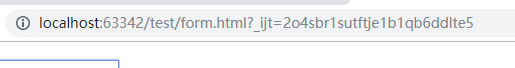
如果表单正在更新数据,或者包含敏感信息(例如密码)。 POST 的安全性更加,因为在页面地址栏中被提交的数据是不可见的。form study
运行结果:


9. Name属性
如果要正确地被提交,每个输入字段必须设置一个 name 属性。
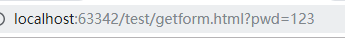
form study
运行结果:

 如图,仅仅提交了password输入字段。
如图,仅仅提交了password输入字段。 10. value属性
value 属性规定输入字段的初始值:
form study
运行结果:

11. size属性
size 属性规定输入字段的尺寸(以字符计):
form study
运行结果:
12. maxlength属性
maxlength 属性规定输入字段允许的最大长度:
form study
运行结果:

13. readonly属性
readonly 属性规定输入字段为只读(不能修改):
14. disabled 属性
disabled 属性规定输入字段是禁用的。
被禁用的元素是不可用和不可点击的。 被禁用的元素不会被提交。15.< form >属性
< form > 标签用于为用户输入创建 HTML 表单。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。 表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。 表单用于向服务器传输数据。| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
16. Onsubmit事件
当提交表单时执行一段 JavaScript。
onsubmit 属性在提交表单时触发。
onsubmit 属性只在 中使用。
转载地址:https://kaisarh.blog.csdn.net/article/details/103072647 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
