
Openlayer:学习笔记之控件
 我们可以通过更改CSS更改其样式
我们可以通过更改CSS更改其样式  当我们引入jQuery库后,我们也可以通过JS进行更改
当我们引入jQuery库后,我们也可以通过JS进行更改
发布日期:2021-06-30 15:43:04
浏览次数:2
分类:技术文章
本文共 883 字,大约阅读时间需要 2 分钟。

一、All Controllers
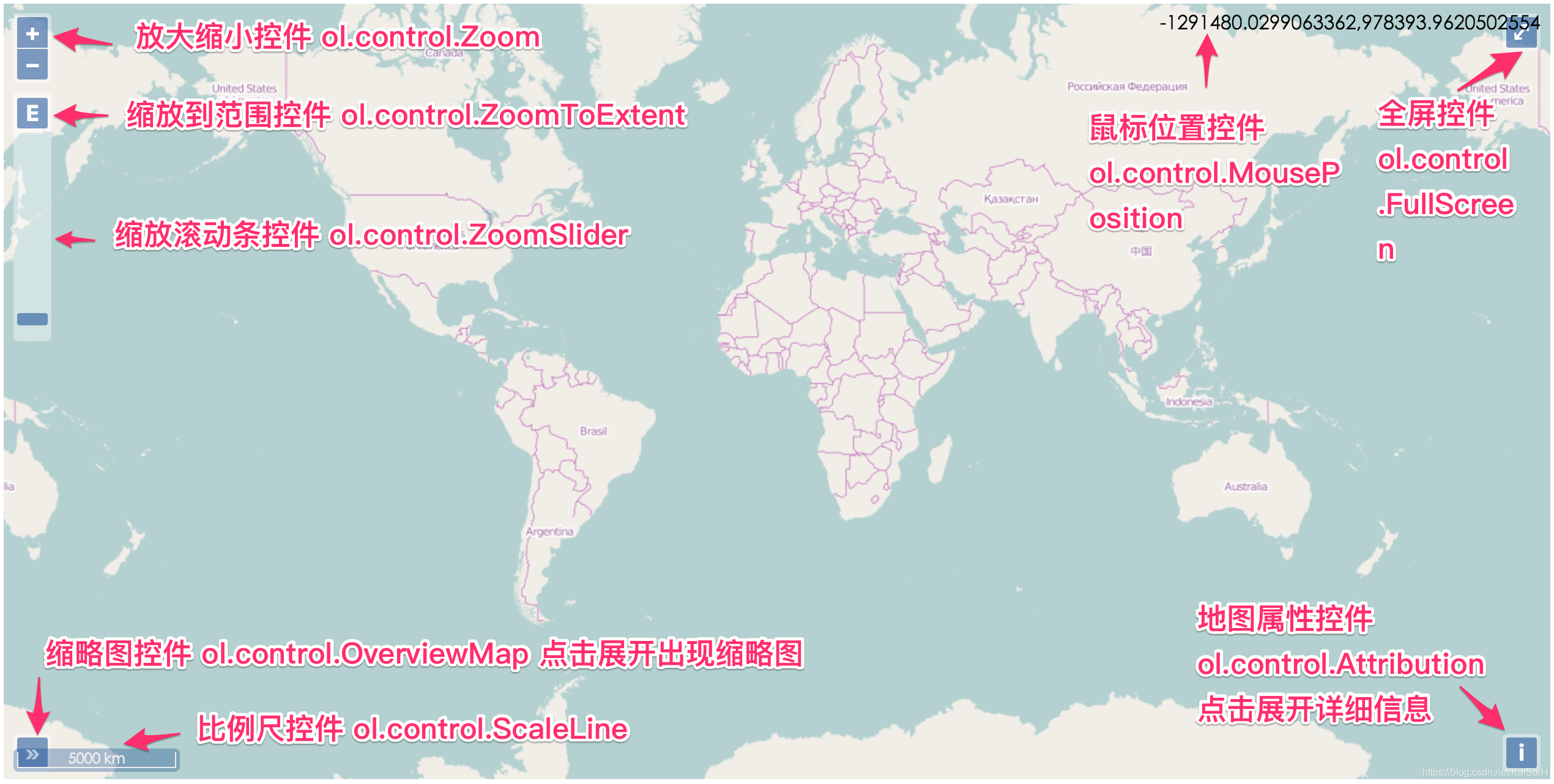
OpenLayers 3目前内置的地图控件类都在包ol.control下面,依次有:
- ol.control.Attribution: 右下角的地图信息控件
- ol.control.FullScreen: 全屏控件
- ol.control.MousePosition: 鼠标位置控件
- ol.control.OverviewMap: 鸟瞰图控件
- ol.control.Rotate: 指北针控件
- ol.control.ScaleLine: 比例尺控件
- ol.control.Zoom: 缩放按钮控件
- ol.control.ZoomSlider: 缩放滚动条控件
- ol.control.ZoomToExtent: 放大到设定区域控件
我们可以通过设置值进行选择:


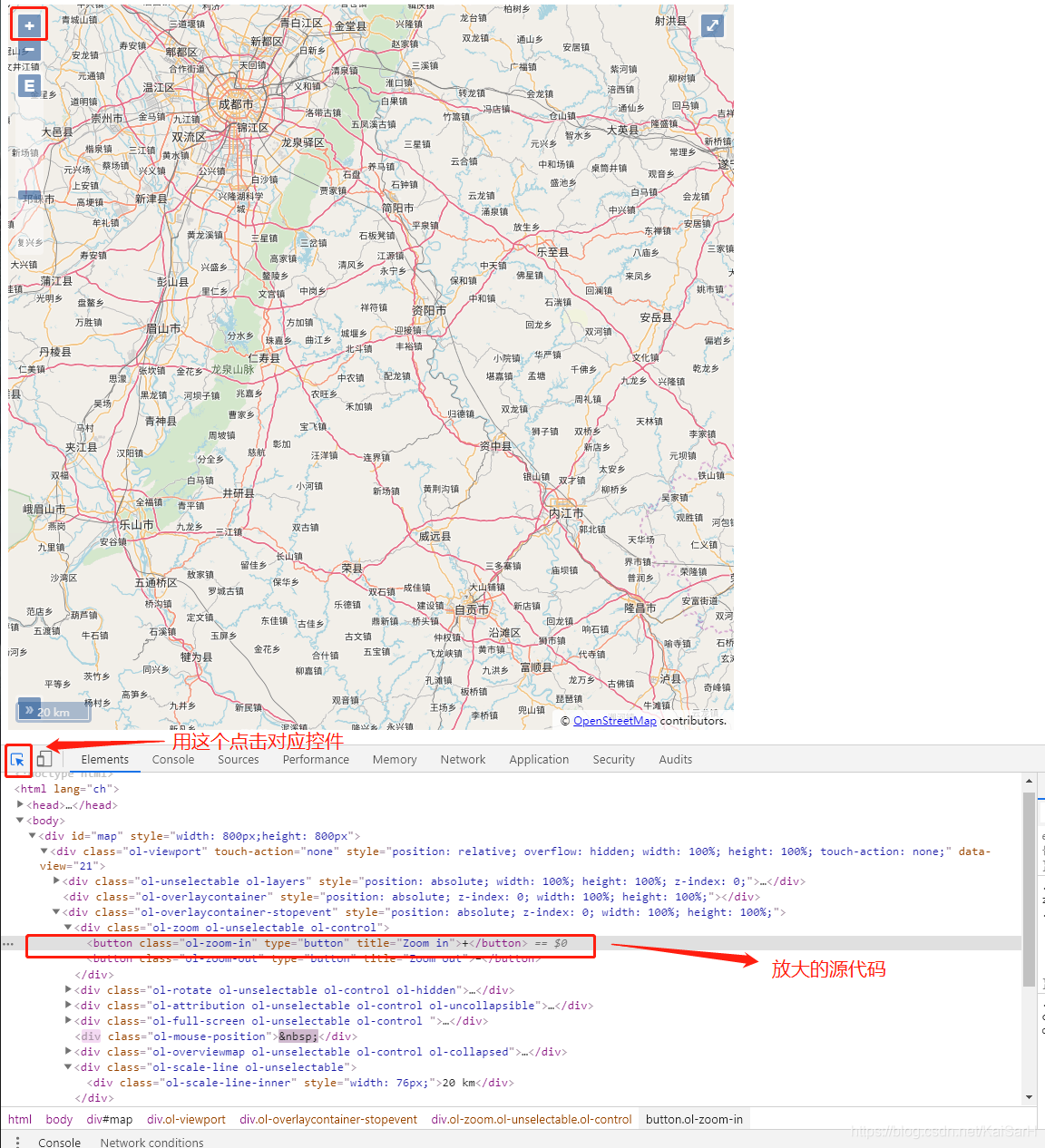
二、控件原理
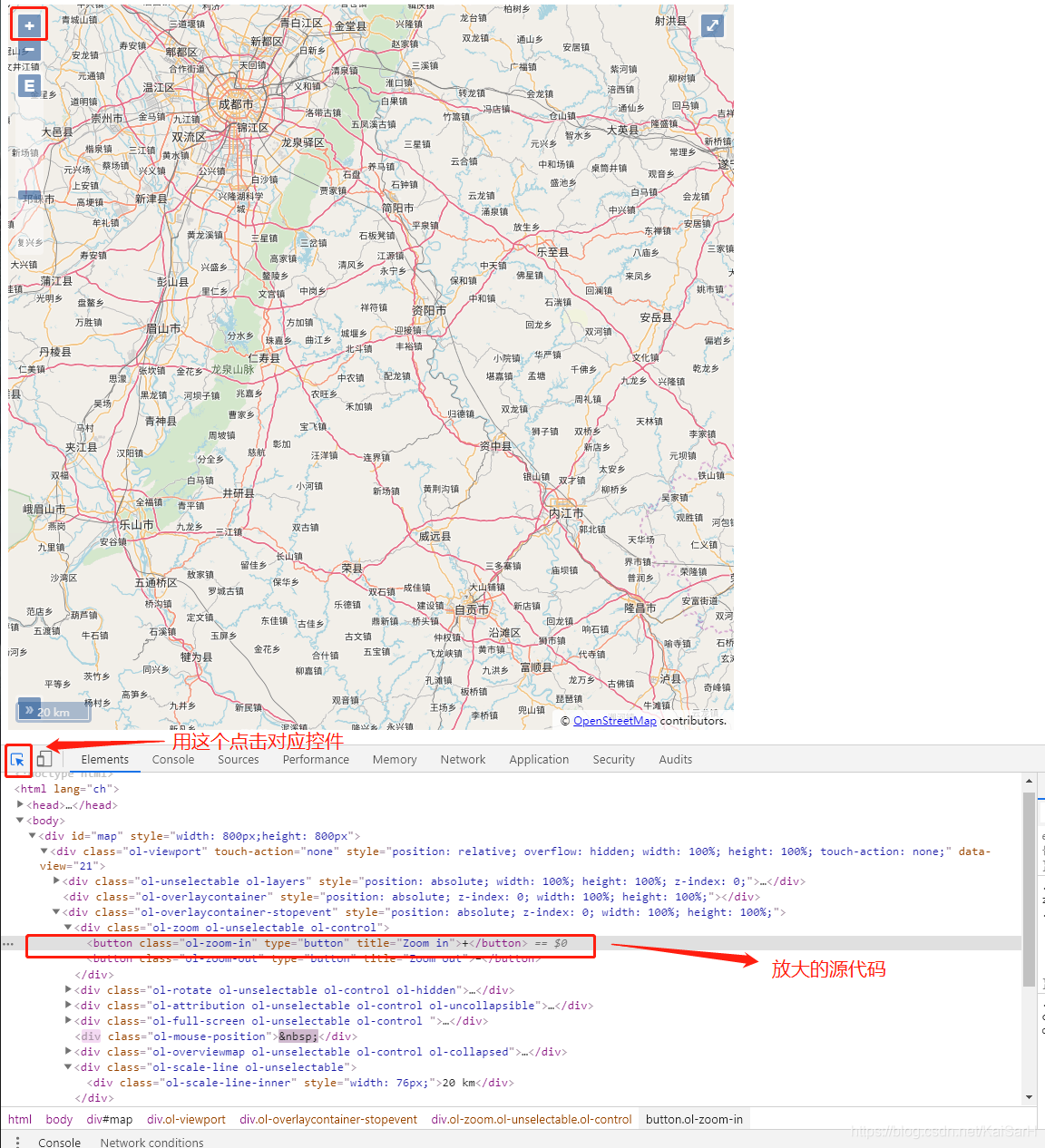
我们可以用Chrome浏览器的F12功能查看控件样式源码
 我们可以通过更改CSS更改其样式
我们可以通过更改CSS更改其样式 三、改变控件样式
我们可以在CSS文件中增加这样一段
.ol-zoom .ol-zoom-in { background-color: #0000ff; color: #ff0000;} 就可以修改我们地图放大按钮的样式了.
其实就是对按钮进行了定位,修改其样式
 当我们引入jQuery库后,我们也可以通过JS进行更改
当我们引入jQuery库后,我们也可以通过JS进行更改 四、自定义控件
css
.share { position: absolute; top: 10px; right: 10px; border: 1px; border-color: #333; background-color: #339999; color: #fff; box-shadow: 0px 0px 2px #666; cursor: pointer; padding: 0 4px 0 4px;} 
转载地址:https://kaisarh.blog.csdn.net/article/details/103182890 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
很好
[***.229.124.182]2024年04月19日 06时15分10秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
how2heap-fastbin_dup_consolidate
2019-04-30
fmt在bss段(neepusec_easy_format)
2019-04-30
tf keras SimpleRNN源码解析
2019-04-30
MyBatisPlus简单入门(SpringBoot)
2019-04-30
攻防世界web进阶区web2详解
2019-04-30
xss-labs详解(上)1-10
2019-04-30
xss-labs详解(下)11-20
2019-04-30
攻防世界web进阶区ics-04详解
2019-04-30
sql注入总结学习
2019-04-30
Python 之 histogram直方图
2019-04-30
Python实现决策树 Desision Tree & 可视化
2019-04-30
决策树 Decision tree
2019-04-30
nominal和ordinal & 数据处理中四种基本数据类型
2019-04-30
Trie树(字典树)
2019-04-30
COMP7404 Machine Learing——ROC
2019-04-30
MATLAB与CUDA
2019-04-30
Linux png转jpg (convert命令)
2019-04-30
Ubuntu更新后终端中字体的颜色全是白色
2019-04-30
vscode git
2019-04-30