
Javascript:使用setAttribute设置某个标签节点display为none仍然显示
 代码的大概意思是:我点击×后,图片会隐藏掉。
代码的大概意思是:我点击×后,图片会隐藏掉。  正确代码执行结果:
正确代码执行结果: 
发布日期:2021-06-30 15:43:44
浏览次数:2
分类:技术文章
本文共 598 字,大约阅读时间需要 1 分钟。
练习JS的时候遇到这样一个问题,使用setAttribute设置某个标签节点display为none仍然显示。
先上一下全部代码:
Title 

运行结果:
 代码的大概意思是:我点击×后,图片会隐藏掉。
代码的大概意思是:我点击×后,图片会隐藏掉。 先说一下结论。
设置元素是否隐藏有两种方式1. Element.style.display = 'none';2. Element.setAttribute('style','display:none'); 再分析一下使用语句
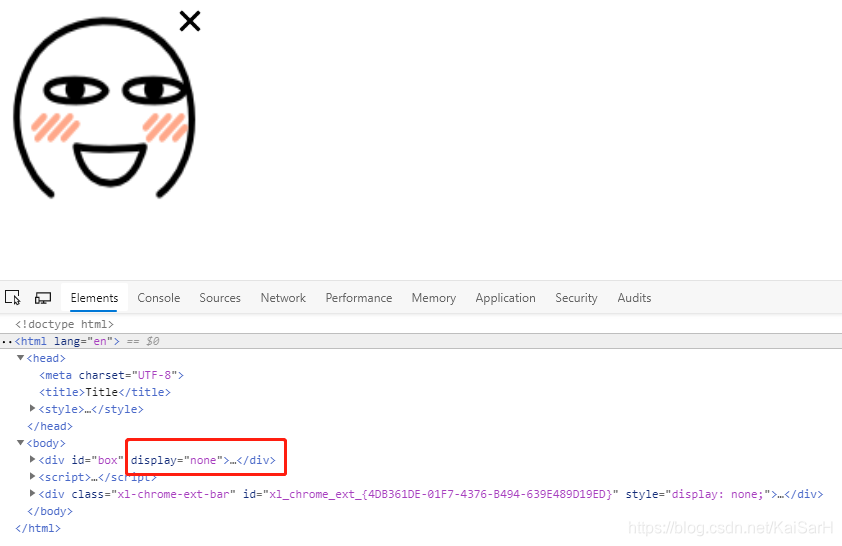
Element.setAttribute('display','none'); 错误的原因。
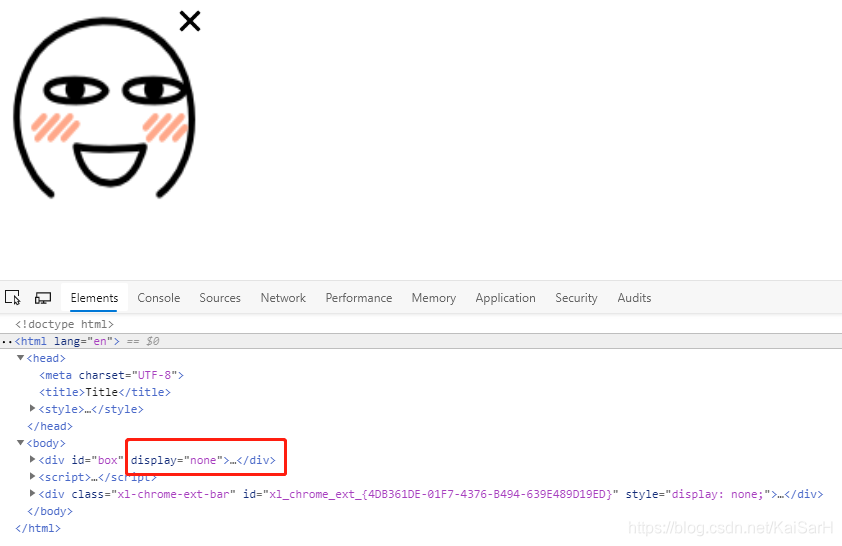
我们执行一下错误代码并点击×,与正确语句点击×结果进行对比。
错误代码运行结果:
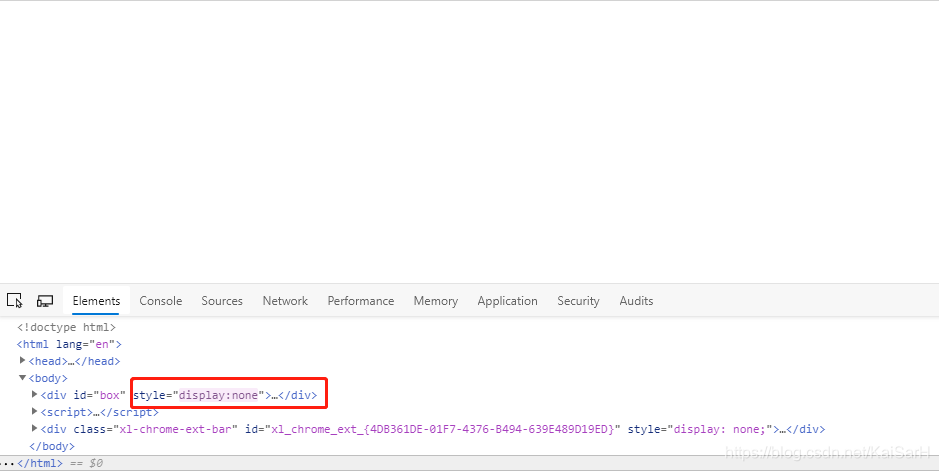
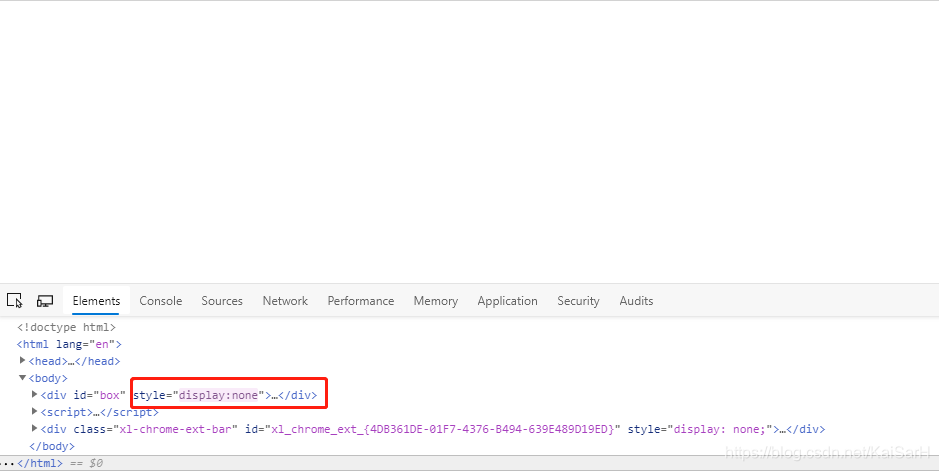
 正确代码执行结果:
正确代码执行结果: 
结论:
display控制元素是否显示,是CSS的样式,必须保存在style中。 而setAttribute语句,是设置html节点的属性,直接使用该语句设置display会为节点增加一个名为display的属性,并赋值为none。并不会在style中进行设置,因此无法满足我们隐藏节点的要求。So。如果想隐藏节点,还是使用:
1. Element.style.display = 'none';2. Element.setAttribute('style','display:none'); 转载地址:https://kaisarh.blog.csdn.net/article/details/103640259 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
表示我来过!
[***.240.166.169]2024年04月30日 19时57分40秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
ubuntu opencv-python 安装很慢问题
2019-05-01
ubuntu 升级cmake 版本
2019-05-01
docker ubuntu 下 配置 opencv caffe 记录
2019-05-01
cudnn cuda-11.0
2019-05-01
2021-05-15 apt update 更新问题
2019-05-01
MySQL5.7版本修改了my.ini配置文件后mysql服务无法启动问题
2019-05-01
【大数据开发】Java基础 -总结21-Hashmap和HashTable的区别
2019-05-01
MySQL中关于decimal与double字段类型的区别
2019-05-01
webview加载网页或富文本oom
2019-05-01
机器学习-评价分类、回归算法模型指标
2019-05-01
Azkaban体系结构
2019-05-01
Azkaban2.5环境搭建及测试
2019-05-01
Synchronized与ReentrantLock区别
2019-05-01
机器学习之重头戏-特征预处理
2019-05-01
synchronized底层实现及锁的升级、降级
2019-05-01
Java线程生命周期之旅
2019-05-01
机器学习-简单逻辑回归实现
2019-05-01
如何快速定位JVM相关GC问题
2019-05-01