
Javascript特效:利用给节点增加参数或者闭包实现百度首页换肤

发布日期:2021-06-30 15:43:50
浏览次数:2
分类:技术文章
本文共 323 字,大约阅读时间需要 1 分钟。
知识点
- 在绑定属性的方法中,为什么要给每一个Li标签添加index属性呢。因为我们的点击事件是在网页加载完成之后,网页加载完成后,所有代码执行完毕,此时i===allLis.length。如果我们直接使用i设置body的背景,是获取不到任何图片的。因此,在代码执行遍历的时候,我们给每一个li增加一个index属性,以便我们后续点击的时候进行更改背景操作。
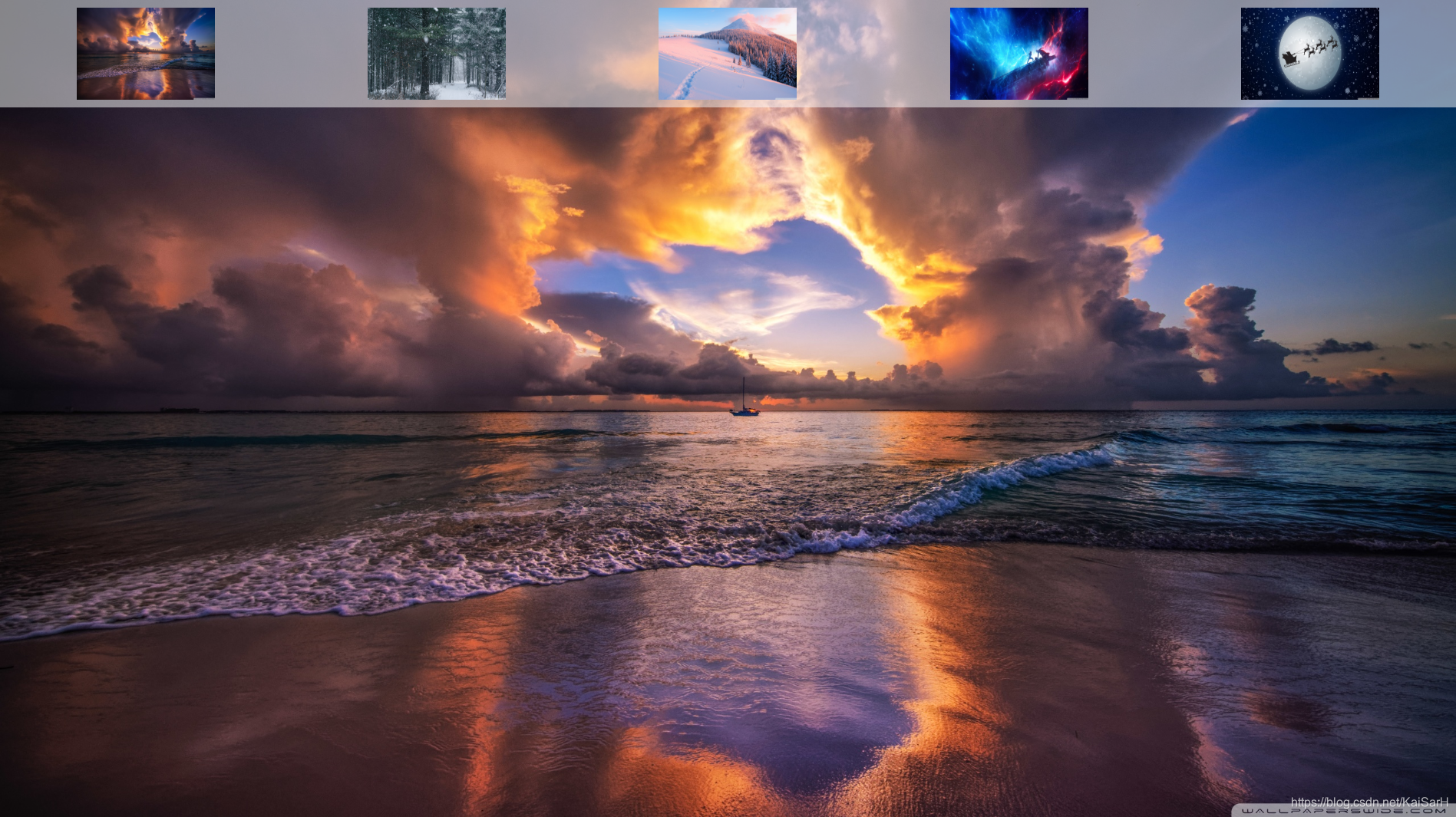
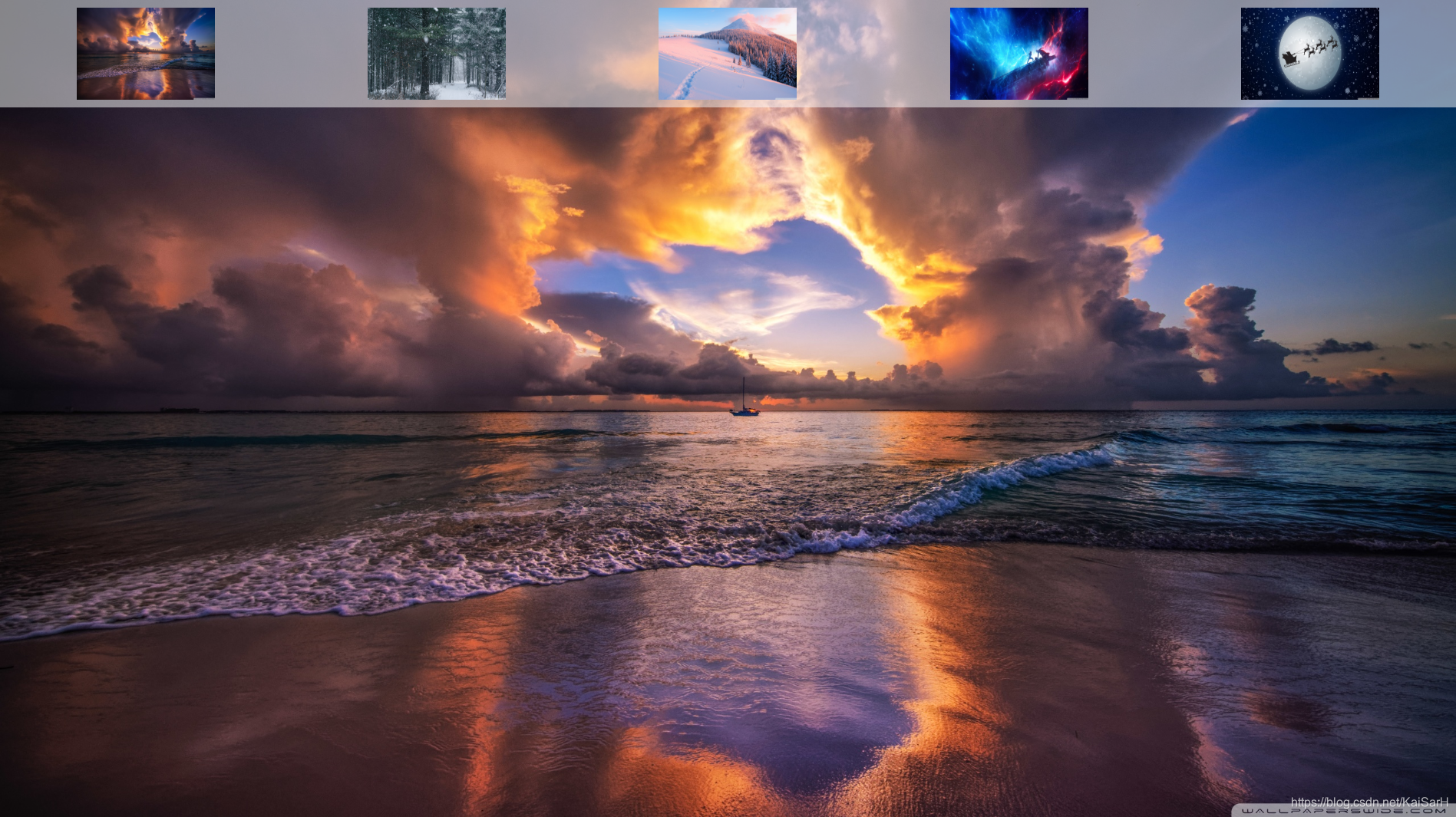
运行效果


代码
① 绑定属性
Title
② 闭包
Title
转载地址:https://kaisarh.blog.csdn.net/article/details/103643973 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
第一次来,支持一个
[***.219.124.196]2024年04月11日 20时02分47秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
非对称加密算法
2019-05-01
公钥和私钥生成规则
2019-05-01
私钥加密
2019-05-01
私钥加密私钥解密
2019-05-01
私钥加密公钥解密
2019-05-01
获取私钥key对象
2019-05-01
获取公钥对象
2019-05-01
什么是数字签名
2019-05-01
数字签名原理
2019-05-01
锁的释放流程-ReentrantLock.unlock
2019-05-01
锁的释放流程-ReentrantLock.tryRelease
2019-05-01
锁的释放流程-unparkSuccessor
2019-05-01
ConcurrentHashMap的源码分析-tryPresize
2019-05-01
生产者消费者的实际使用
2019-05-01
阻塞队列的使用案例-注册成功后增加积分
2019-05-01
序列化的高阶认识-Transient 关键字
2019-05-01
序列化的高阶认识-绕开 transient 机制的办法
2019-05-01
Java 序列化的一些简 单总结
2019-05-01
分布式架构下常见序列化技术-了解序列化的发展
2019-05-01
Java判断字符串是否为数字(浮点类型也包括)
2019-05-01




