
Cesium:结合天地图实现中文定位

发布日期:2021-06-30 15:46:12
浏览次数:2
分类:技术文章
本文共 3113 字,大约阅读时间需要 10 分钟。
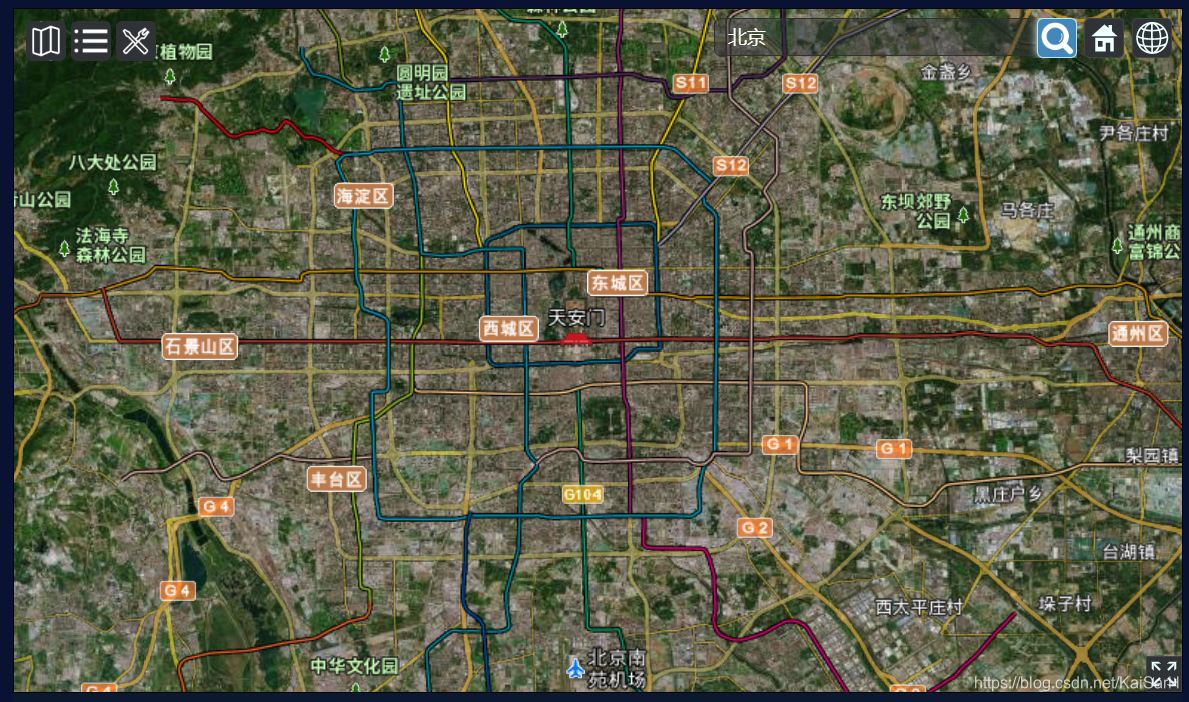
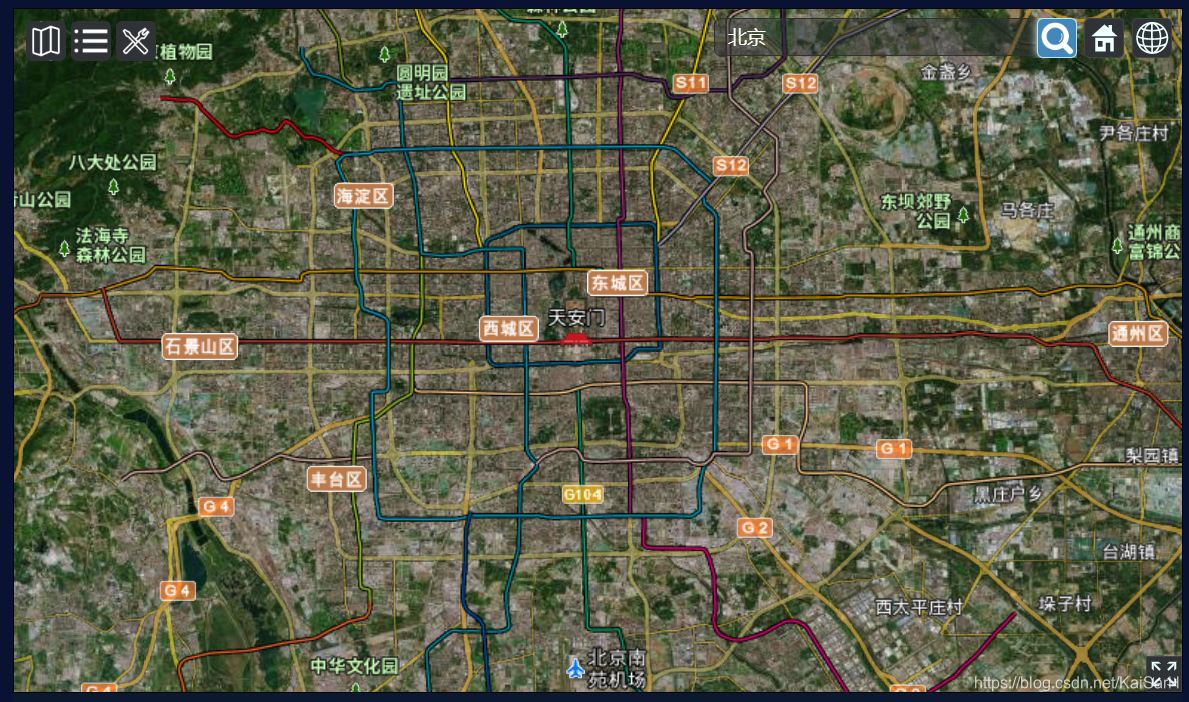
运行效果


实现
cesium原生自带的geocoder使用的Bing地图,国内很多地方搜索不到,而且会出现英文检索。
网上说可以改写geocoder,我暂时还做不到= = 于是我把之前得控件隐藏了,自己写了一个控件,结合天地图的API,实现了中文定位。代码
.multiple_search { height: 32px; width: 290px; position: absolute; top: 8px; right: 85px; overflow: hidden;}.multiple_search .search_input { border-radius: 5px; height: 30px; width: 258px; border: 1px solid #303336; background-color: rgba(48, 51, 54, .5); font-size: 15px; position: absolute; top: 0; left: 258px; text-indent: 10px; padding: 0; color: #fff;}.multiple_search .search_input::-webkit-input-placeholder { /*Webkit browsers*/ color: #fff;}.multiple_search .search_input:-moz-placeholder { /*Mozilla Firefox 4 to 8*/ color: #fff;}.multiple_search .search_input::moz-placeholder { /*Mozilla Firefox 19+*/ color: #fff;}.multiple_search .search_input:-ms-input-placeholder { /*Internet Explorer 10+*/ color: #fff;}.multiple_search .search_input:focus { outline: none; border: 1px solid #303336; background-color: rgba(48, 51, 54, .5);}.multiple_search .search_button { border-radius: 5px; height: 32px; width: 32px; background: #303336 url(../../Img/home/搜索.png); border: 1px solid #303336; background-size: cover; position: absolute; right: 0; top: 0; z-index: 999; cursor: pointer;}.multiple_search .search_button:hover { color: #fff; fill: #fff; background: #48b url(../../Img/home/搜索.png); background-size: cover; border-color: #aef; box-shadow: 0 0 8px #fff;} function initSearch() { let $button = $('#search-button'); let $input = $('#search-input'); let $search = $('#multiple_search'); $button.on({ mouseenter: function f() { $input.animate({ left: 0 }, 700); if (parseInt($input.css('left')) !== 0) { $input.val(''); } }, click: function f1() { let place = $input.val(); if (place === '') { alert('请输入位置!') } else { $.ajax({ url: `http://api.tianditu.gov.cn/geocoder?ds={"keyWord":"${ place}"}&tk=${ 天地图key}`, type: 'get', async: false, success: function (response) { let result = JSON.parse(response).location; if (result === undefined) { alert('无法获取' + place + '地理位置!'); } else { viewer.camera.flyTo({ destination: Cesium.Cartesian3.fromDegrees(result.lon, result.lat, 40000), duration: 0 }); } } }); } } }); $search.mouseleave(function () { $input.animate({ left: 258 }, 700); $input.blur(); });} 转载地址:https://kaisarh.blog.csdn.net/article/details/105762422 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关注你微信了!
[***.104.42.241]2024年04月10日 16时40分56秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
CodeForces - 931B World Cup (思维 模拟)
2019-04-30
ACM 2017 北京区域赛 J-Pangu and Stones(区间dp)
2019-04-30
java常用类 String面试题
2019-04-30
利用ffmpeg合并音频和视频
2019-04-30
select下拉框分组展示插件的使用--(select-mania插件的使用)
2019-04-30
Java Lambda表达式的应用--Stream API操作集合框架
2019-04-30
Myslq连接(JDBC)url属性的参数的设置
2019-04-30
关于Spring MVC与前端的交互
2019-04-30
大厂经典面试题:Redis为什么这么快?
2019-04-30
Android之Retrofit基本用法篇
2019-04-30
Netty与网络协议资料整理
2019-04-30
golang实现大数据量文件的排序
2019-04-30
golang中的time包
2019-04-30
2019NOIP D4题 加工领奖
2019-04-30
2021.5.19 JS高级第二天
2019-04-30
SpringBoot内置Tomcat配置参数
2019-04-30
ubuntu 快捷键
2019-04-30
linux 根目录下文件夹分析
2019-04-30