
Cesium:向地图中添加线的方法
发布日期:2021-06-30 15:46:24
浏览次数:2
分类:技术文章
本文共 757 字,大约阅读时间需要 2 分钟。
需求:在地球上点击不同位置,在两点之间自动画线
方法代码:
let AddPolyline = function (params) { if(params.positions.length === 0){ alert('其提供边点!'); return; } let entity = new Cesium.Entity({ id: params.id || `${ new Date().getTime()}线`, name:params.name || '线', show:true, polyline:new Cesium.PolylineGraphics ( { show:true, positions:params.positions, width:params.width || 5, material: params.material || Cesium.Color.RED } ) }); viewer.entities.add(entity); return entity; }; 参数说明:
id: 实体ID
name: 实体name
positions:点的集合
width:线宽
material:线种类
实例
Title
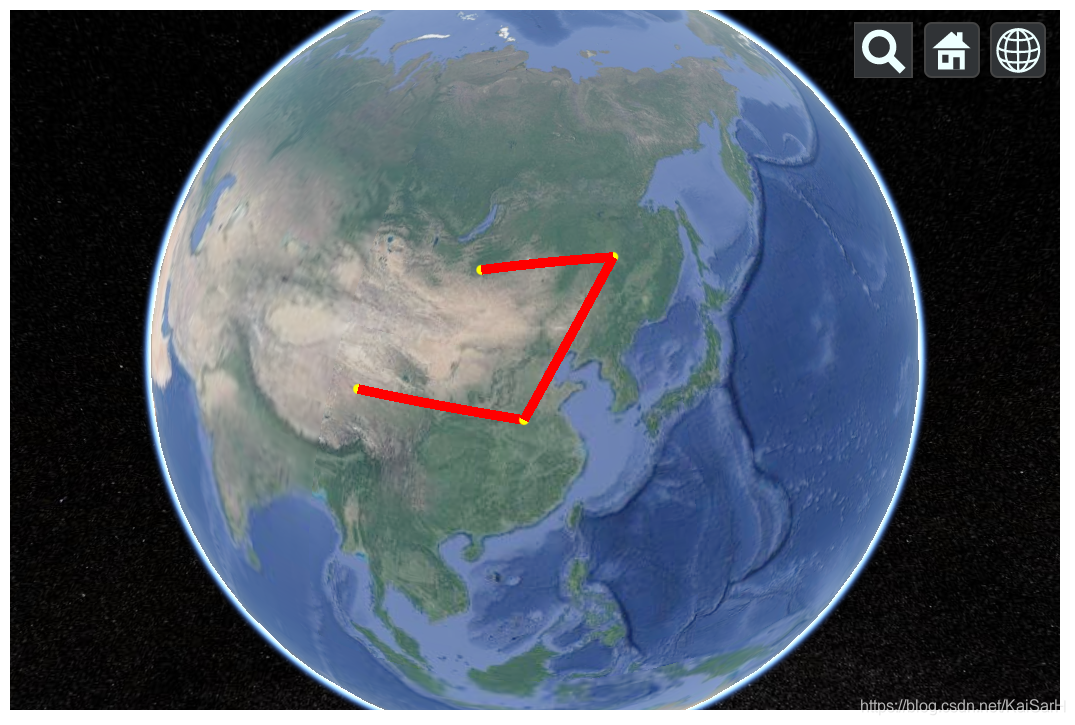
运行结果

转载地址:https://kaisarh.blog.csdn.net/article/details/105943807 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
表示我来过!
[***.240.166.169]2024年04月20日 19时17分08秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
redis五种基本数据类型
2019-05-01
以不同业务,redis分库概念
2019-05-01
使用redis实现订阅功能
2019-05-01
Redis主从配置
2019-05-01
Redis哨兵机制
2019-05-01
哨兵机制服务器环境准备
2019-05-01
携程Apollo动态配置日志级别
2019-05-01
SpringBoot整合Redis事务
2019-05-01
项目整合一级缓存和二级缓存
2019-05-01
自定义注解和aop抽取重复代码
2019-05-01
互联网API开放平台安全设计-基于OAuth2.0协议方式
2019-05-01
URL特殊字符转码
2019-05-01
对称加密整个过程
2019-05-01
java内存模型
2019-05-01
volatile关键字
2019-05-01
web服务器软件_概述
2019-05-01
tomcat_启动问题分析
2019-05-01
tomcat_关闭
2019-05-01
tomcat_部署项目的方式
2019-05-01
tomcat_动态java项目的目录结构
2019-05-01