
Cesium:点击实体后在实体上方添加div,并随地球转动不断更新位置
发布日期:2021-06-30 15:46:25
浏览次数:2
分类:技术文章
本文共 118 字,大约阅读时间需要 1 分钟。
需求:点击某实体后,添加div,并在实体上方位置显示。转动地球后,div位置不断更新。
运行效果
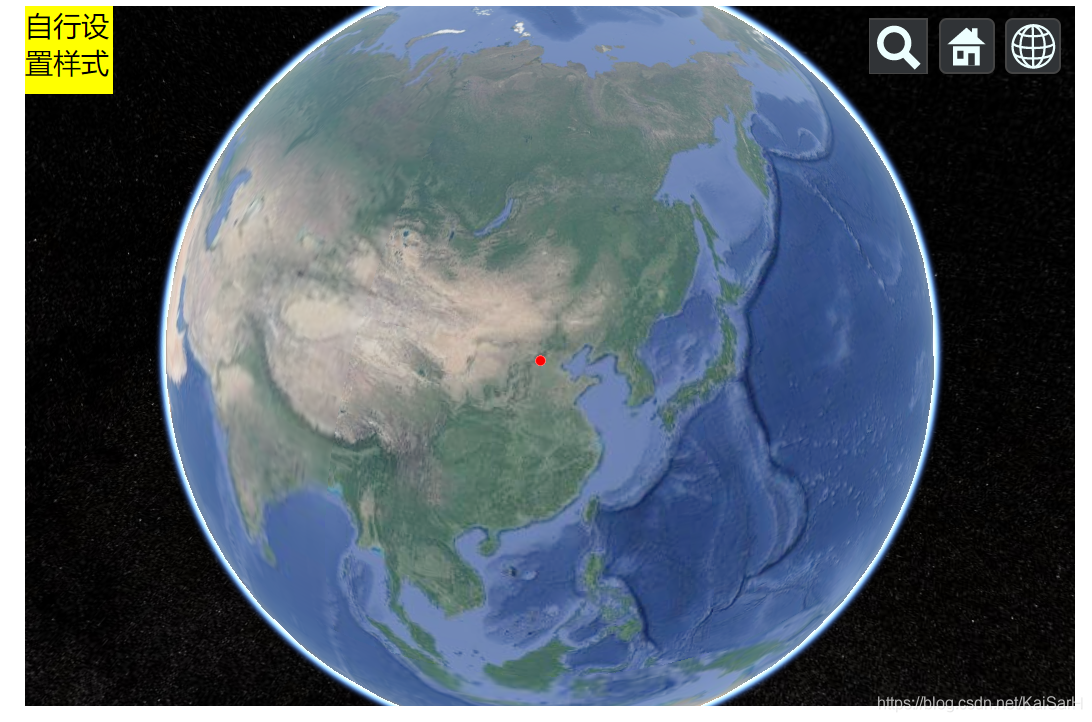
初始

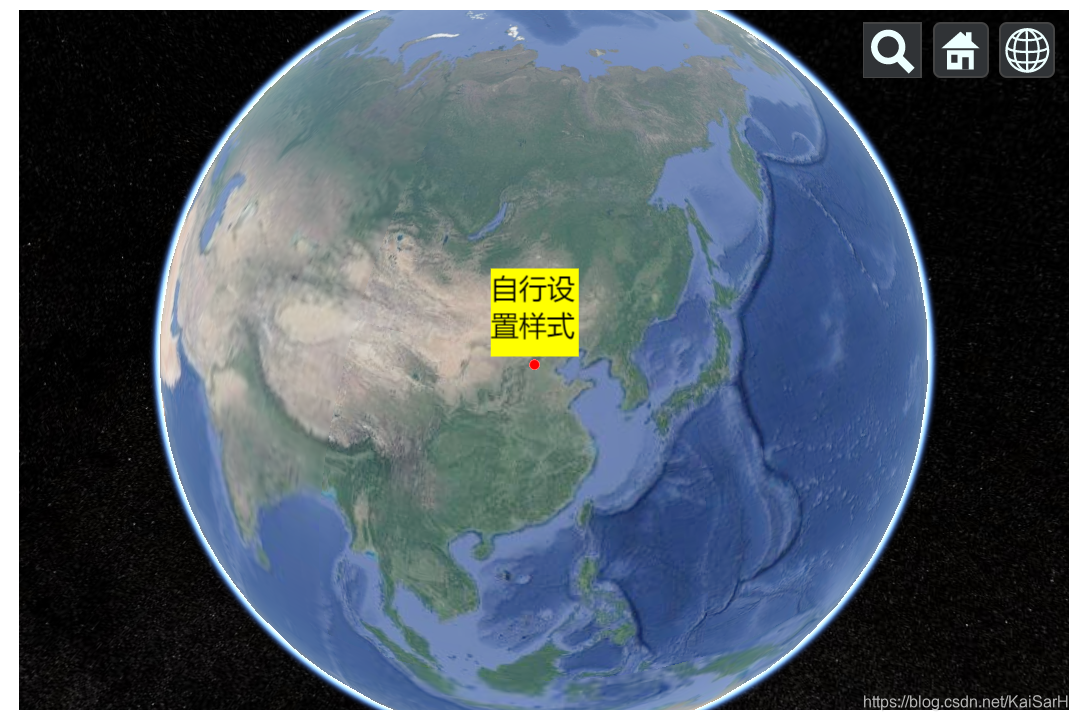
点击圆点实体后

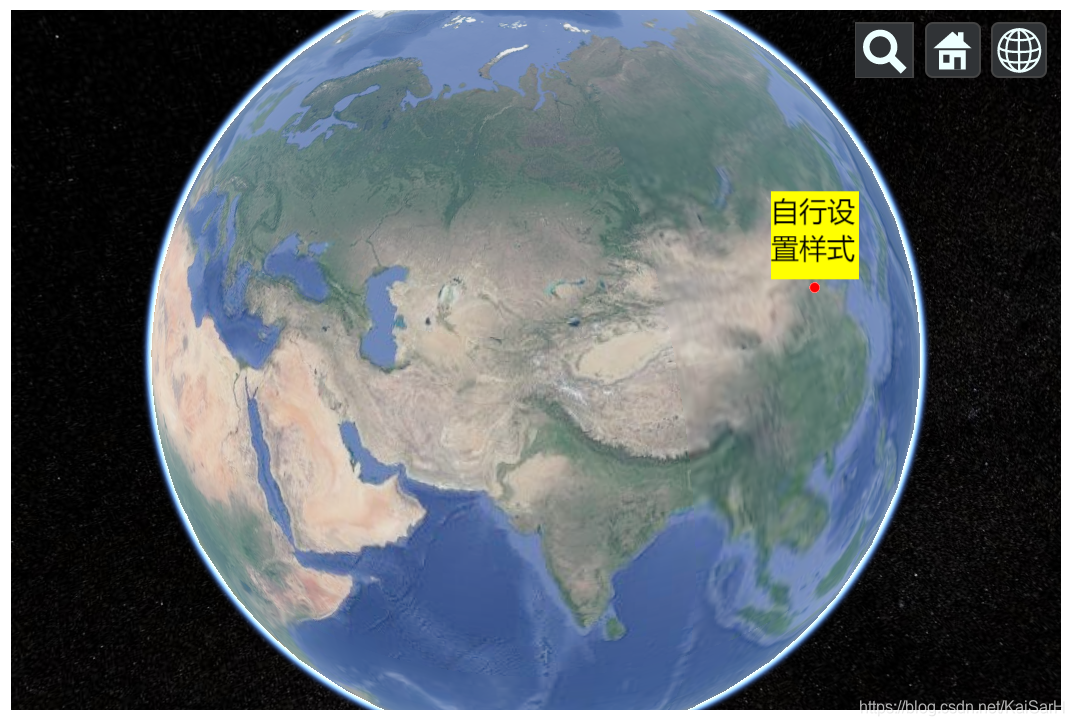
转动地球

代码
Title 自行设置样式
转载地址:https://kaisarh.blog.csdn.net/article/details/105945759 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
很好
[***.229.124.182]2024年04月30日 11时19分39秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Linux系统安全加固(一)
2019-05-01
Linux常用的安全工具
2019-05-01
Linux下网络服务的安全设置
2019-05-01
如何在MAC机器中实现移动设备WiFI上网(没有专门的无线路由器的情况)
2019-05-01
从零开始安装Hadoop视频教程
2019-05-01
一款非常实用的在线代码分享站点
2019-05-01
教你一分钟制作自己的电子书(视频)
2019-05-01
用ipad维护Linux服务器
2019-05-01
如何用手机维护Mysql数据库
2019-05-01
企业内网信息安全实践-记ChinaUnix技术交流
2019-05-01
完成《Java编程入门》初稿
2019-05-01
Windows Server 2012下安装Hyper-V虚拟机
2019-05-01
MacOSX和Windows 8的完美融合
2019-05-01
Iphone5S 体验(视频+截图)
2019-05-01
python 多进程之进程池的操作
2019-05-01
flask入门学习之第一个程序及装饰器回顾
2019-05-01
flask整理之 flask程序中的debug模式
2019-05-01
如何和大妈解释区块链,让他们理解区块链
2019-05-01