
Element-UI - Vue项目整合Element-UI & Icon图标 & 自定义Icon图标
 CDN
CDN  Javascript文件引入顺序如下,因为Element-UI是基于Vue2的,所以要先引入Vue。
Javascript文件引入顺序如下,因为Element-UI是基于Vue2的,所以要先引入Vue。  很明显效果符合预期。
很明显效果符合预期。 
发布日期:2021-06-30 16:04:38
浏览次数:2
分类:技术文章
本文共 1411 字,大约阅读时间需要 4 分钟。
Element-UI - Vue项目整合Element-UI & Icon图标 & 自定义Icon图标
博主很久之前就想使用Element-UI,总是因为需要学习后端技术鸽了很久(博主目前是偏后端),这里博主通过Vue项目来整合Element-UI。
引入Element-UI
npm安装
Vue项目整合Element-UI会用到,这里博主介绍一下。
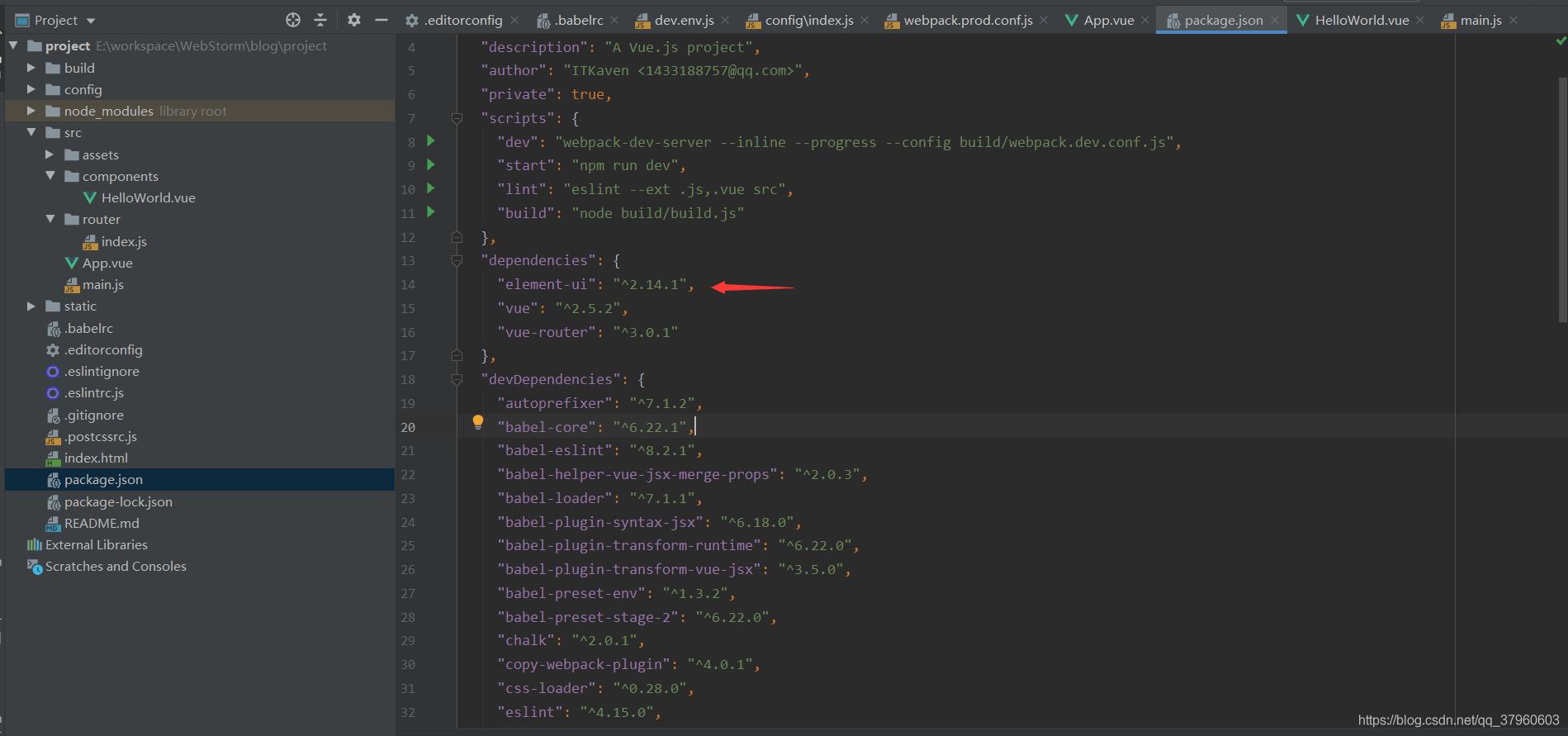
npm i element-ui -S
i:是install的简写。-S:即--save(保存),包会被注册到package.json的dependencies里面。
E:\workspace\WebStorm\blog\project>E:\workspace\WebStorm\blog\project>npm i element-ui -S...+ element-ui@2.14.1added 6 packages from 6 contributors in 7.474s

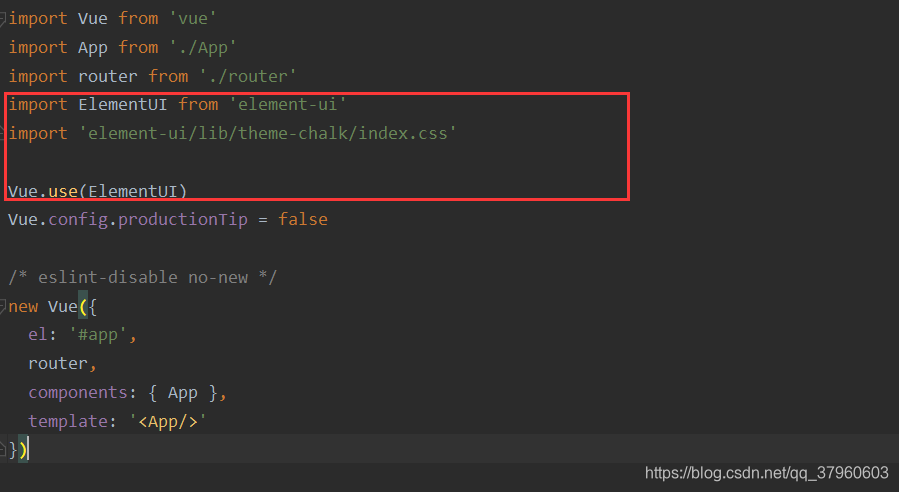
main.js中添加: import ElementUI from 'element-ui'import 'element-ui/lib/theme-chalk/index.css'Vue.use(ElementUI)

修改App.vue:

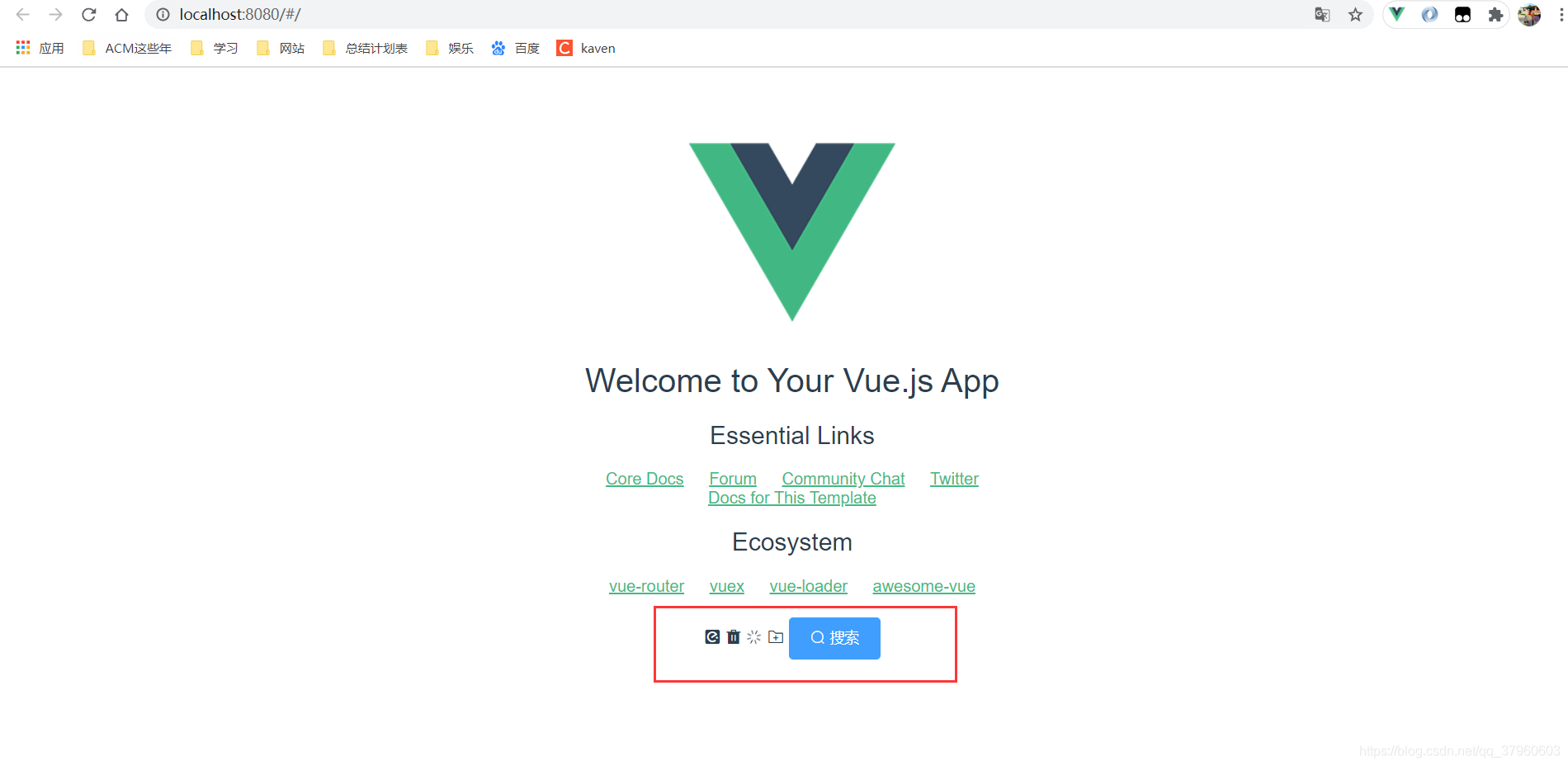
搜索
很明显Element-UI使用成功了。
 CDN
CDN 建议使用CDN引入Element-UI时锁定版本,以免将来Element-UI升级时受到非兼容性更新的影响。
如版本2.14.1:
引入这些文件后,就可以使用Element-UI了。
images 搜索
效果和上面是一样的,Element-UI使用成功了。
 Javascript文件引入顺序如下,因为Element-UI是基于Vue2的,所以要先引入Vue。
Javascript文件引入顺序如下,因为Element-UI是基于Vue2的,所以要先引入Vue。 Icon图标
Element-UI提供了一套常用的图标集合。直接通过设置类名为el-icon-iconName来使用即可,上面的代码中也有涉及。
查看有哪些图标:
自定义Icon图标
Element-UI提供的图标还是有限的,所以需要自定义Icon图标,通过下面代码就可以自定义Icon图标,很简单吧(知道CSS即可)。
代码:
images 搜索
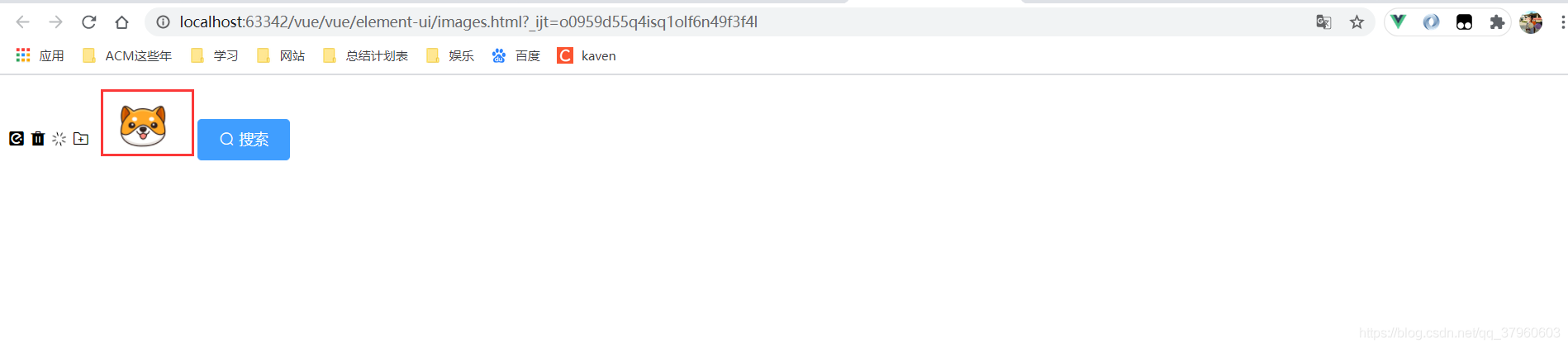
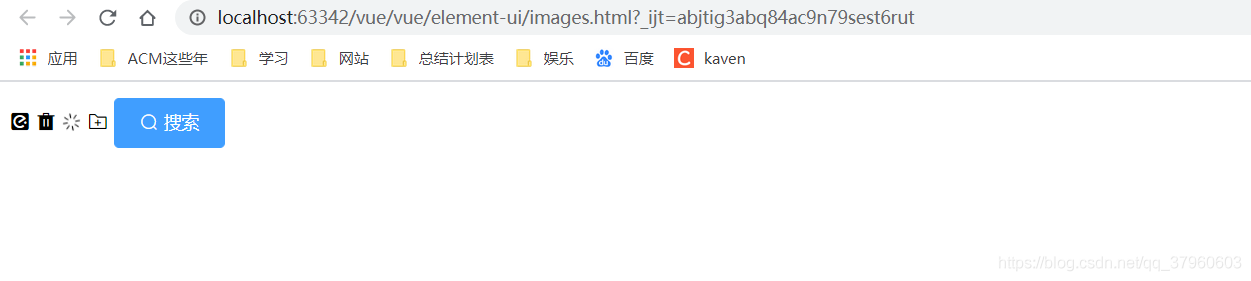
效果如下图所示:
 很明显效果符合预期。
很明显效果符合预期。 
Vue项目整合Element-UI、Icon图标以及自定义Icon图标就介绍到这里。
写博客是博主记录自己的学习过程,如果有错误,请指正,谢谢!
转载地址:https://kaven.blog.csdn.net/article/details/111031237 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
很好
[***.229.124.182]2024年04月19日 19时15分18秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
当博士进入币圈会怎么样
2021-07-04
以太坊技术分解
2021-07-04
以太坊技术怎么提供安全性
2021-07-04
如何验证以太坊技术安全性
2021-07-04
数字货币的投资正确之路
2021-07-04
委员会怎么验证比特币真伪
2021-07-04
迅雷陷入窘迫,但是无可替代
2021-07-04
PHP之 使用PHPMailer插件实现邮件发送功能
2021-07-04
Linux之 关于VM虚拟机网卡的设置
2021-07-04
Lnmp环境搭建之php-7.2.19安装配置
2021-07-04
《增长黑客》(肖恩·艾利斯)学习笔记——第一部分 方法
2021-07-04
《增长黑客》(肖恩·艾利斯)学习笔记——第二部分 实战
2021-07-04
冒泡排序及优化(JAVA算法)
2021-07-04
九九乘法表(Java,JavaScript)
2021-07-04
Mysql学习笔记(9):数据类型和约束
2021-07-04