
本文共 823 字,大约阅读时间需要 2 分钟。
强制类型转换(将一个数据类型强制转换为另一个数据类型)
在JS中如果需要写16进制的数字,需要以0x开头。8进制数字,需要以0开头。2进制数字需要用0b开头
![]()
![]()
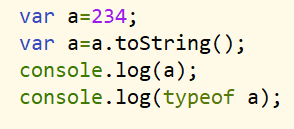
string类型强转
方式一:调用被转换类型的toString()方法。 ----被转换类型.toString()
该方法不会影响到原变量,它会将转换的结果返回。
但是null和undefined不能调用toString方法。


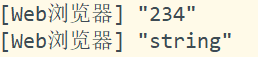
方式二:调用string()函数。 -----直接写string();
将被转换数据作为参数传递给函数,可以转换null和undefined。

number类型强转
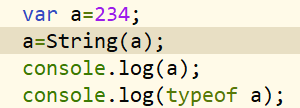
方式三:调用Number函数。
字符串转数值如果是纯数字将直接转换,如果非数字内容则转换为NaN,空字符串将转换为0。
布尔值转数值:false-->0 true-->1
空值转数值:null-->0
未定义转数值:NaN

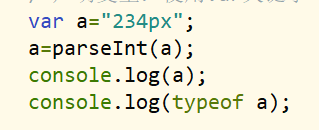
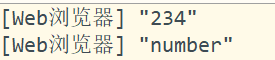
方式四:调用parseInt() 把一个字符串转换成一个整数。 parseFloat()把字符串转换成一个浮点数。
parseInt()可以将字符串中有效的整数内容取出来。
如果对非string使用,会将其先转换为string。


Boolean类型强转
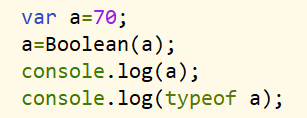
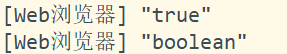
方式五:调用Boolean()函数。
数字转换为Boolean,除了0和NaN是false,其余都是true。
字符串转换为Boolean,除了空串,其余都是true。
null和undefined都会转换为false。


运算符(操作符)
通过操作符可以对一个值或者多个值进行运算。
算术运算符:+ - * / %
当对非number类型的值进行运算时,将会把值转换成number进行运算。
如果对两个字符串进行加法运算,会把两个字符串拼接成一个字符串并返回。

![]()
任何值和字符串进行加法操作,都会把值转换成字符串之后进行拼串操作。

![]()
任何值进行减法,乘法,除法操作,都可以转换成number。
%取模运算,除法取余运算。
转载地址:https://kongchengji.blog.csdn.net/article/details/83689496 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
