
本文共 3172 字,大约阅读时间需要 10 分钟。
目录
列表
列表就相当于去超市购物时的购物清单。在html中也可以创建列表
一共有三种列表:- 无序列表
- 有序列表
- 定义列表
列表之间可以互相嵌套
无序列表
无序列表:使用ul标签来创建一个无序列表
使用li在ul中创建一个个列表项,一个li就是一个列表项 通过type属性可以修改无序列表的项目符号- disc:默认值,实心圆点
- circle:空心圆点
- square:实心方块
- ul和li都是块元素
例子:
- 行者武松
- 大刀关胜
- 浪子燕青
运行结果:

有序列表
有序列表和无序列表类似,使用ol
type属性可以指定序号类型 1:默认值,使用阿拉伯数字例子:
- 豹子头林冲
- 入云龙公孙胜
- 镇三山黄信
运行结果:

定义列表
定义列表:对一些词汇或内容进行定义
使用dl来创建一个定义列表,dl中有两个子标签。dt表示被定义的内容,dd表示对定义内容的表述例子:
- 白衣秀士王伦
- 第一任梁山泊之主,后被林冲火并而死
- 手下摸着天杜迁云里金刚宋万,战斗力:不详
- 托塔天王晁盖
- 第二任梁山泊之主,在曾头市被暗箭射死
运行结果:

属性选择器
为所有具有title属性的p元素设置字体属性为红
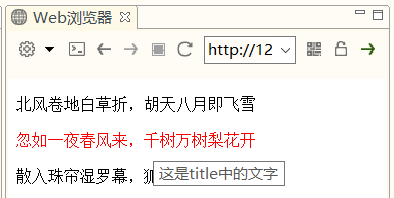
属性选择器:可以根据元素中的属性或者属性值来选取指定元素 语法:[属性名]选取含有指定属性的元素 [属性名=属性值]选取含有指定属性值的元素 [属性名^=属性值]选取属性值以指定内容开头的元素 [属性名$=属性值]选取属性值以指定内容结尾的元素 [属性名*=属性值]选取属性值包含指定内容的元素title属性,这个属性可以给任何标签指定。当鼠标移入到文字上时,元素中的title属性将会作为提示显示
例子:
属性选择器 北风卷地白草折,胡天八月即飞雪
忽如一夜春风来,千树万树梨花开
散入珠帘湿罗幕,狐裘不暖锦衾薄
运行结果:


文本标签
<em>,<strong>都表示一个强调作用 em标签表示一段内容中的着重点,strong标签可以表示一段内容的重要性 这两个标签可以单独使用,也可以一起使用 通常em使用斜体,strong使用粗体 <i></i><b></b>i标签对应em标签,b标签对应strong标签。只是单纯斜体和加粗,不需要强调 <small>标签中的内容会比它父元素中的内容要小一些,在h5中使用small标签来表示一些细则,比如:合同中的小字,网站的版权声明
例子:
今天天气不好
天地有正气杂然赋流形
运行结果:

************************************************************************************************************************************************
<cite></cite> 网页中的所有加书名号的内容都可以加cite标签,表示参考内容 比如:书名,歌名,舞蹈名,电影名
例子:
《山海经》是我最读不懂的一本书
运行结果:
![]()
************************************************************************************************************************************************
<q>标签表示一个短的引用(行内引用),引用的内容,浏览器会自动加上“” <blockquote>标签表示一个长的引用(块引用),内容独占一行
例子:
子曰:
学而时习之,不亦说乎
运行结果:
![]()
************************************************************************************************************************************************
<sup>标签让内容上标,<sub>标签让内容下标
例子:
皇图霸业谈笑中不胜人生一场醉
天下风云出我辈一入江湖岁月催
运行结果:

************************************************************************************************************************************************
<del>标签表示删除,内容中间加了一条横线 <ins>标签表示一个插入内容,内容下加了一条下划线
例子:
16.8$
18.5$15.5$
运行结果:

************************************************************************************************************************************************
<code>如果你的内容包含代码示例或者文件名,就可以使用code标签 <pre>标签表示的是预格式化文本,会将代码中的格式保存,不会忽略多个空格
例子:
window.onload = function(){ alert("new game!");}; 运行结果:

选择器的优先级
当使用不同的选择器,选中同一个元素时,并且设置相同的样式时,这是样式之间产生冲突
* 最终采用哪个选择器定义的样式,由选择器优先级(权重)决定 * * 优先级规则: * 内联样式:优先级1000 * id选择器:优先级100 * 类和伪类:优先级10 * 元素选择器:优先级1 * 通配选择器*:优先级0 * 继承的样式,没有优先级 * 当选择器中包含多种选择器时(交集选择器),优先级需要相加 * 如果选择器的优先级一样,则使用靠后的样式 * 并集选择器中的选择器优先级单独计算 * 可以在样式最后添加一个!important,此时该样式将会获得最高的优先级,会优先于所有样式例子:
选择器的优先级 这是一个段落
运行结果:

样式的继承
在CSS中,祖先元素的样式也能被后代元素继承
利用继承可以将一些基本样式设置给祖先元素,所有后代元素都会继承 并不是所有的样式都会被子元素继承,比如说背景相关的样式,边框相关的样式,定位相关的样式例子:
我是p标签中的文字
我是p标签中的span标签中的文字 我是span标签中的文字
运行结果:

子元素的伪类选择器
* :first-child:选择第一个子标签 :last-child:选择最后一个子标签
* :nth-child: 选择指定位置的子元素 * :first-of-type :last-of-type :nth-of-type 选择指定类型的子元素例子:
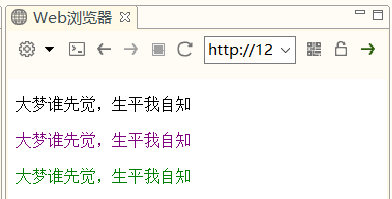
子元素伪类选择器 大梦谁先觉,生平我自知
大梦谁先觉,生平我自知
大梦谁先觉,生平我自知
运行结果:

一起学习,一起进步 -.- ,如有错误,可以发评论
转载地址:https://kongchengji.blog.csdn.net/article/details/94355491 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
