
微信小程序开发(六)——服务器
发布日期:2021-06-30 16:35:19
浏览次数:2
分类:技术文章
本文共 1121 字,大约阅读时间需要 3 分钟。
目录
建立一个简单的本地服务器
新建一个文件夹fuwu

然后在该页面的目录下输入cmd,调出终端



然后在里面输入npm init -y (新建package.json)

现在在fuwu文件夹下就出现了package.json文件了。

现在可以使用VS Code,如果没有就在终端中操作
将fuwu文件夹导入VS Code中

打开fuwu的终端方式


需要下载一些依赖包
使用命令是
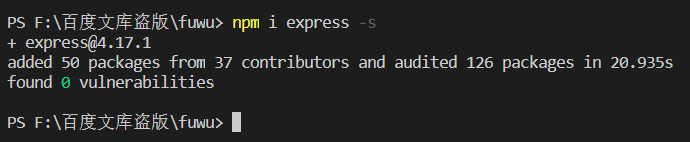
npm i express -s
国内镜像
cnpm i
国外镜像
npm i
安装过程效果如下:


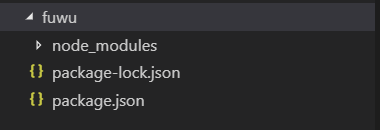
在fuwu文件夹下也多了一个文件

在package.json中也多了一个代码

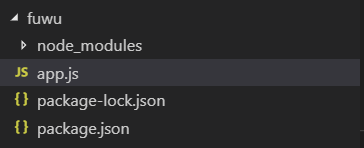
现在可以给fuwu新建一个app.js文件

给app.js添加代码:
var express = require('express');var app=express();// 数据var obj=[ { name:"bbb", age:18 }, { name:"aaa", age:20 }]app.get('/goodsList',function(req,res){ res.json({ dataList:obj })})app.get('/detail',function(req,res){ res.json({ msg:'ss' })})//服务器本地主机的数字app.listen('188',function(){ console.log("服务启动了。。。")}) 之后可以运行这个服务器了
输入:
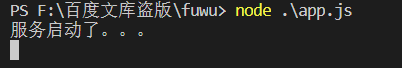
node .\app.js
运行效果:

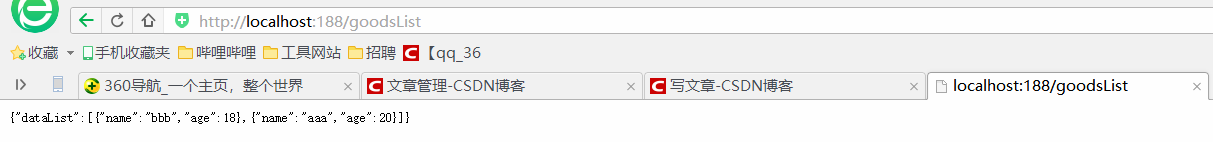
在浏览器中也可以访问这个本地服务器了
http://localhost:188/goodsList

微信小程序调用网易云API
网易云API服务器的使用
首先需要一个网易云音乐的服务器
服务器百度网盘提取地址:
链接:https://pan.baidu.com/s/1jXqZfnqnNyBDRwMgQt0uvQ
提取码:m3f4

在这个页面中打开cmd,然进行下面的步骤
1、淘宝镜像,国外的服务器很慢,先安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org 2、安装对应的模块 cnpm install3、启动服务器
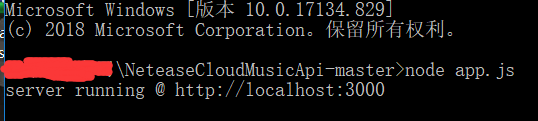
node app.js
有数据就成功


一起学习,一起进步 -.- ,如有错误,可以发评论
转载地址:https://kongchengji.blog.csdn.net/article/details/94550735 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2024年04月11日 02时50分48秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
HDU 1592 Half of and a Half(高精度)
2019-04-30
POJ-3304 Segments(计算几何)
2019-04-30
UVA-11538 Chess Queen(数学)
2019-04-30
UVA-11401 Triangle Counting(数学优化)
2019-04-30
Codeforces Round #369 (Div. 2)
2019-04-30
UVA 11426 GCD - Extreme (II)(欧拉函数)
2019-04-30
HDU-2838 Cow Sorting(树状数组)
2019-04-30
POJ-2299 Ultra-QuickSort(树状数组)(离散化)
2019-04-30
基于SSM的兼职论坛系统的设计与实现
2019-04-30
基于java的图书管理系统的设计与实现
2019-04-30
基于java的SSM框架理财管理系统的设计与实现
2019-04-30
基于java的ssm框架就业信息管理系统的设计
2019-04-30
基于java的ssm框架的旅游网站设计与实现
2019-04-30
基于java的SSM框架的流浪猫救助网站的设计与实现
2019-04-30
基于java的SSM框架的教务关系系统的设计与实现
2019-04-30
别再问我什么是A/B测试了!
2019-04-30
如何用同期群分析模型提升留存?(Tableau实战)
2019-04-30
爱了,吹爆这个高颜值的流程图工具!
2019-04-30
一个数据项目
2019-04-30