
JavaScript(三十四)——date时间、BOM浏览器对象模型、DOM节点分类
发布日期:2021-06-30 16:35:28
浏览次数:2
分类:技术文章
本文共 1654 字,大约阅读时间需要 5 分钟。
目录
Date时间
例子:获取当前时间,自己设置一个时间
//获取当前时间var d1 = Date()console.log(d1)//设置一个时间,使用-来设置时间,小时没设置会默认为8点,中国属于东8区var d2 = new Date("2013-10-03")console.log(d2) 运行结果:

例子:设置时间 2016年1月5日14时30分
//设置一个时间var d = new Date(2016,0,5,14,30)console.log(d)
运行结果:

例子:时间模式
var d =new Date()var d1 = d.toLocaleDateString()var d2 = d.toLocaleString()var d3 = d.toLocaleTimeString()console.log(d1)console.log(d2)console.log(d3)
运行结果:

BOM浏览器对象模型
是一个用于访问浏览器和计算机屏幕对象的集合。我们可以通过全局对象window访问这些对象
window.document
页面文档集合
window.frames
浏览器内所有框架的集合
window.navigator
浏览器内的描述信息及其功能信息的对象
window.screen
提供浏览器以外的环境信息
window.location
- href属性 控制浏览器地址栏的内容
- reload( ) 刷新页面
- reload(true) 刷新页面,不带缓存
- assign( ) 加载新的页面
- replace() 加载新的页面(注意:不会再浏览器的历史记录表中留下记录)
window.history
浏览器的历史记录
window.history.length 获取历史记录的长度
back() 上一页
forward() 下一页
go(num) num<0时,跳转到自己后方的第num个记录。num>0时,跳转到自己前方的第num个记录。
例子:
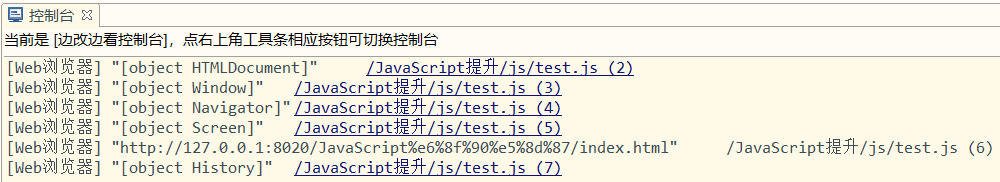
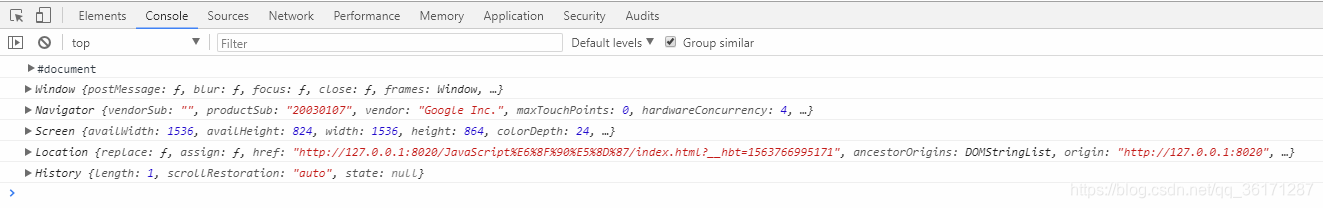
//页面文档集合console.log(window.document)//浏览器内所有框架的集合console.log(window.frames)//浏览器内的描述信息及其功能信息的对象console.log(window.navigator)//提供浏览器以外的环境信息console.log(window.screen)console.log(window.location)console.log(window.history)
运行结果:


例子:页面滚动
HTML:需要给body设置一个高度
JavaScript:
window.onscroll = function(){ console.log('发生了滚动')} 运行结果:



加载滚动高度
window.onscroll = function(){ console.log('发生了滚动') var a = document.documentElement.scrollTop || document.body.scrollTop console.log(a)} 
例子:定时器
每两秒执行一次
var time = window.setInterval(function(){ console.log('what happen after 2 minus')},2000) 运行结果:


例子:清除定时器,定时器清除之后不能恢复
function fun(){ //清除定时器 window.clearInterval(time)} 运行结果:

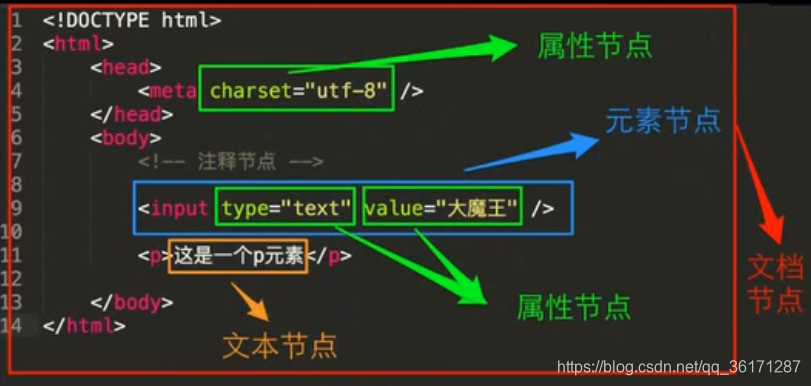
DOM节点分类

例子:获取元素节点
运行结果:



例子:给节点增加一个属性或删除一个属性
运行结果:



例子:移动的div
使用定时器和改变节点属性的方法
运行结果:



一起学习,一起进步 -.- ,如有错误,可以发评论
转载地址:https://kongchengji.blog.csdn.net/article/details/96842233 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
第一次来,支持一个
[***.219.124.196]2024年04月23日 17时03分26秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Raft算法
2019-04-30
Python计算文本BLEU分数
2019-04-30
swap内存(linux)
2019-04-30
人脸au
2019-04-30
torch.distributed 分布式
2019-04-30
PyPy
2019-04-30
MATLAB与CUDA
2019-04-30
Linux png转jpg (convert命令)
2019-04-30
NAS (Network Attached Storage 网络附属存储)
2019-04-30
Ubuntu更新后终端中字体的颜色全是白色
2019-04-30
Ninja
2019-04-30
vscode git
2019-04-30
基于MATLAB的二进制数字调制与解调信号的仿真——2FSK
2019-04-30
基于MATLAB的二进制数字调制与解调信号的仿真——2PSK
2019-04-30
基于MATLAB的模拟调制信号与解调的仿真——AM
2019-04-30
基于MATLAB的模拟调制信号与解调的仿真——DSB
2019-04-30
基于MATLAB的模拟调制信号与解调的仿真——SSB
2019-04-30
操作系统实验之生产者和消费者程序
2019-04-30
操作系统实验之猴子过桥问题的模拟程序
2019-04-30