
本文共 2167 字,大约阅读时间需要 7 分钟。
目录
jQuery选择器内容过滤器
内容过滤器就是通过DOM元素包含的文本内容以及是否含有匹配的元素进行筛选。
| :contains(text) | 说明: | 匹配包含给定文本的元素 |
| 示例: | $("li:contains(word) //匹配含有 "word"文本内容的li元素 | |
| :empty | 说明: | 匹配所有不包含子元素或者文本的空元素 |
| 示例: | $("td:empty") //匹配不包含子元素或者文本的单元格 | |
| :has(selector) | 说明: | 匹配含有选择器所匹配元素的元素 |
| 示例: | $("td:has(p)") //匹配表 格的单元格中含有<p>标记的单元格 | |
| :parent | 说明: | 匹配含有子元素或者文本的元素 |
| 示例: | $("td:parent") //匹配不为空的单元格, 即在该单元格中还包括子元素或者文本 |
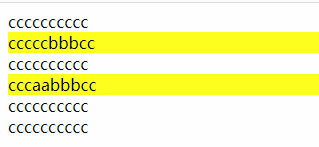
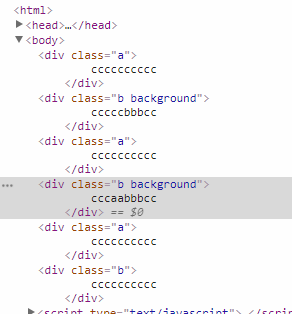
例子:寻找class为 b的,切内容中存在bbb的元素,然后设置背景颜色为黄色
cccccccccccccccbbbcccccccccccccccaabbbcccccccccccccccccccccc
运行结果:


可见性过滤器
元素的可见状态有两种,一种是可见状态,另一种是隐藏状态。可见性过滤器就是运用元素的可见状态去匹配的
| :visible | 说明:匹配所有可见元素 | |
| :hidden | 说明:匹配所有不可见元素 | 注意:在应用:hidden过滤器时,display属性是none以及input元素的type属性为hidden的元素都会匹配到 |
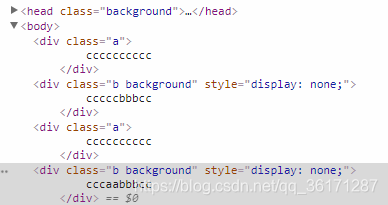
例子:
cccccccccccccccccccccccccccccccccccccccc
运行结果:


选择器中含有空格的注意事项
在实际应用当中,选择器中含有空格也是不容忽视的,多一个空格和少一个空格也会得到截然不同的结果
例子:
运行结果:

多了一个空格之后,只选择了后代选择器
元素内容
元素的内容是指定义元索的起始标记和结束标记之间的内容,可以分为文本内容和HTML内容
文本内容: div元素的文本内容为"sfafaafj!",文本内容不也含元素的子元素,只包含元素的文本内容
HTML内容:div元素的HTML内容为"<p>ahfiafi!</p>", HTML内容不仅包含元素的文本内容,而且还包含元素的子元素
对文本内容操作
text(): 用于获取全部匹配元素的文本的内容
注意:也可以解析XML 文档元素的文本内容
text(val):用于设置全部比配元素的文本内容 注意:元索原来的内容将被新设置的内容替换掉,包括HTML内容 注意:设置文本内容时,即使内容包含HTML代码,也将被认为是普通文本,并不能作为HTML代码被浏览器解析例子:
发生了什么事情
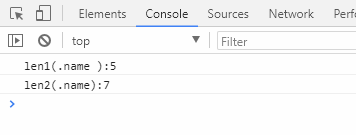
运行结果:
替换前:


替换后:


对HTML内容操作
html():用于获取第一个匹配元素的HTML内容
html(val):用于设置全部匹配元素的HTML内容
注意:内容中包含HTML代码可以被浏览器解析
注意:html()和html(val)不能用于xml文档,但是可以用于xhtml文档
例子:
发生了什么事情
运行结果:


例子:
a b c
运行结果:

插入节点
append (content)为所有匹配的元素的内部追加内容
appendTo (content )将所有匹配的元素添加到另个元素集合中
prepend (content )
prependTo (content )
例子:添加节点
运行结果:


向元素的前面和后面添加内容的方法
- after(content):在每个匹配的元素之后插入
- insertafter(content)
- before(content):在每个匹配的元素之前插入
- insertbefore(content)
删除节点
remove():用于从DOM中删除匹配的元素
detach()
empty()
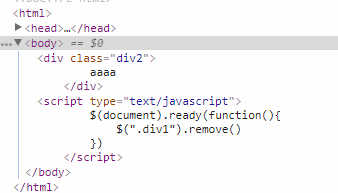
例子:使用remove去删除节点
1111aaaa
运行结果:


对节点进行包裹
11111 22222 33333
运行结果:
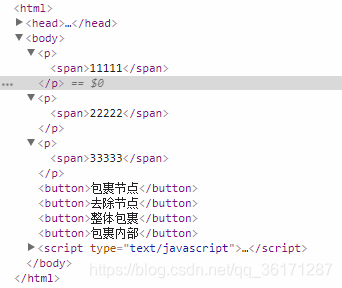
最开始:


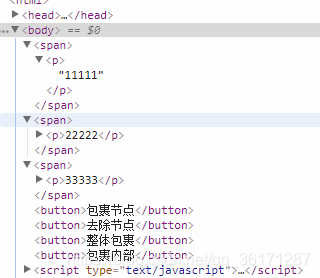
包裹节点:


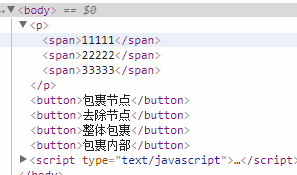
整体包裹:


包裹内部:


一起学习,一起进步 -.- ,如有错误,可以发评论
转载地址:https://kongchengji.blog.csdn.net/article/details/97404981 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
