
本文共 2259 字,大约阅读时间需要 7 分钟。
Postman 接口测试
前言
Postman 是在测试领域里非常流行的接口测试工具。 本文介绍该工具从安装,到录制用例,再到可以流畅的进行用例回放的整个过程。后面还介绍了一些比较实用的方法,比如数据关联、自动更新 cookies。 希望本文从浅入深的不断引导可以帮助到小白可以快速的掌握工具。
一、工具安装
① 获取工具
获取地址: 
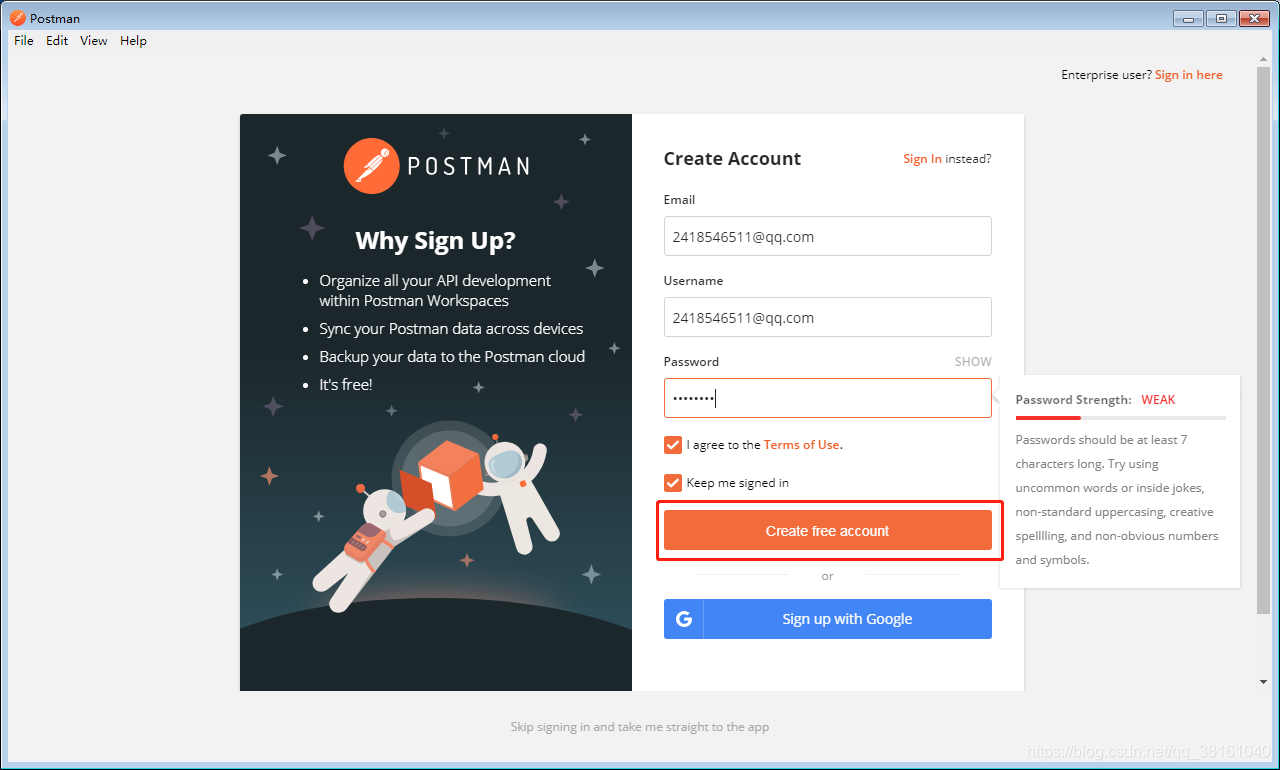
② 账号登录
刚进来需要创建个新的账户。  进入首页。
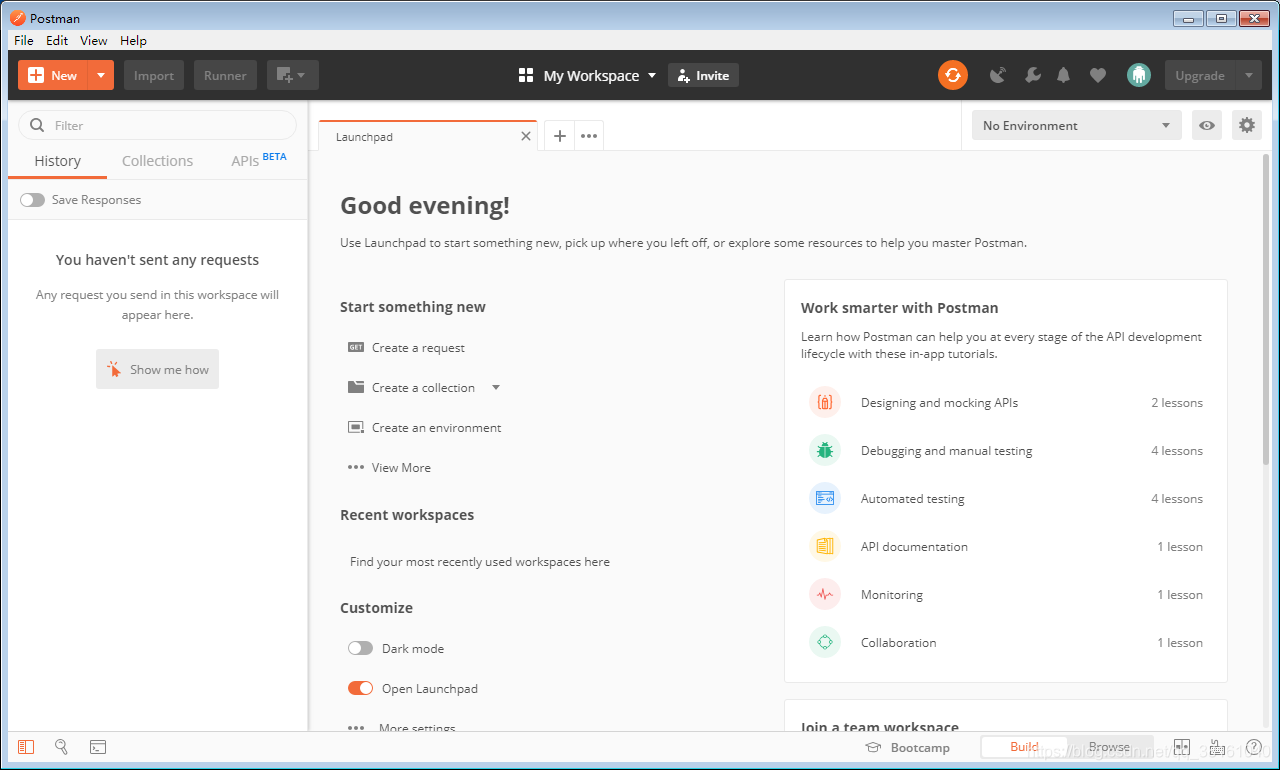
进入首页。 
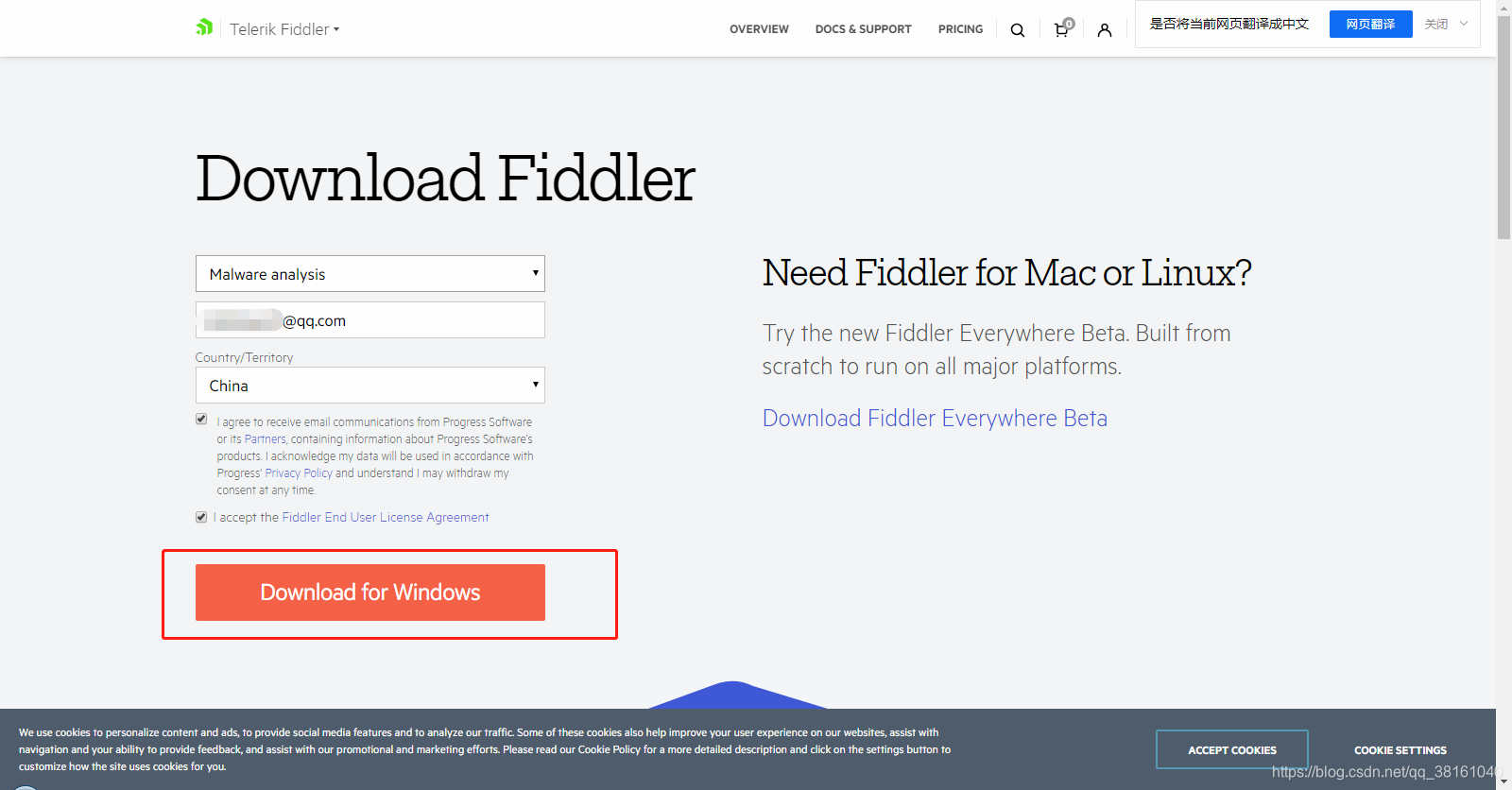
③ 抓包工具获取
获取地址:  填一下信息就能下载了。
填一下信息就能下载了。 
二、接口测试
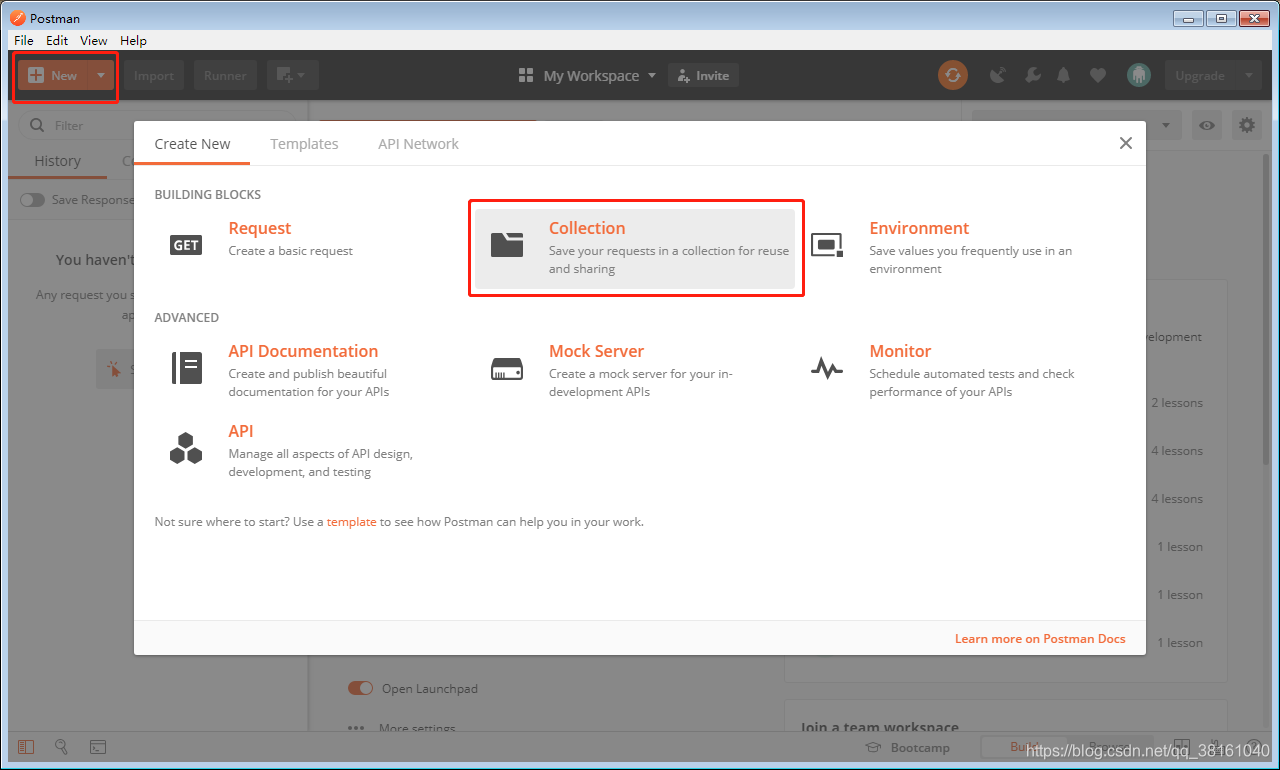
① 创建一个目录
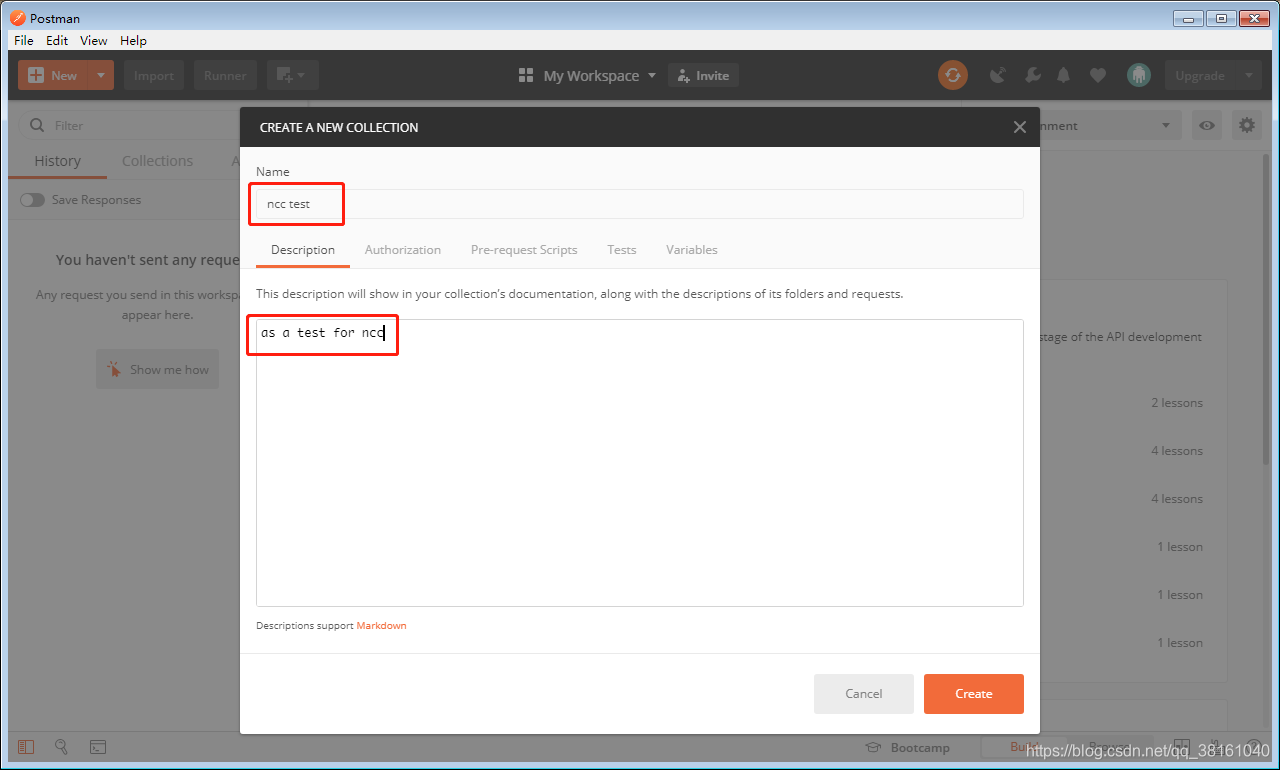
创建一个收集夹,用来存放我们录制的接口用例。 
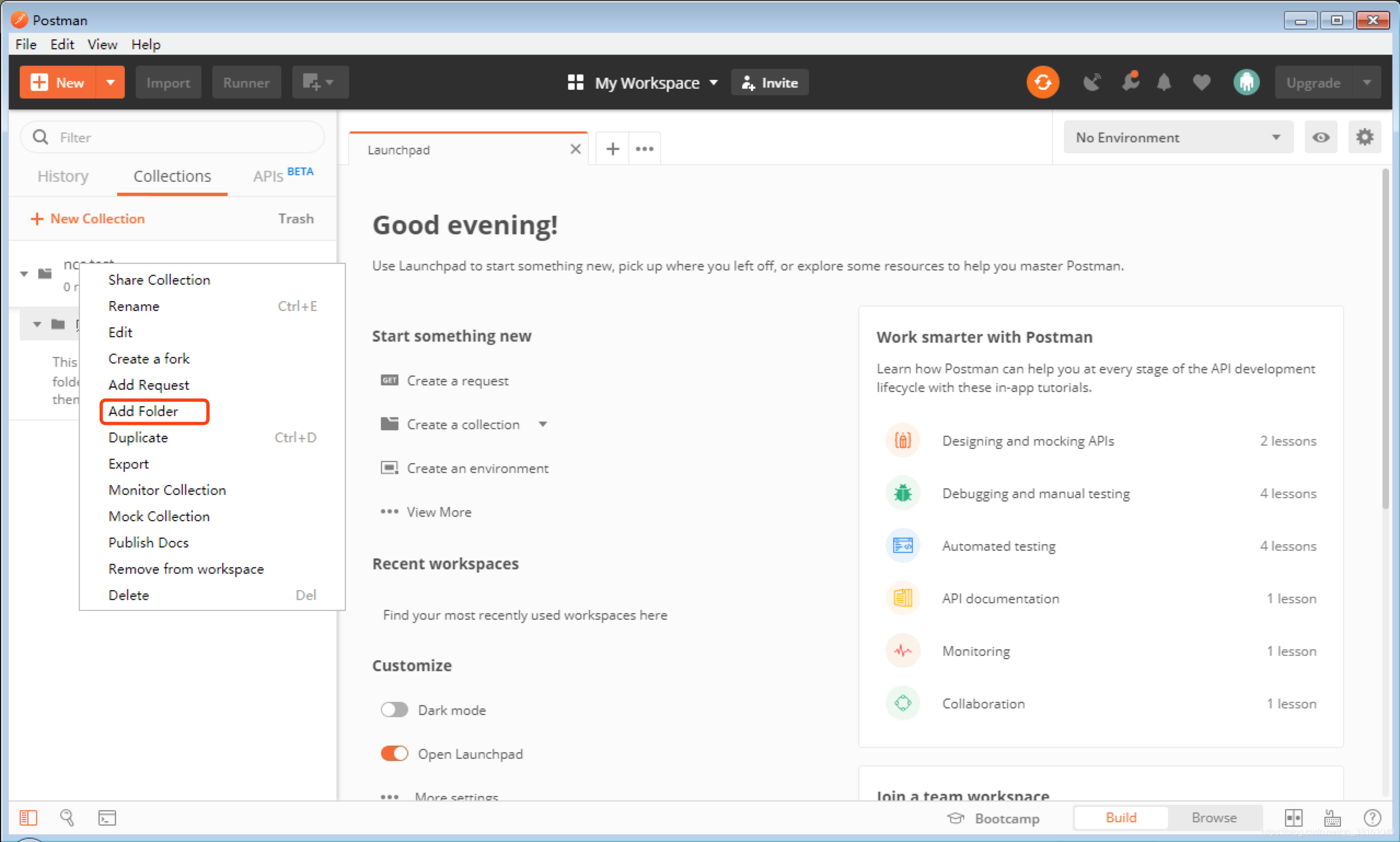
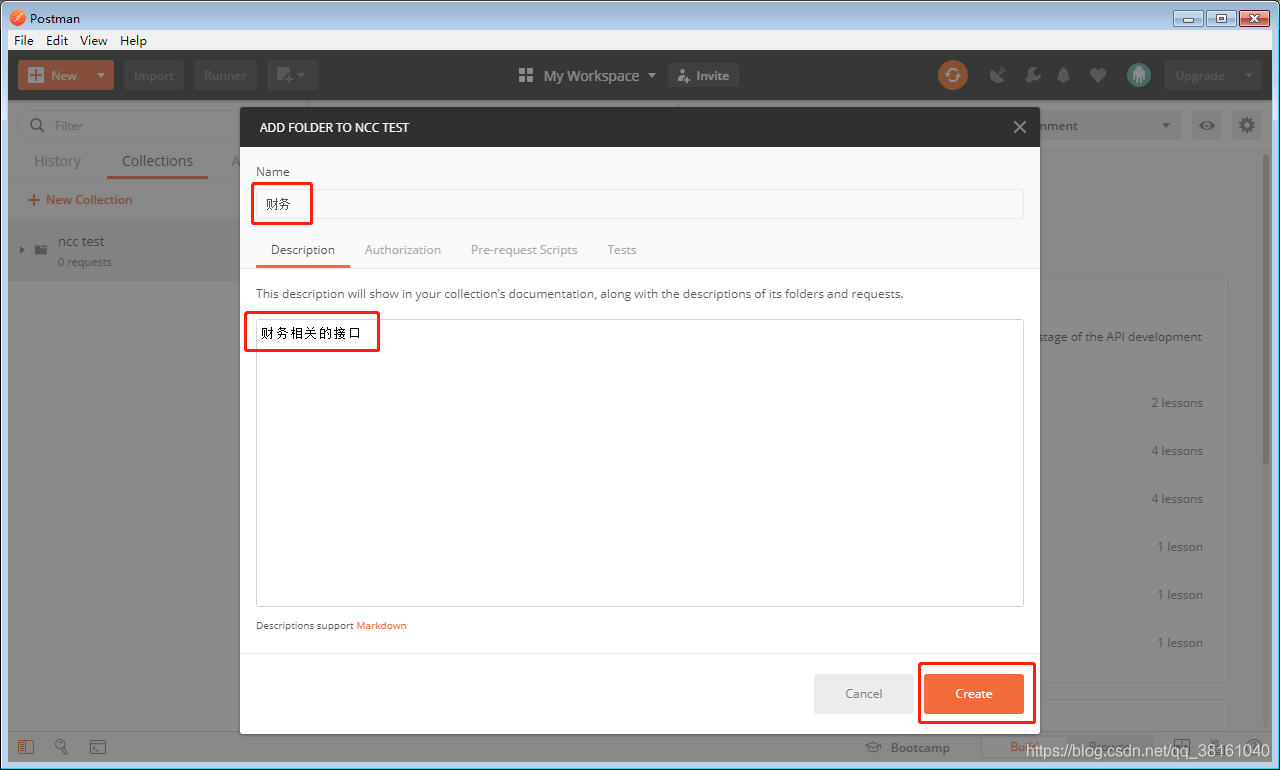
 目录下面可以添加文件夹来进行分类管理,右键来进行文件夹添加。
目录下面可以添加文件夹来进行分类管理,右键来进行文件夹添加。 

② 编写脚本
录制接口用例,可以直接点击右上角的录制请求 request,也可以直接点击右上角。  输入用例名,下面可以选择要保存的文件位置,我保存在了我刚才创建的文件夹里。
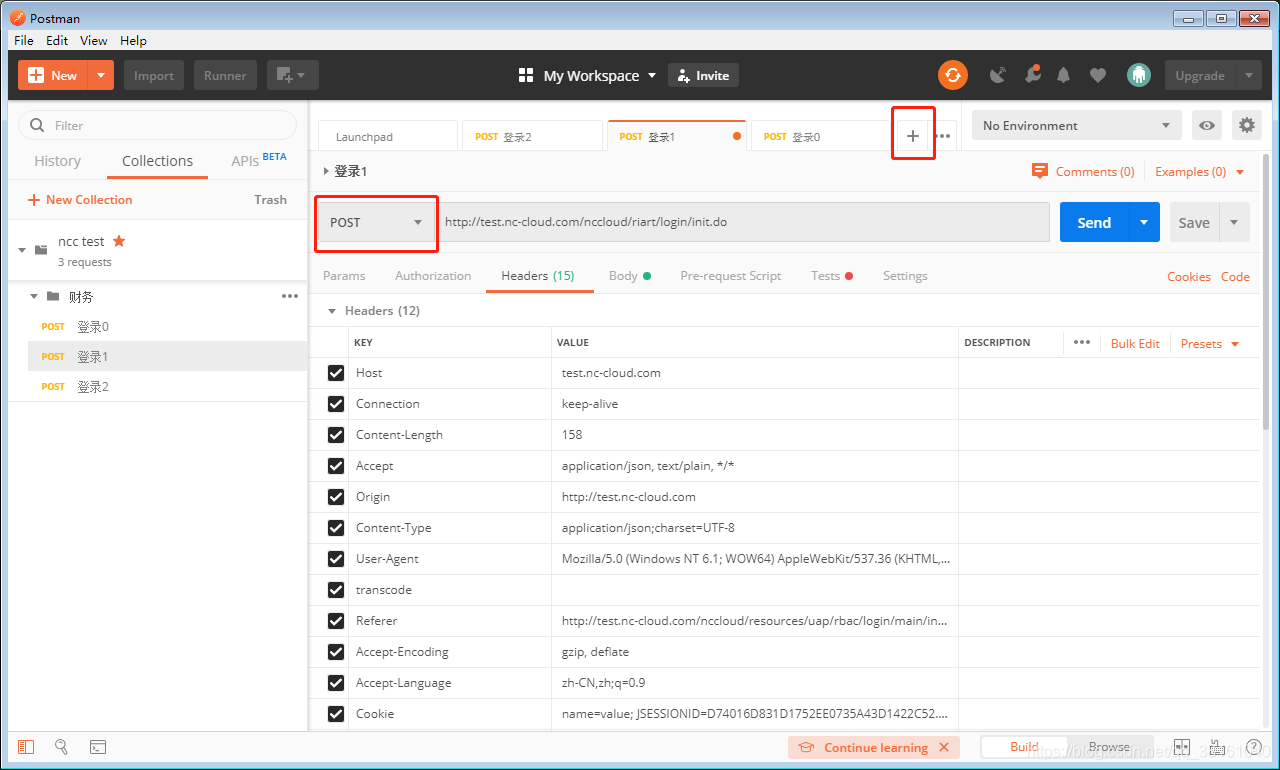
输入用例名,下面可以选择要保存的文件位置,我保存在了我刚才创建的文件夹里。  请求方式有很多种,是那种形式取决于头部显示的请求方式,上面的加号可以添加新的请求。
请求方式有很多种,是那种形式取决于头部显示的请求方式,上面的加号可以添加新的请求。 
③ 抓取请求
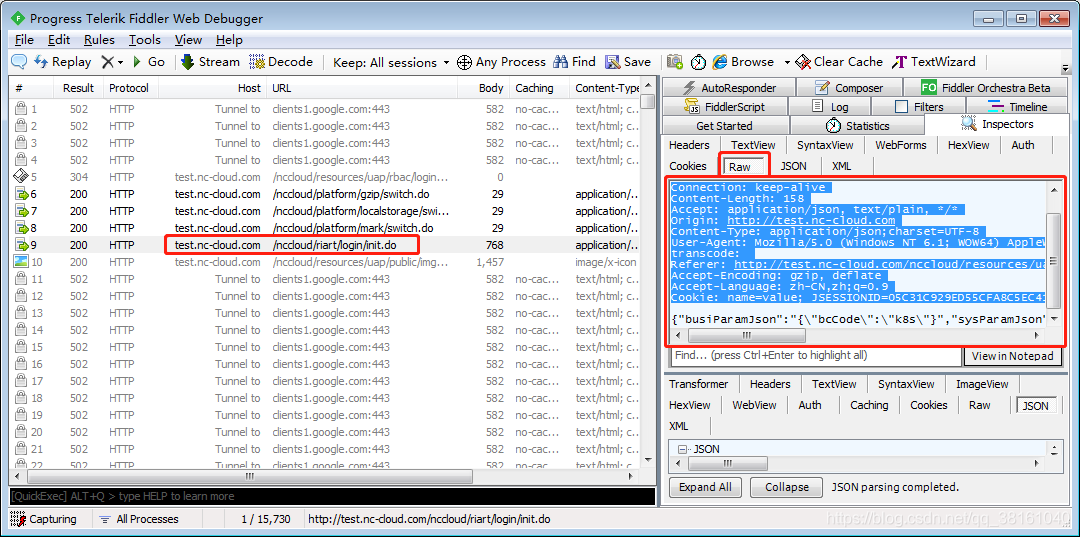
我们利用 fiddler 工具来抓取请求。抓取到的请求查看它的 Raw 格式,可以看到上面是表头参数,下面是 json 表体参数。我们把抓取到的值填到我们建立的用例里。 
④ 填写用例头部
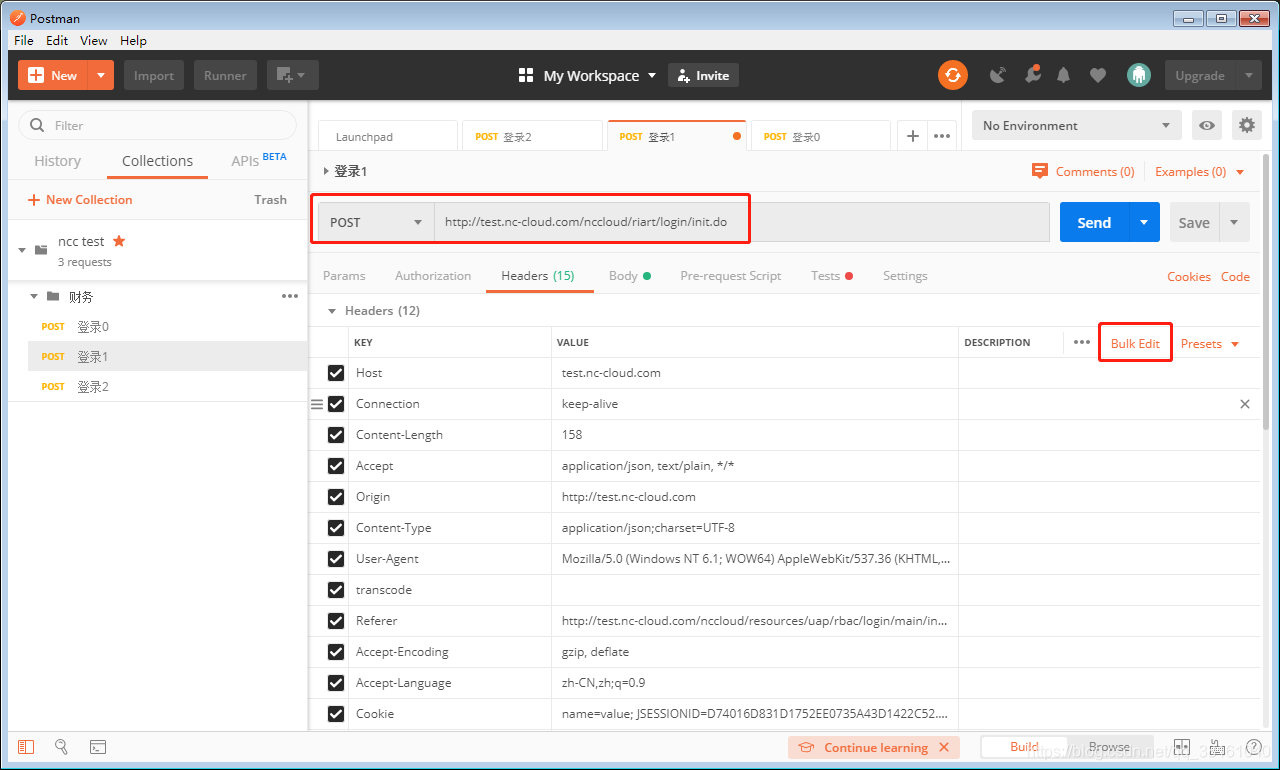
头部参数的第一条填在上面,其它的参数填到下面。通过 Bulk Edit 可以快捷进行头部内容的填写。  点击 Key-Value Edit 可以切回来。
点击 Key-Value Edit 可以切回来。 
⑤ 填写用例主体内容
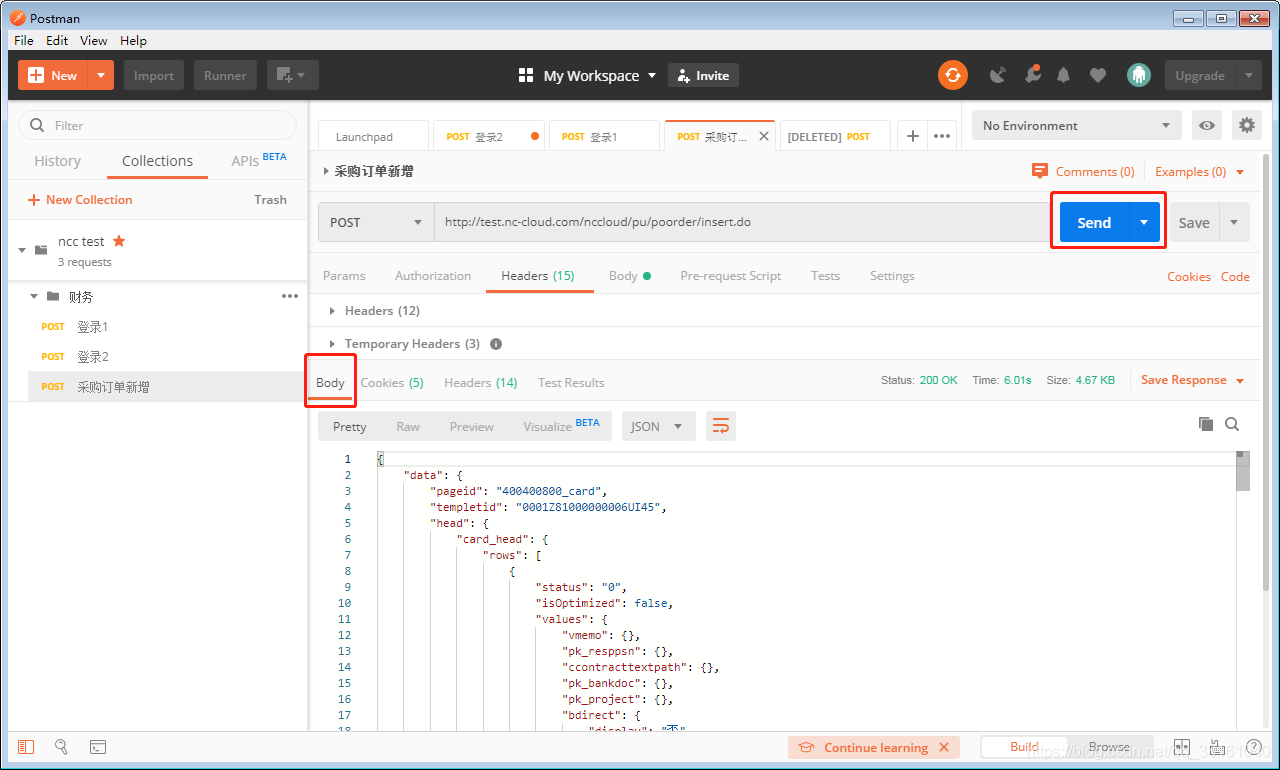
选择 raw 形式,把表体内容粘进来,再选择 JSON 格式。 
⑥ 测试
点击 send,看返回值是不是对的,图中可以看出我返回了正常的 JSON 数据,证明测试成功了。不确定返回的对不对,可以在正常浏览器里做同样的操作,与开发者工具的 network 看返回值做对比。 一般 json 返回数据会有个状态,也可以通过这个状态看有没有成功。
一般 json 返回数据会有个状态,也可以通过这个状态看有没有成功。 
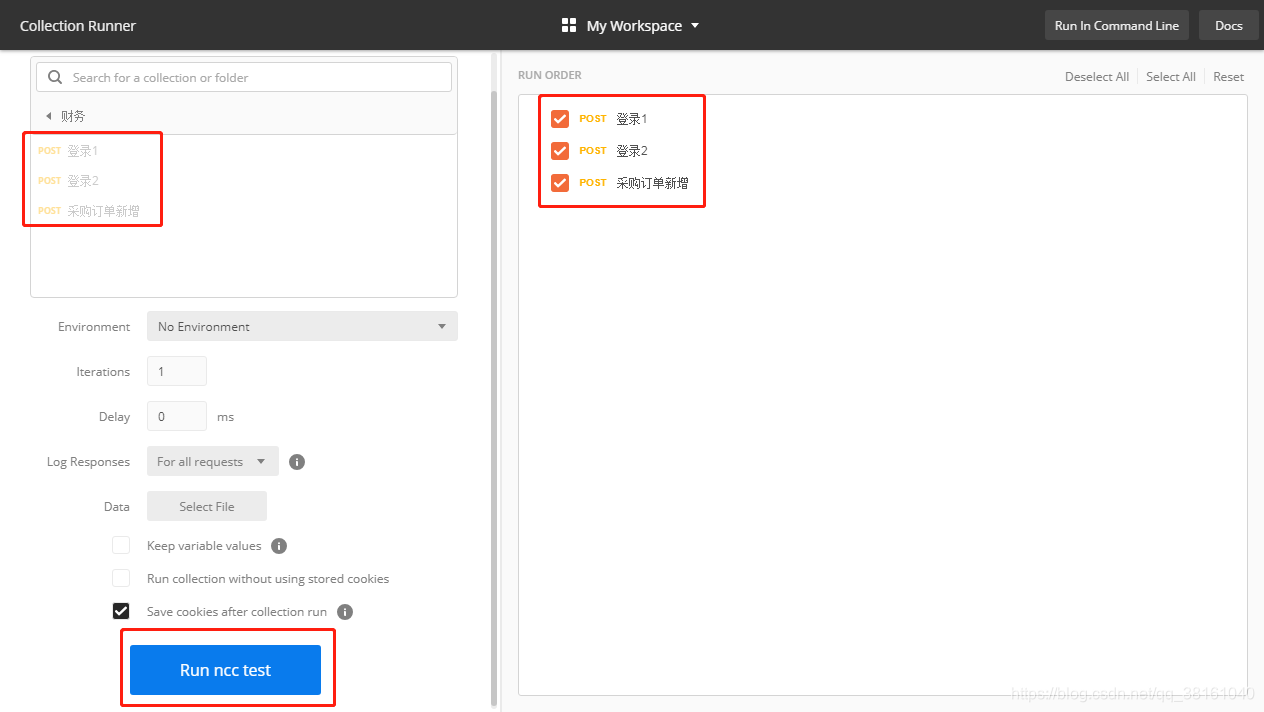
⑦ 用例回放
点击左上角的 runner 进入回放页面。  我们选择必要的脚本,进行回放即可。
我们选择必要的脚本,进行回放即可。 
⑧ 设置断言、检查点
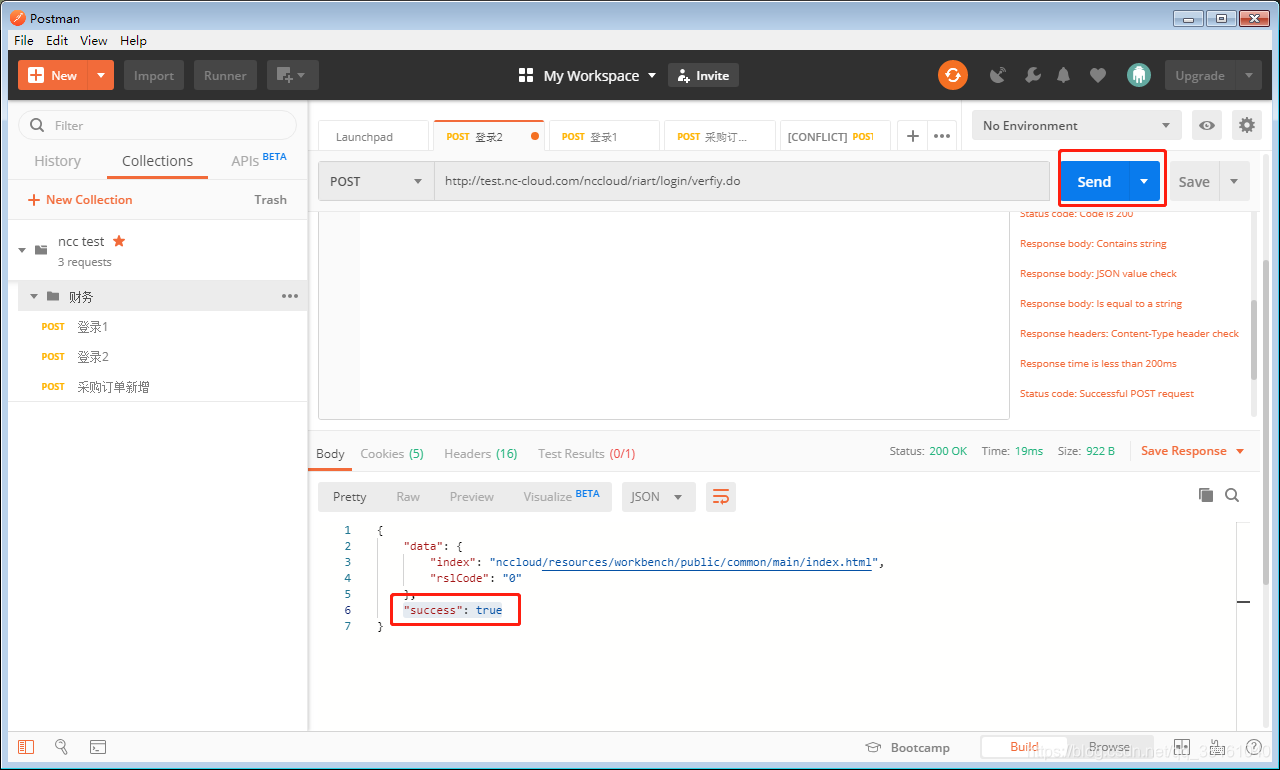
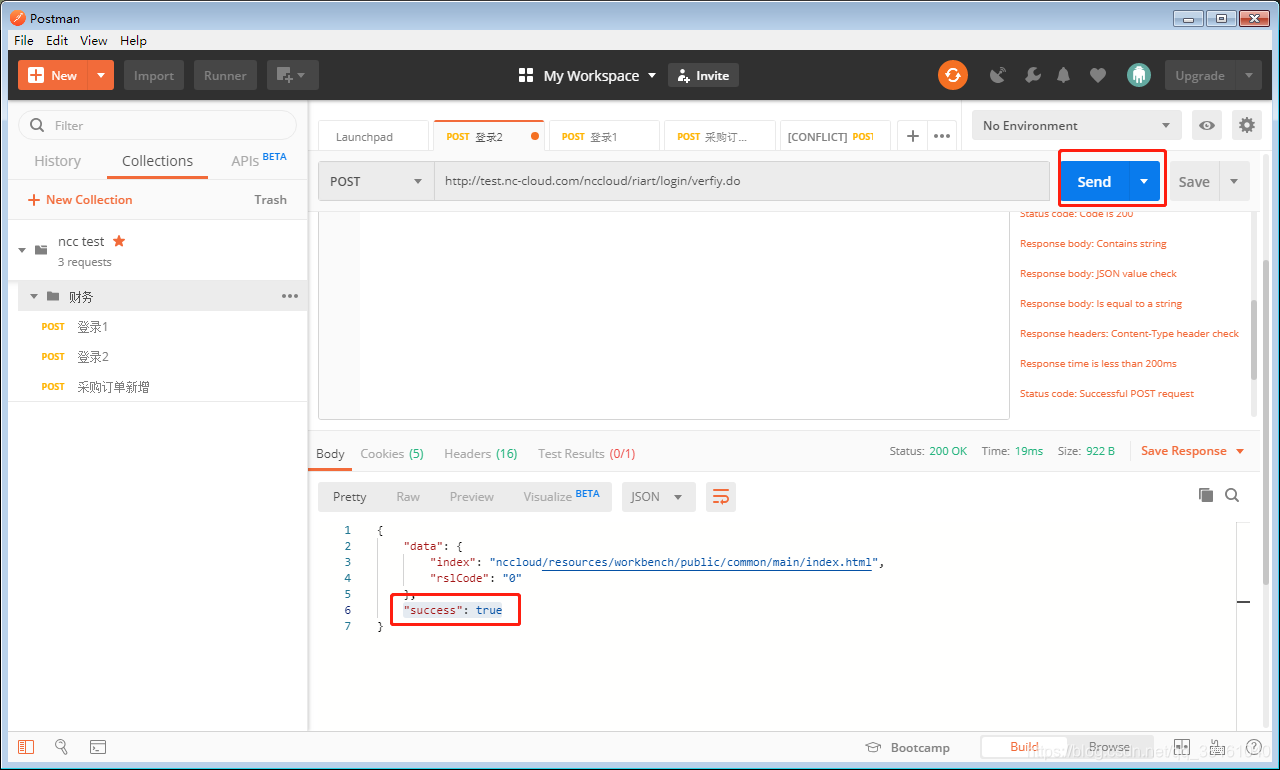
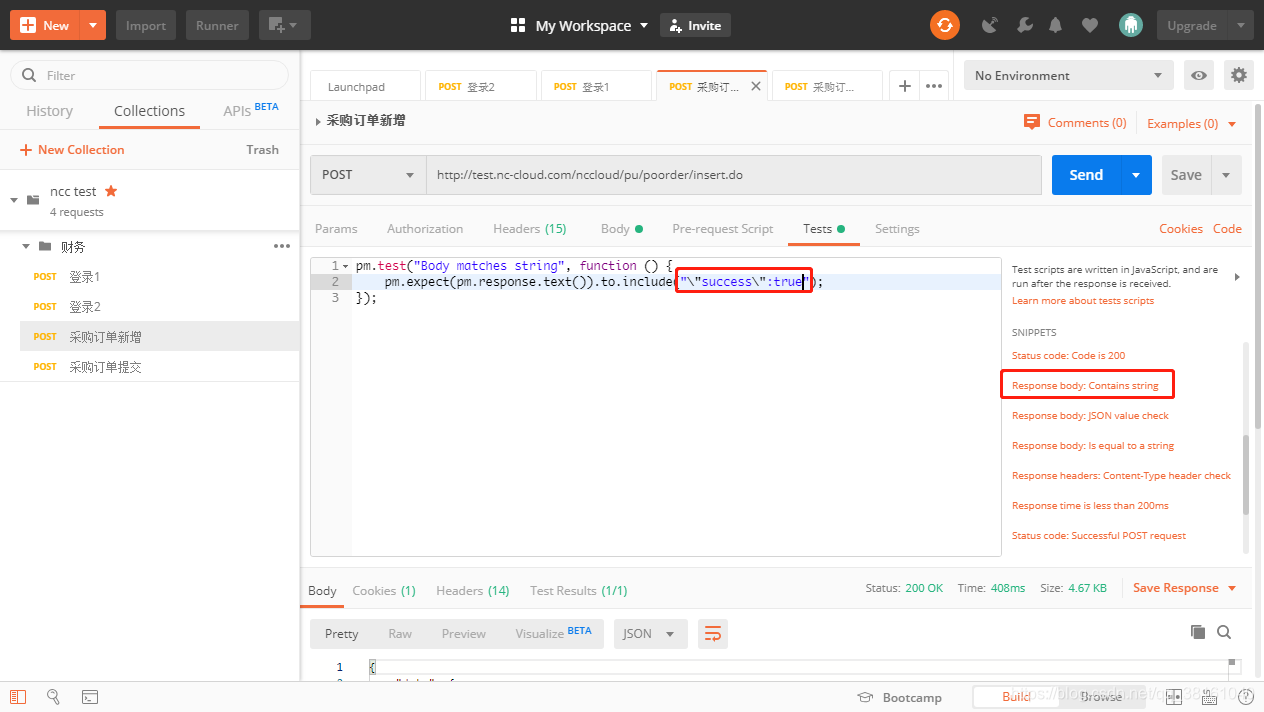
我们测试时看 response 返回值,成功的话一般会有标志,我们把这个标志设置为检查点,来看我们的接口是不是成功的。  点击上面导航栏的 test,然后在右侧选择 Response body: Contains string,然后会多出一些代码,在我圈住的位置把要检测的文本内容填进去。 注意: 如果检测的文本里包含双引号,前面需要加一个正斜杠 " \" 来转义。
点击上面导航栏的 test,然后在右侧选择 Response body: Contains string,然后会多出一些代码,在我圈住的位置把要检测的文本内容填进去。 注意: 如果检测的文本里包含双引号,前面需要加一个正斜杠 " \" 来转义。  给大家展示两种常用的设置检查点的方式。
给大家展示两种常用的设置检查点的方式。
// 断言类型1 - 检查返回值pm.test("Body matches string", function () { pm.expect(pm.response.text()).to.include("\"success\":true");});// 断言类型2 - 检查状态码pm.test("Status code is 200", function () { pm.response.to.have.status(200);}); 三、高级设置
① cookies 获取
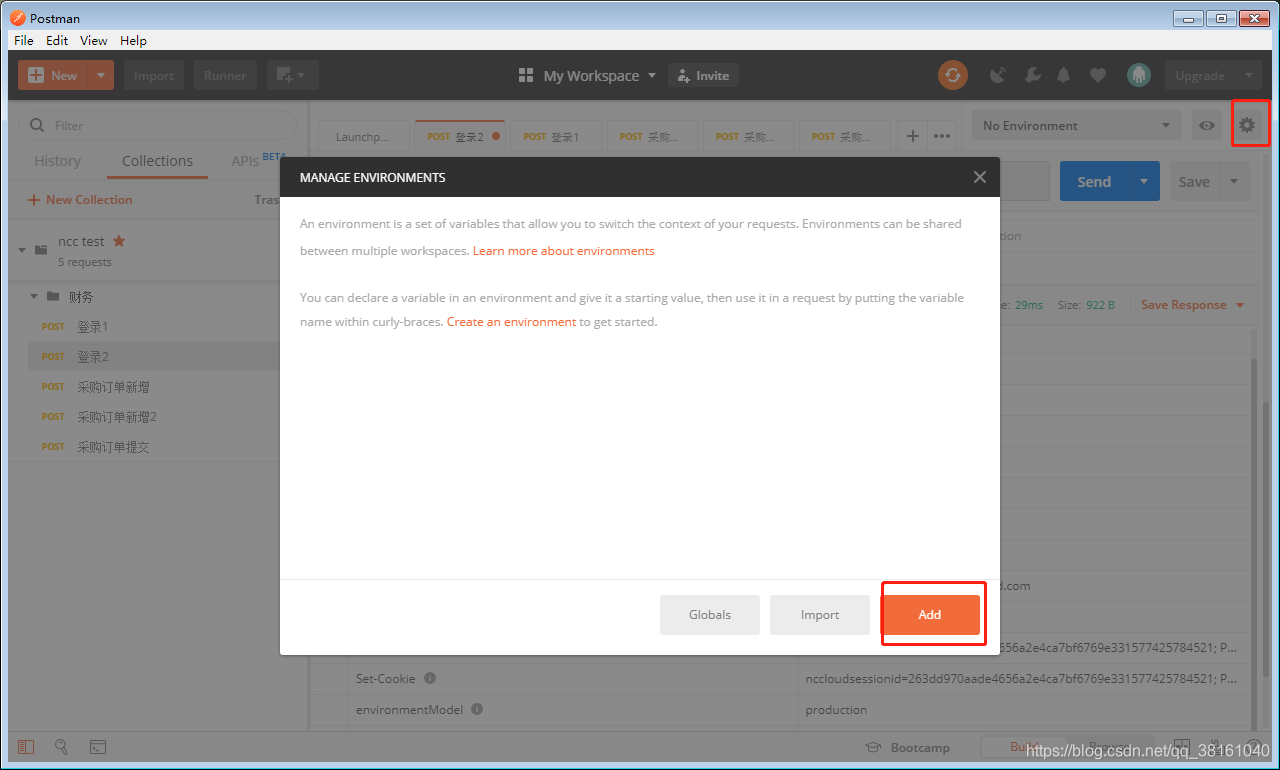
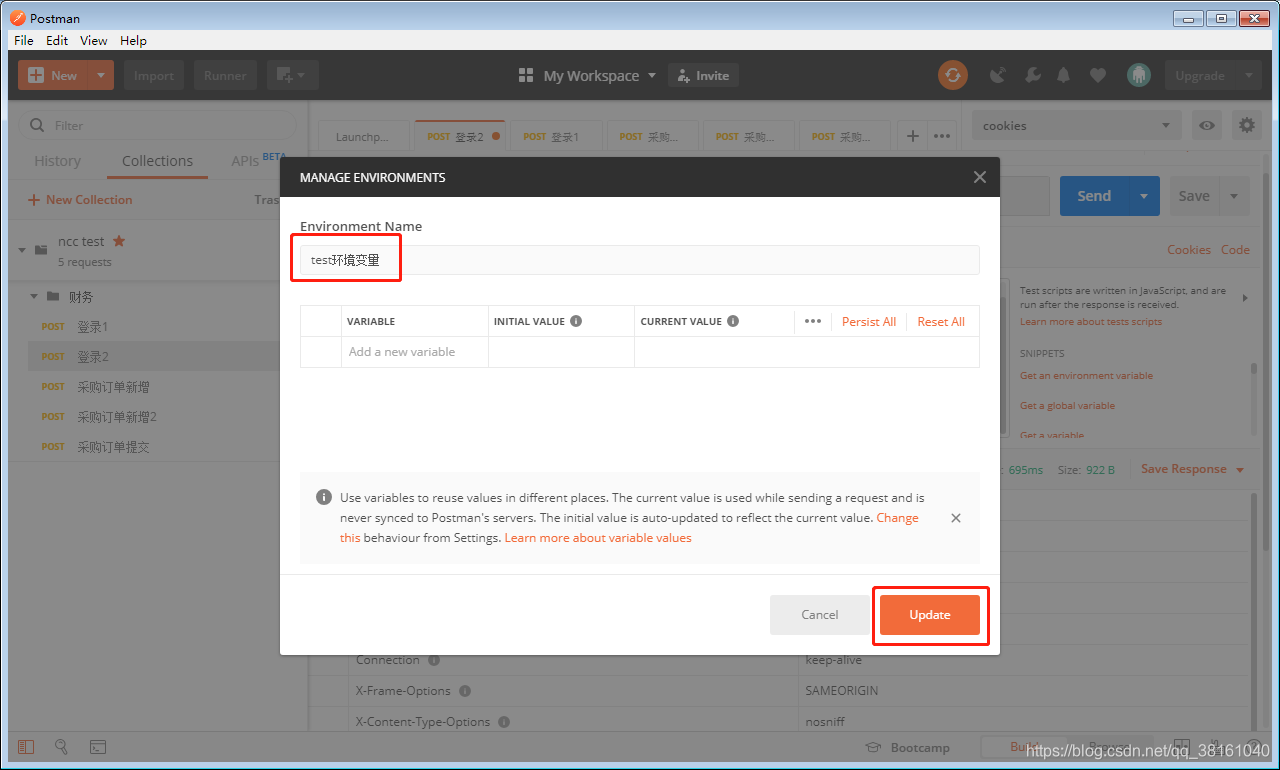
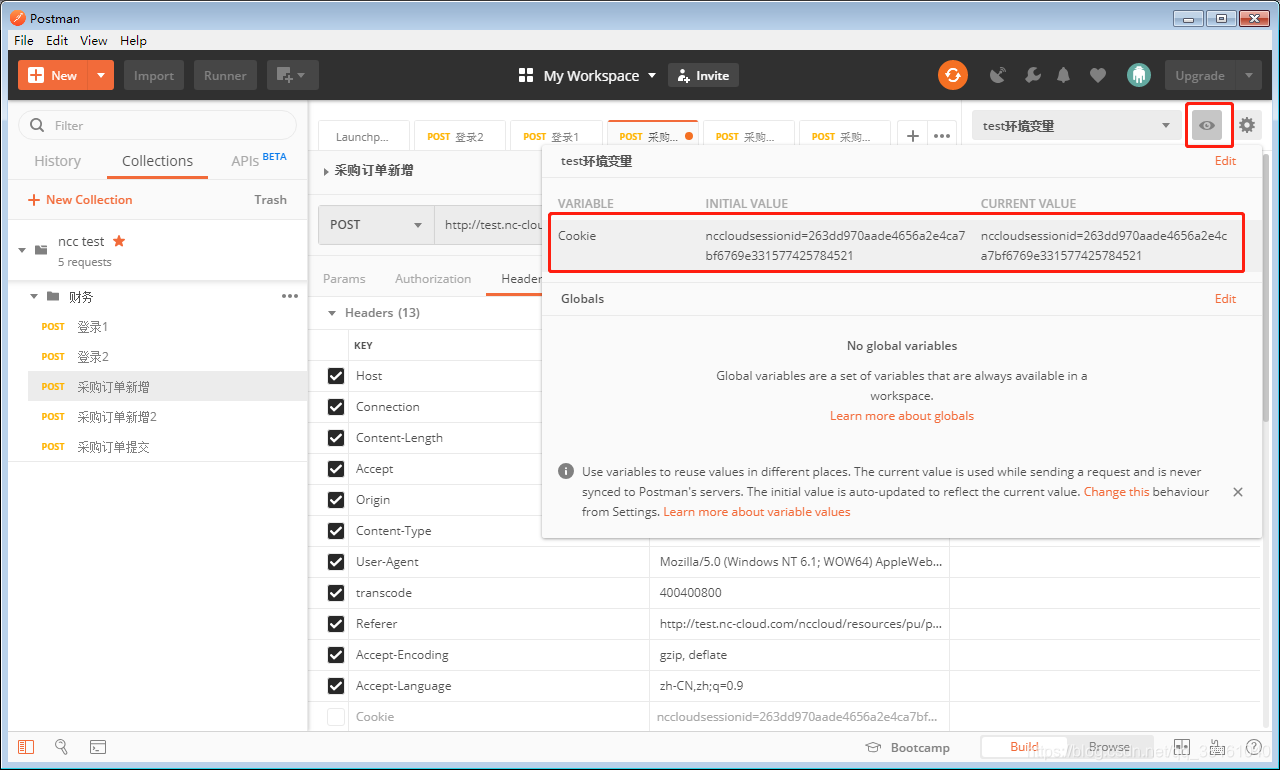
cookies 过一段时间会失效,新增操作如果不取到登录操作返回的 cookies,一段时间后就不能用了。 新建一个环境,用于保存环境变量,每次回放让它自动把新的 cookies 存储到环境变量里。  后续我们设置完环境变量就能在这里看到。
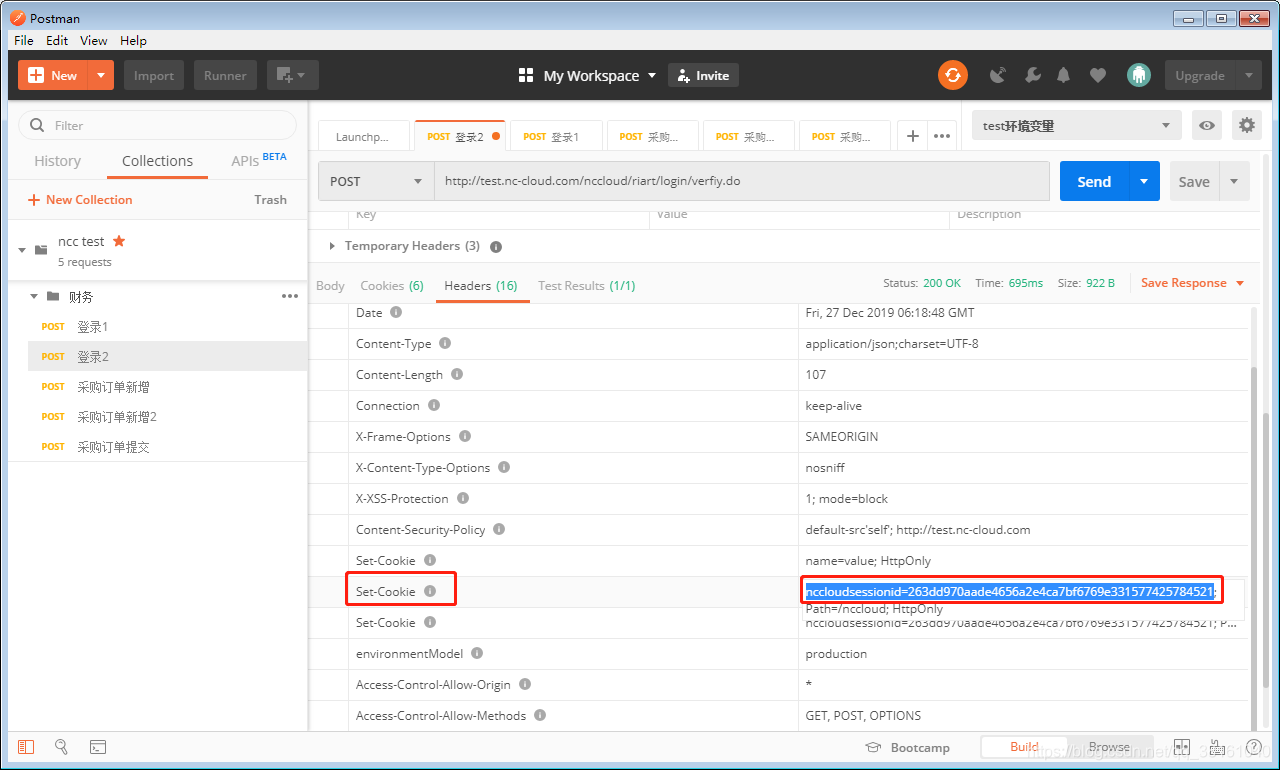
后续我们设置完环境变量就能在这里看到。  可以看到 set-cookis 里面的值就是我们需要的 cookie 信息。
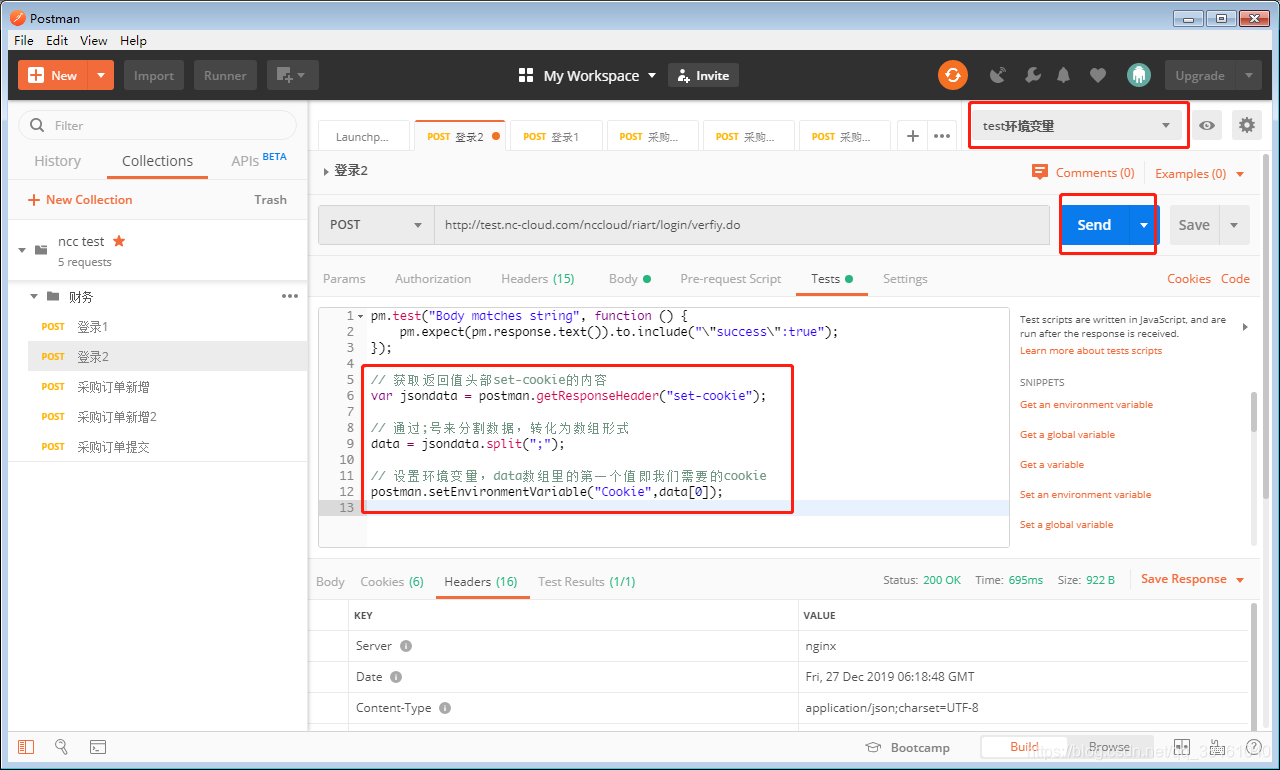
可以看到 set-cookis 里面的值就是我们需要的 cookie 信息。  把上面的环境选择为我们创建的环境。 输入我们提取 cookie 的代码,然后发送下请求。
把上面的环境选择为我们创建的环境。 输入我们提取 cookie 的代码,然后发送下请求。
// 获取返回值头部set-cookie的内容var jsondata = postman.getResponseHeader("set-cookie");// 通过;号来分割数据,转化为数组形式data = jsondata.split(";");// 设置环境变量,data数组里的第一个值即我们需要的cookiepostman.setEnvironmentVariable("Cookie",data[0]); 
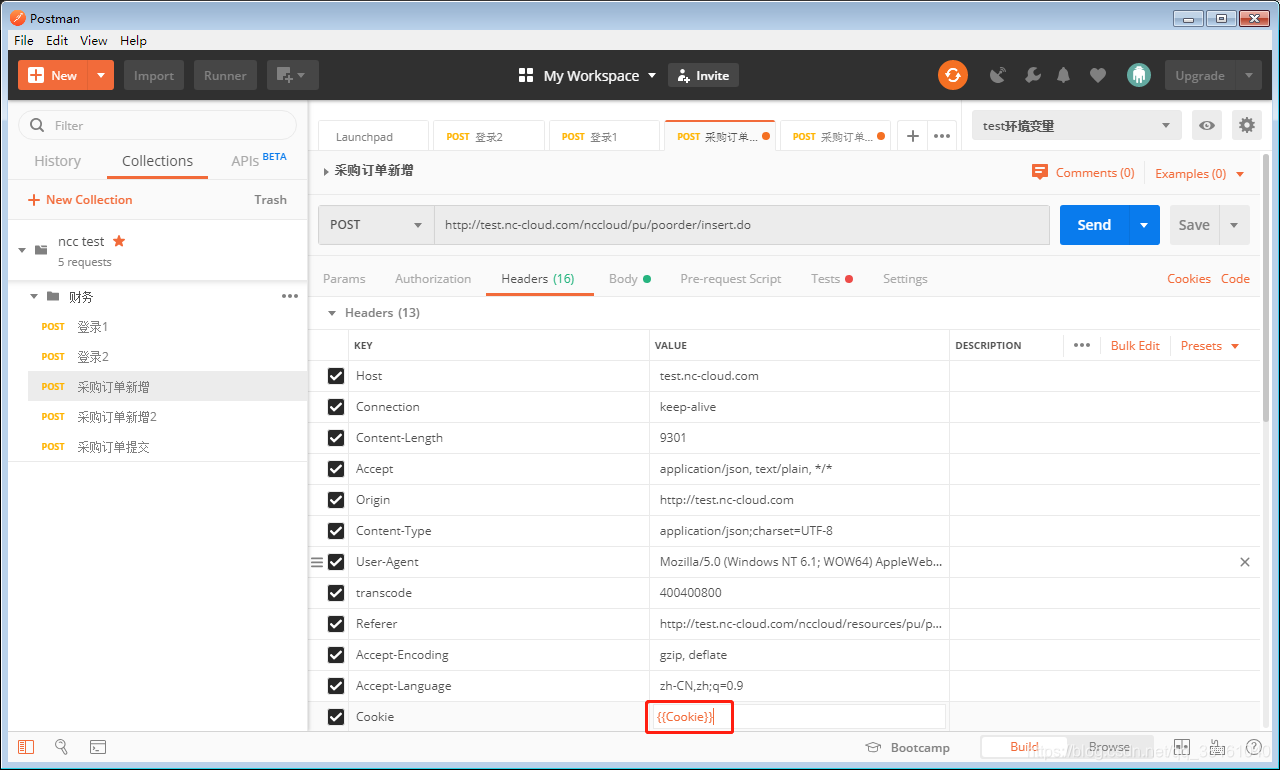
 然后我们来引用前面的 cookie 环境变量,发送请求就成功了。
然后我们来引用前面的 cookie 环境变量,发送请求就成功了。 
② 数据关联,提取上一个请求的数据
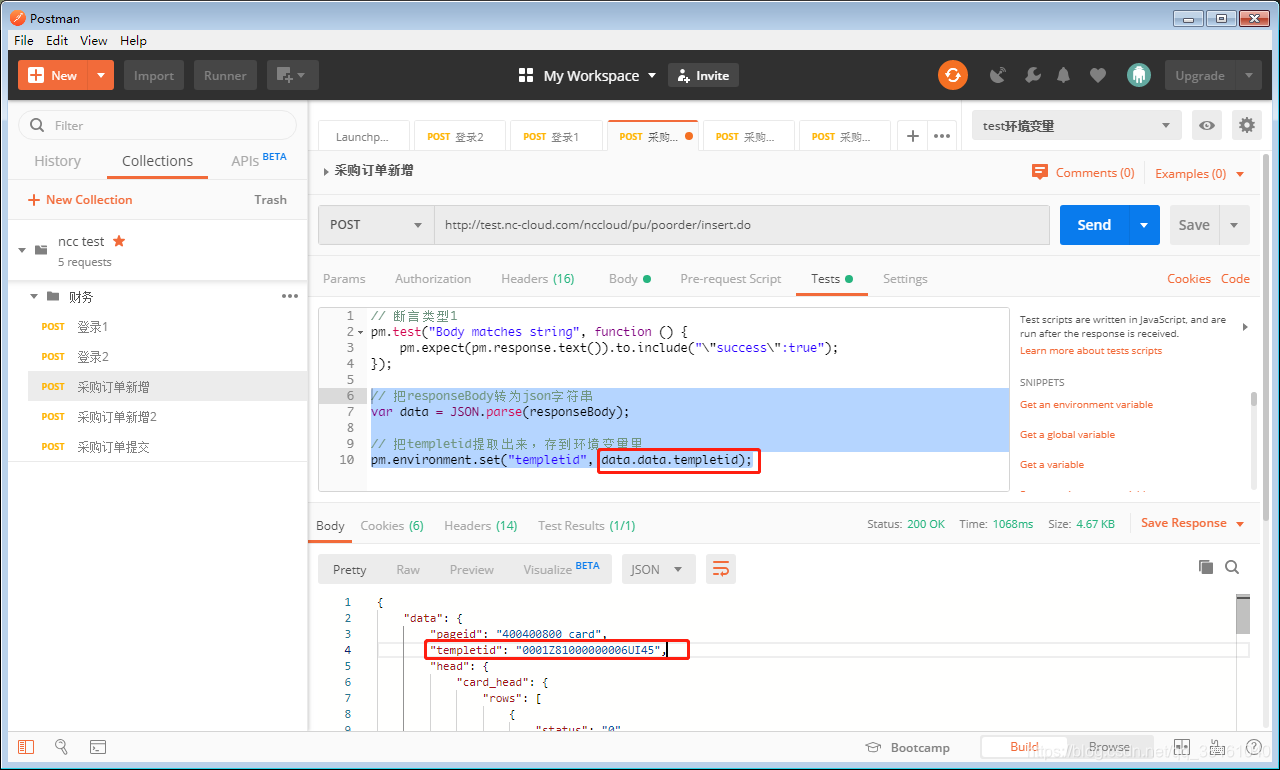
提交动作往往需要该单据保存时生成的 id,这时我们就需要进行上下文数据关联才能提交成功。
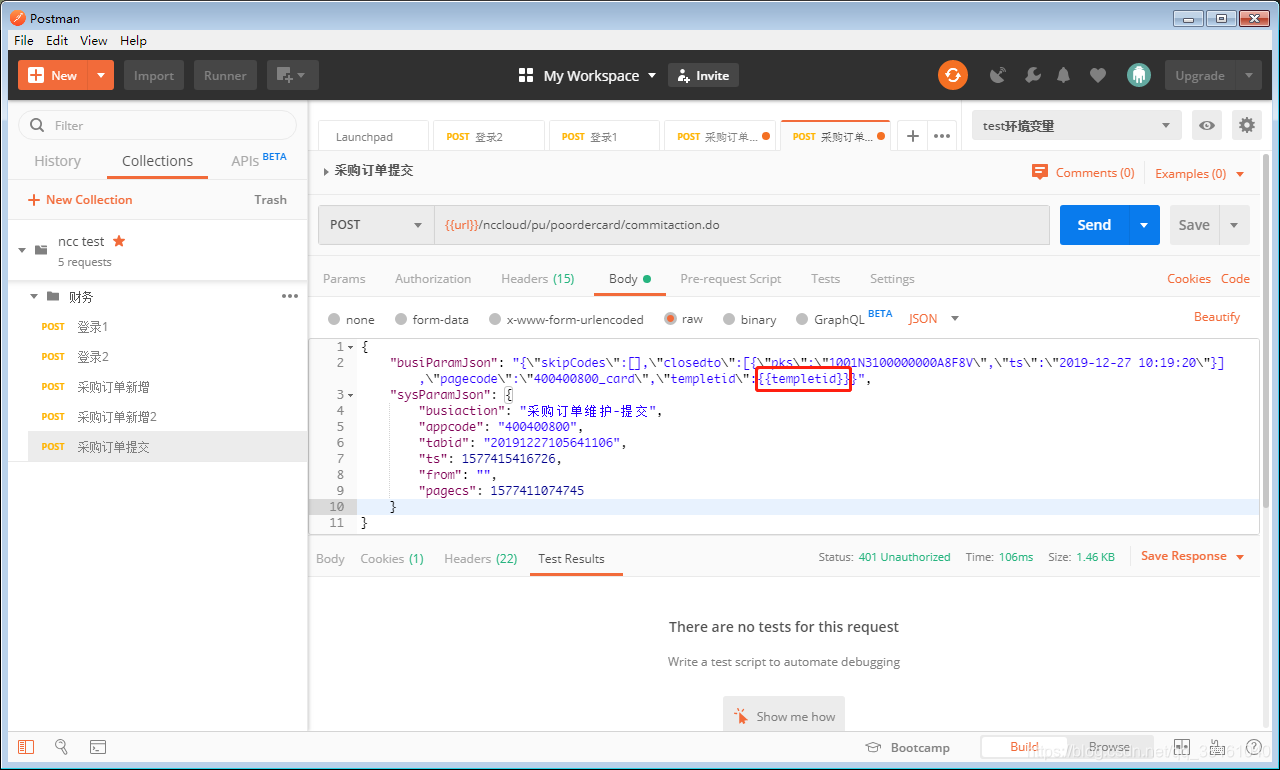
// 把responseBody转为json字符串var data = JSON.parse(responseBody);// 把templetid提取出来,存到环境变量里pm.environment.set("templetid", data.data.templetid); 示例中:我想要提取我圈住的这个 json 值。  可以看到环境变量里已经有这个值了。
可以看到环境变量里已经有这个值了。 
③ 地址栏引用全局变量
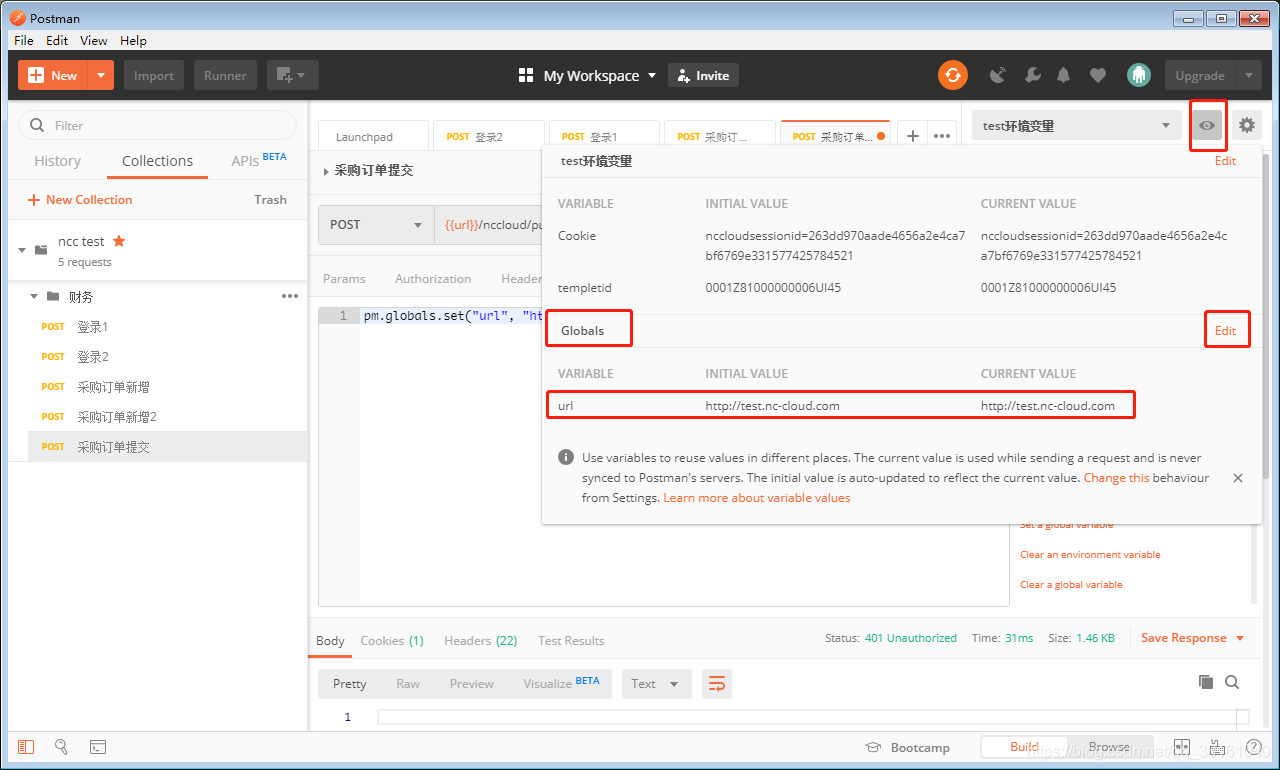
设置个全局变量,然后让地址栏引用。 可以直接在环境里添加全局变量。  两个大括号括起来,就可以引用全局变量了。 还能通过代码来添加全局变量。
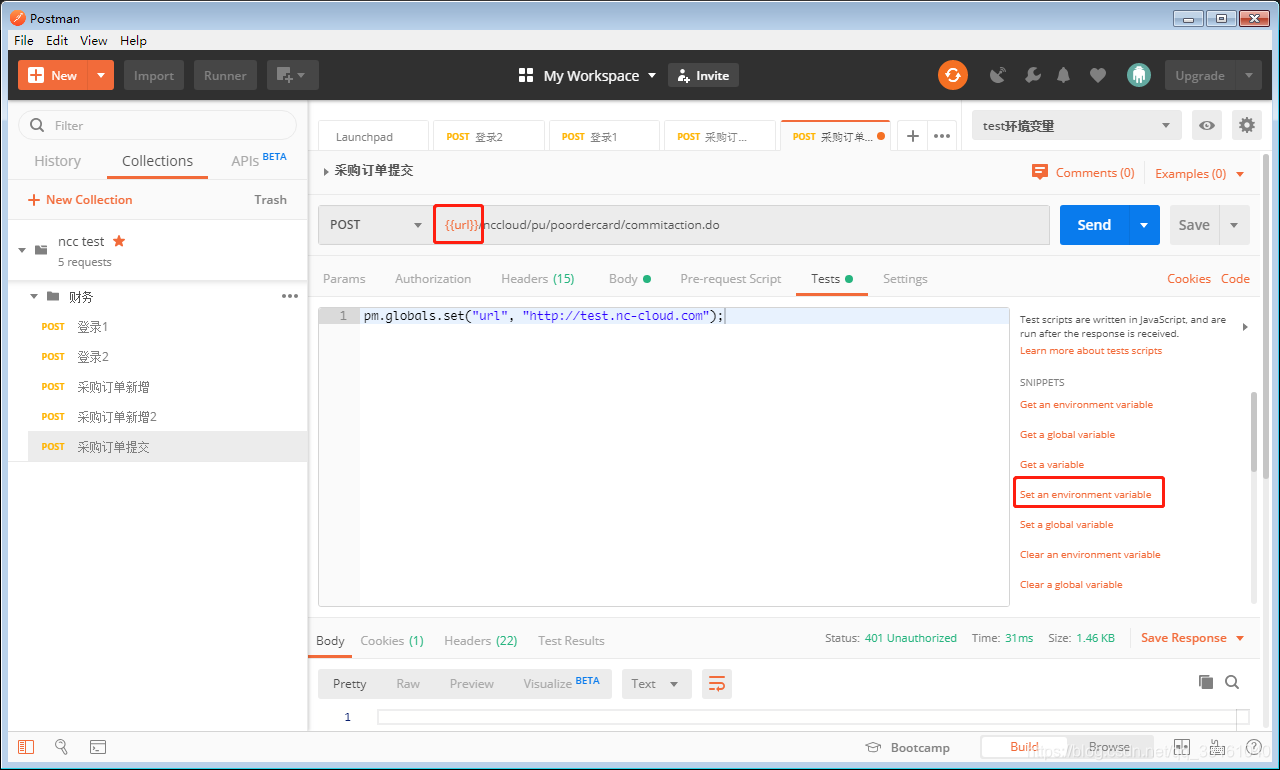
两个大括号括起来,就可以引用全局变量了。 还能通过代码来添加全局变量。
// 添加全局变量pm.globals.set("url", "http://test.nc-cloud.com"); 

④ json 数据格式化
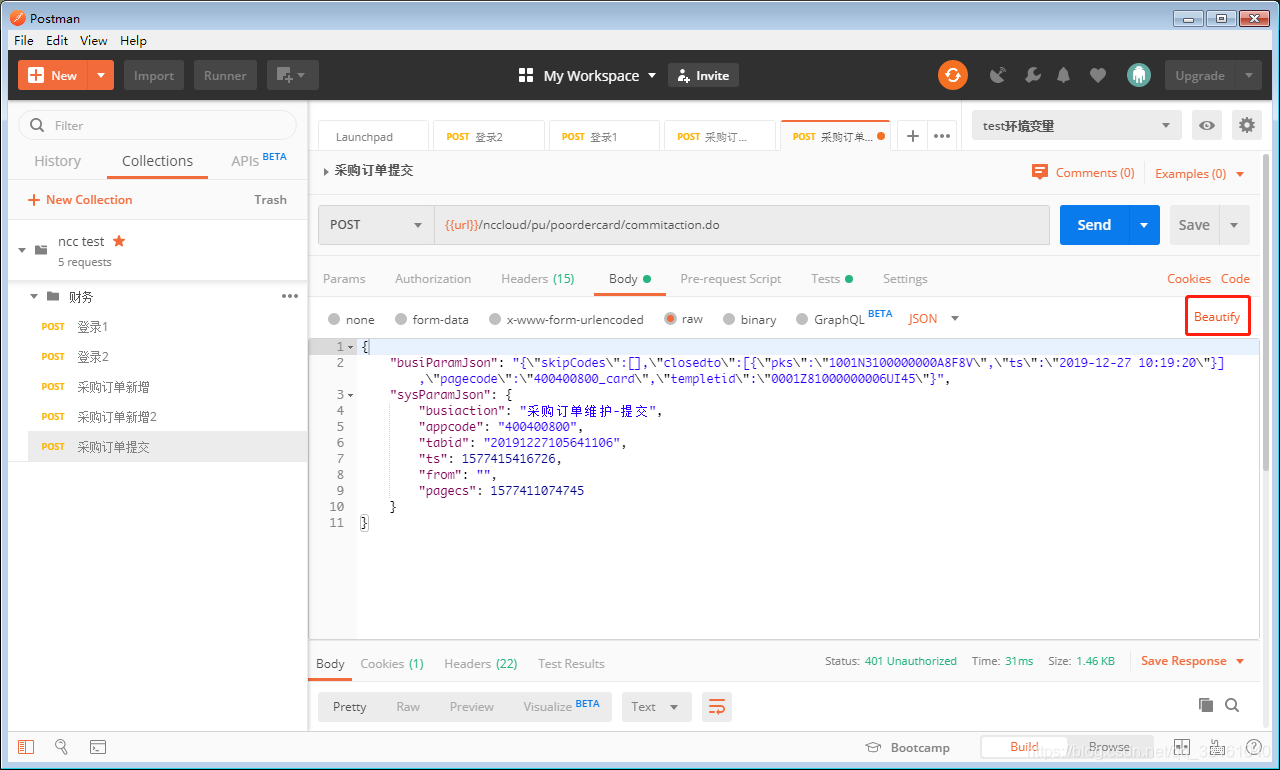
点击 beautify 可以用来格式 json 数据,方便我们观察数据、处理数据。  喜欢的点个赞❤吧!
喜欢的点个赞❤吧!
转载地址:https://lanzao.blog.csdn.net/article/details/103721713 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
