
JavaScript 技术篇 - js 查看哪个元素获取了焦点,js 指定元素获取焦点方法
发布日期:2021-06-30 16:45:01
浏览次数:2
分类:技术文章
本文共 197 字,大约阅读时间需要 1 分钟。
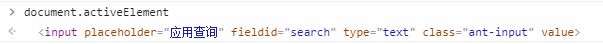
查看焦点元素 通过 document.activeElement 可以获取哪个元素获取到了焦点。 如图所示,我的光标在这个查询框里。  可以获取到该元素。
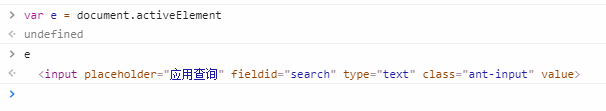
可以获取到该元素。  使指定元素获取焦点 focus() 方法可以使某个元素获取焦点。 如图,我把输入框的这个元素存到变量 e 里面。
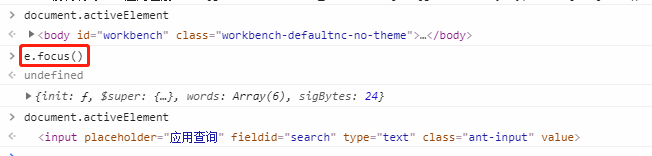
使指定元素获取焦点 focus() 方法可以使某个元素获取焦点。 如图,我把输入框的这个元素存到变量 e 里面。  然后手动把焦点指到别的元素上,再通过 focus() 方法让查询框重新获取焦点。 可以看到焦点获取成功了。
然后手动把焦点指到别的元素上,再通过 focus() 方法让查询框重新获取焦点。 可以看到焦点获取成功了。  喜欢的点个赞❤吧!
喜欢的点个赞❤吧!
转载地址:https://lanzao.blog.csdn.net/article/details/106791421 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过,博主的博客真漂亮。。
[***.116.15.85]2024年05月01日 12时30分01秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
torch.distributed 分布式
2019-04-30
PyPy
2019-04-30
MATLAB与CUDA
2019-04-30
Linux png转jpg (convert命令)
2019-04-30
NAS (Network Attached Storage 网络附属存储)
2019-04-30
Ubuntu更新后终端中字体的颜色全是白色
2019-04-30
Ninja
2019-04-30
vscode git
2019-04-30
基于MATLAB的二进制数字调制与解调信号的仿真——2FSK
2019-04-30
基于MATLAB的二进制数字调制与解调信号的仿真——2PSK
2019-04-30
基于MATLAB的模拟调制信号与解调的仿真——AM
2019-04-30
基于MATLAB的模拟调制信号与解调的仿真——DSB
2019-04-30
基于MATLAB的模拟调制信号与解调的仿真——SSB
2019-04-30
操作系统实验之生产者和消费者程序
2019-04-30
操作系统实验之猴子过桥问题的模拟程序
2019-04-30
POJ - 3067 Japan (树状数组 思维)
2019-04-30
POJ - 2352 Stars (树状数组 入门题)
2019-04-30
HDU - 1166 敌兵布阵 (树状数组模板题/线段树模板题)
2019-04-30
CodeForces - 761C Dasha and Password (思维 暴力)
2019-04-30