
JavaScript 技术篇 - js通过xpath路径定位元素方法
发布日期:2021-06-30 16:45:02
浏览次数:2
分类:技术文章
本文共 322 字,大约阅读时间需要 1 分钟。
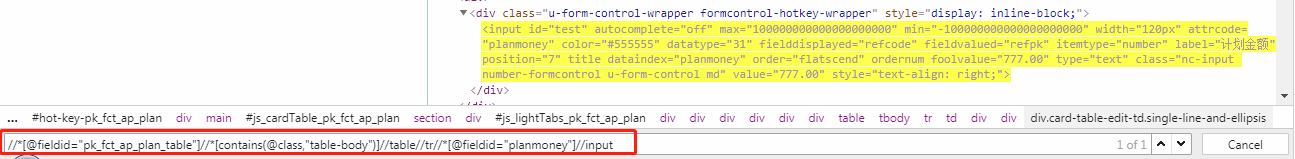
我先写好一段 xpath 路径,然后通过该路径可以查到对应的元素节点。  通过
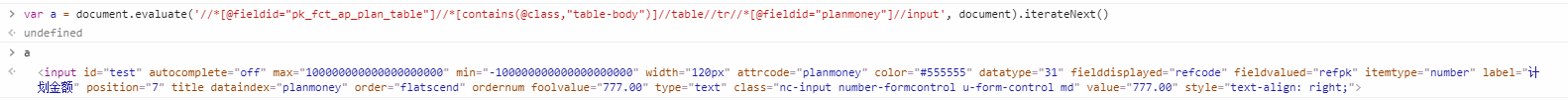
通过 document.evaluate('...', document).iterateNext() 方法可以用 xpath 路径定位到元素节点。
> var a = document.evaluate('//*[@fieldid="pk_fct_ap_plan_table"]//*[contains(@class,"table-body")]//table//tr//*[@fieldid="planmoney"]//input', document).iterateNext()> a< 如下图所示,可以看到我定位到对应的元素节点了。  喜欢的点个赞❤吧!
喜欢的点个赞❤吧!
转载地址:https://lanzao.blog.csdn.net/article/details/106838644 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过按个爪印,很不错,赞一个!
[***.219.124.196]2024年04月27日 21时51分38秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Django + REST学习笔记
2019-04-30
【转载】将Ubuntu16.04 中gedit在仅显示一个文件时显示文件名tab
2019-04-30
fstream 对象多次使用时注意clear
2019-04-30
调试 LenaCV 3D Camera (Linux)
2019-04-30
OpenCV杂记 - Mat in C++
2019-04-30
lnmp部署
2019-04-30
location区段
2019-04-30
nginx访问控制、基于用户认证、https配置
2019-04-30
用zabbix监控nginx
2019-04-30
SaltStack
2019-04-30
Jenkins 控制台输出中的奇怪字符
2019-04-30
Linux添加系统调用
2019-04-30
linux内存的寻址方式
2019-04-30
ubunut16.04的pip3出现问题,重新安装pip3
2019-04-30
how2heap-double free
2019-04-30
how2heap-fastbin_dup_consolidate
2019-04-30
orw_shellcode_模板
2019-04-30