
【代码】js - 触碰 logo 字节跳动
发布日期:2021-06-30 17:03:21
浏览次数:2
分类:技术文章
本文共 119 字,大约阅读时间需要 1 分钟。

思路:
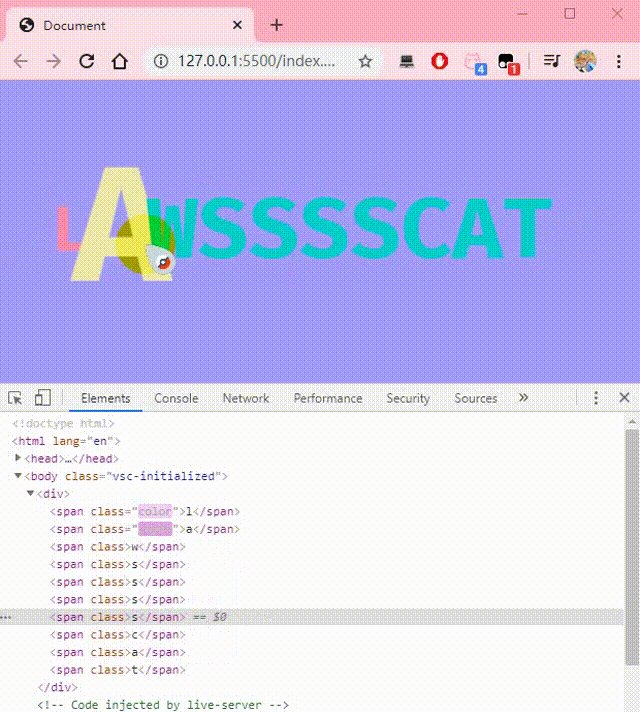
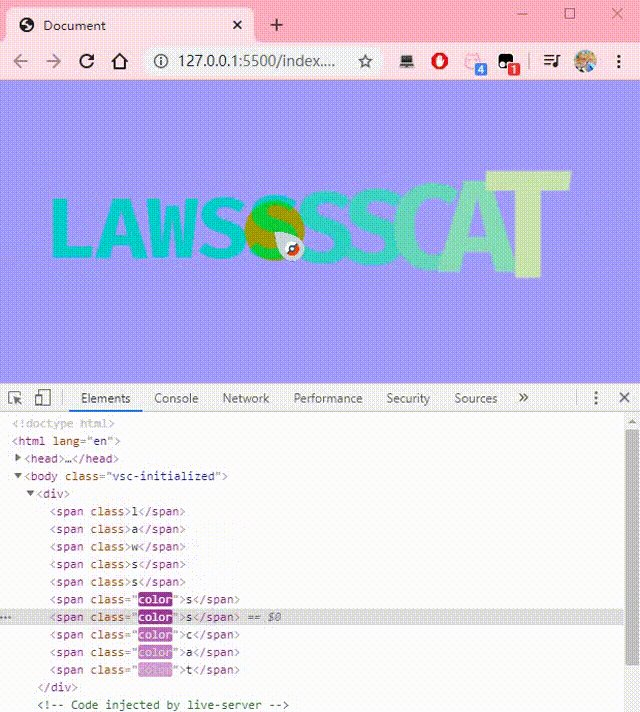
- 先把字符串取出来,转换成
span包裹的字符 - 监听
mouseover事件,添加关键帧 - 监听
animationend事件,移除class
Document lawsssscat
转载地址:https://lawsssscat.blog.csdn.net/article/details/104509235 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
感谢大佬
[***.8.128.20]2024年04月25日 16时19分55秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
“学硕” VS “专硕”
2019-04-30
【NLP学习笔记】知识图谱阅读笔记及其心得
2019-04-30
【工具使用】新版CSDN-markdown编辑器使用指南
2019-04-30
《知识图谱》阅读笔记(六)
2019-04-30
【NLP学习笔记】中文分词(Word Segmentation,WS)
2019-04-30
【NLP学习笔记】词性标注(Part-of-speech Tagging, POS)
2019-04-30
《知识图谱》阅读笔记(七)
2019-04-30
《知识图谱》阅读笔记(九)
2019-04-30
【超越白皮书7】你需要知道关于ETH2.0的几个事实
2019-04-30
超越白皮书8:穿云而过的闪电网络
2019-04-30
AMM做市无常损失对冲分析系列(一)—— 损益及期权对冲模型构建
2019-04-30
JS中document对象和window对象有什么区别
2019-04-30
【python练习题】遍历1
2019-04-30
【matlab】显示图片且下方显示文字
2019-04-30
关于greater<int>以及类模板的一些理解
2019-04-30
对于时间复杂度的通俗理解
2019-04-30
如何输入多组数据并输出每组数据的和?
2019-04-30
基于CentOS 7的Linux常用命令行命令
2019-04-30
行阶梯型矩阵
2019-04-30