
CSS定位

发布日期:2021-06-30 17:17:10
浏览次数:2
分类:技术文章
本文共 645 字,大约阅读时间需要 2 分钟。
CSS定位,谁不知道,position咯。
position:relative,相对定位; position:absolute,绝对定位,谁人不知?惭愧,我还真不知。一直以来,我都认为absolute是相对于屏幕的位置的定位,其实不是,absolute仍然是一种相对定位,相对于父元素的定位。fixed才是一般意义上的绝对定位(但其实也是相对定位,只不过是相对于视口ViewPort罢了)。
position对应多个选项,下面是摘要:
static
默认,正常的页面流里面,每个块级元素占据自己的区块(block),元素与元素之间不产生重叠,这个位置就是元素的默认位置。
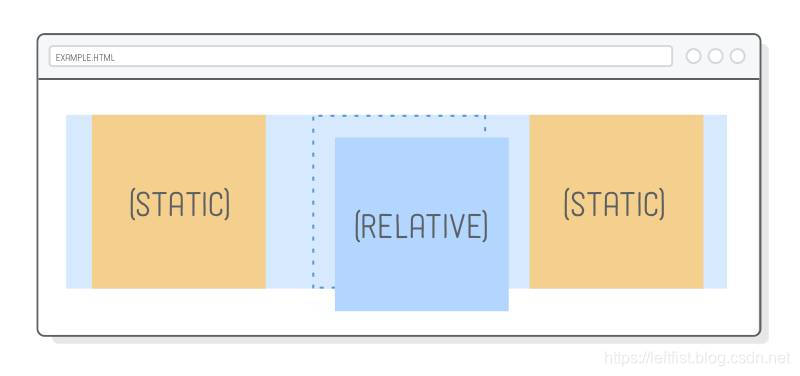
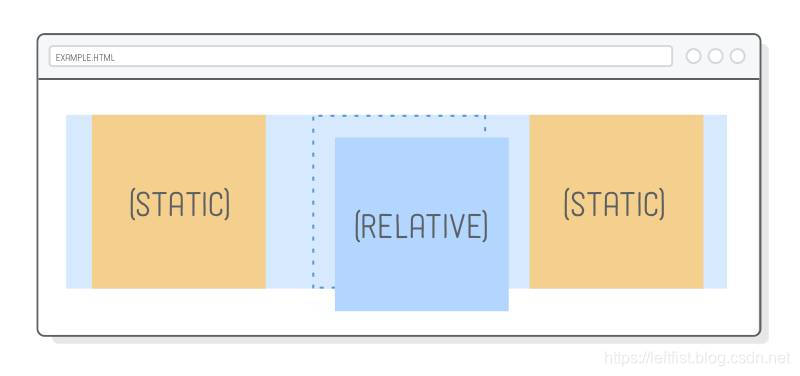
relative
相对于默认位置(即static时的位置)进行偏移,即定位基点是元素的默认位置。它必须搭配top、bottom、left、right这四个属性使用(2个就够),用来指定偏移的方向和距离。

position
相对于上级元素(一般是父元素)进行偏移,即定位基点是父元素。也必须搭配top、bottom、left、right这四个属性一起使用。
它有一个重要的限制条件:定位基点(一般是父元素)不能是static定位,否则定位基点就会变成整个网页的根元素html。

fixed
相对于视口(viewport,浏览器窗口)进行偏移,即定位基点是浏览器窗口。
sticky
页面未达到滚动时,相当于relative;页面滚动时,则固定在某一位置,不随页面滚动。
可以用来固定某区域,如页头、表头等等。阮一峰:
转载地址:https://leftfist.blog.csdn.net/article/details/103354017 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2024年04月18日 22时36分54秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
CPython
2019-04-30
特征融合 & FFM(Feature Fusion Module) 特征融合模块
2019-04-30
Python手动读取MNIST数据集
2019-04-30
Python手动读取CIFAR-10数据集
2019-04-30
Pytorch(十一) —— 分布式(多GPU)训练
2019-04-30
Deeplab v3
2019-04-30
Cityscapes数据集
2019-04-30
Pytorch之经典神经网络CNN(六) —— NiN (Fashion-MNIST)
2019-04-30
NLP 之 Perplexity困惑度
2019-04-30
tensor/矩阵/图片等更换通道,调整size
2019-04-30
本地和colab 中 改变tensorflow的版本
2019-04-30
NAS(Neural Architecture Search) 神经结构搜索
2019-04-30
SOTA model
2019-04-30
GPT (OpenAI GPT)
2019-04-30
Camera-ready ddl
2019-04-30
Knowledge Amalgamation 知识合并
2019-04-30
autossh
2019-04-30
CUB-200鸟类数据集
2019-04-30
MMLab工具箱 —— Runner类
2019-04-30