
ng-alain使用中的路由部分自动代码生成的一个问题

发布日期:2021-06-30 20:13:20
浏览次数:2
分类:技术文章
本文共 2811 字,大约阅读时间需要 9 分钟。
在ng-alain8.5.0的使用中,发现使用ng g ng-alain:list list -m=模块名称命令时多次出现路由部分的代码多生成一个分号的问题,使用本文予以memo,问题很小,无伤大雅,估计后续版本会更正此问题。
版本
ng-alain :8.5.0
liumiaocn:ui liumiao$ grep ng-alain package.json "icon": "ng g ng-alain:plugin icon" "ng-alain": "^8.5.0", "ng-alain-codelyzer": "^0.0.1"liumiaocn:ui liumiao$
liumiaocn:routes liumiao$ npm -v6.4.1liumiaocn:routes liumiao$ node -vv10.15.3liumiaocn:routes liumiao$ ng --version _ _ ____ _ ___ / \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _| / △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | | / ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | | /_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___| |___/ Angular CLI: 8.3.9Node: 10.15.3OS: darwin x64Angular: 8.2.10... animations, common, compiler, compiler-cli, core, forms... language-service, platform-browser, platform-browser-dynamic... routerPackage Version-----------------------------------------------------------@angular-devkit/architect 0.803.9@angular-devkit/build-angular 0.803.9@angular-devkit/build-optimizer 0.803.9@angular-devkit/build-webpack 0.803.9@angular-devkit/core 8.3.9@angular-devkit/schematics 8.3.9@angular/cdk 8.2.3@angular/cli 8.3.9@ngtools/webpack 8.3.9@schematics/angular 8.3.9@schematics/update 0.803.9rxjs 6.4.0typescript 3.5.3webpack 4.39.2 liumiaocn:routes liumiao$
现象说明
webpack运行中的页面发现之前菜单中运行OK的路由出现“无法加载xxx/xxx路由”
问题重现
生成list页面
liumiaocn:routes liumiao$ ng g ng-alain:list list -m=modelCREATE src/app/routes/model/list/list.component.html (352 bytes)CREATE src/app/routes/model/list/list.component.spec.ts (643 bytes)CREATE src/app/routes/model/list/list.component.ts (1264 bytes)UPDATE src/app/routes/model/model.module.ts (1008 bytes)UPDATE src/app/routes/model/model-routing.module.ts (615 bytes)liumiaocn:routes liumiao$
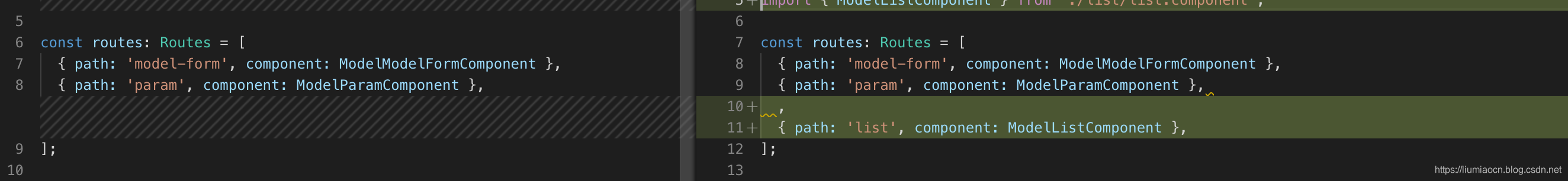
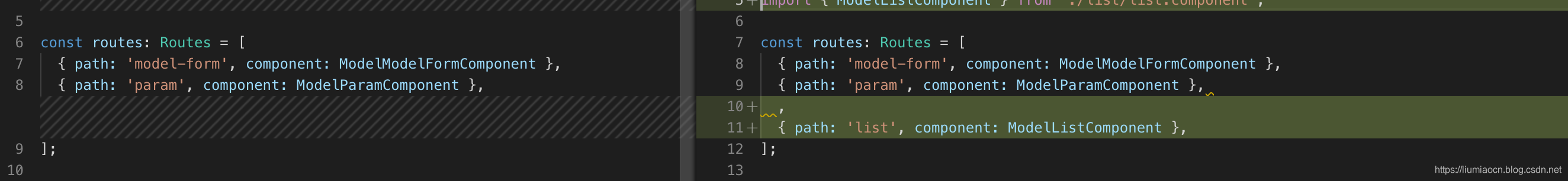
修改内容确认
可以看到自动代码添加的部分多了一个分号。

发生频度
偶发型问题,目前不知满足和条件会发生
确认方法
typescript的lint代码检查可以提前意识到问题,因为ng-alain使用了husky进行集成,在代码提交时也会无法通过。
liumiaocn:ui liumiao$ npm run lint:ts> ui@8.5.0 lint:ts /Users/liumiao/Desktop/glaucus/ui> tslint -p tsconfig.app.json -c tslint.json "src/**/*.ts" --fixERROR: /Users/liumiao/Desktop/glaucus/ui/src/app/routes/model/model-routing.module.ts:9:53 - Array has a missing element.npm ERR! code ELIFECYCLEnpm ERR! errno 2npm ERR! ui@8.5.0 lint:ts: `tslint -p tsconfig.app.json -c tslint.json "src/**/*.ts" --fix`npm ERR! Exit status 2npm ERR! npm ERR! Failed at the ui@8.5.0 lint:ts script.npm ERR! This is probably not a problem with npm. There is likely additional logging output above.liumiaocn:ui liumiao$
转载地址:https://liumiaocn.blog.csdn.net/article/details/102594353 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
哈哈,博客排版真的漂亮呢~
[***.90.31.176]2024年04月13日 02时23分42秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
tf dense layer两种创建方式的对比和numpy实现
2019-04-30
tf initializer
2019-04-30
tf 从RNN到BERT
2019-04-30
tf keras SimpleRNN源码解析
2019-04-30
tf keras Dense源码解析
2019-04-30
tf rnn输入输出的维度和权重的维度
2019-04-30
检验是否服从同一分布
2019-04-30
tf callbacks
2019-04-30
keras、tf、numpy实现logloss对比
2019-04-30
Ubuntu20.04安装微信
2019-04-30
Restful风格的使用
2019-04-30
MyBatisPlus简单入门(SpringBoot)
2019-04-30
攻防世界web进阶区NewsCenter详解
2019-04-30
攻防世界web进阶PHP2详解
2019-04-30
如何解决词达人问题(新)
2019-04-30
攻防世界web进阶区easytornado详解
2019-04-30
攻防世界web进阶区web2详解
2019-04-30
xss-labs详解(上)1-10
2019-04-30
xss-labs详解(下)11-20
2019-04-30
攻防世界web进阶区ics-05详解
2019-04-30