
Jenkins基础:使用NPM构建前端应用4:构建前端镜像
发布日期:2021-06-30 20:13:34
浏览次数:2
分类:技术文章
本文共 2909 字,大约阅读时间需要 9 分钟。
在前一篇文章中介绍了在Jenkins中利用NodeJS插件实现创建到编译的Angular的应用的过程,这篇文章将进一步延伸,将打包生成出来的dist/文件夹自动构建到一个nginx镜像之中。
基础知识
如果对于NodeJS的插件使用或者在Jenkins的Jenkinsfile中使用npm的基本方法不熟悉的开发者可以先行查看如下文章。
- 在Jenkins中安装和设定NodeJS插件:https://liumiaocn.blog.csdn.net/article/details/102618269
- 如何在Jenkinsfile中使用NodeJS:
- https://liumiaocn.blog.csdn.net/article/details/102598127
而关于Alpine镜像中使用NodeJS则有诸多问题,常见的对应方法可以参看:
- https://liumiaocn.blog.csdn.net/article/details/102587460
事前准备
安装NodeJS的10.15.3版,然后创建一个名为angular-pipeline-job的Pipeline类型的Job。
- 确认镜像状况
liumiaocn:~ liumiao$ docker images |grep angulardemoliumiaocn:~ liumiao$
- Dockerfile准备
~ # cat /tmp/Dockerfile FROM nginx:latestADD demo/dist/* /usr/share/nginx/html~ #
说明:
这是最简单的打包方法,直接将打包生成的内容放到nginx缺省的目录之下,不做任何设定即可运行Angular打包生成的应用了。
Jenkinsfile
node { stage('Prepare Node and NPM') { // confirm nodejs plugin and setting env.NODEJS_HOME = "${tool 'nodejs-10.15.3'}" env.PATH="${env.NODEJS_HOME}/bin:${env.PATH}" sh 'npm --version' } stage('Prepare Angular CLI') { // install global angular cli sh 'npm -g install @angular/cli' sh 'ng --version' } stage('Prepare Angular Project') { // prepare angular demo app sh 'if [ ! -d demo ]; then ng new demo --style less; fi' } stage('Build Angular Project') { // build angular demo app sh 'cd demo && npm install && npm run build' } stage('Build Angular demo image') { // build image sh 'cp /tmp/Dockerfile .' docker.build("angulardemo:${env.BUILD_ID}") }} 代码说明:
angular是通过cli来创建应用程序脚手架的,在Prepare Angular Project的stage中通过使用ng new demo创建了demo的angular应用。而在后续的stage中则通过npm install安装相关的依赖,通过npm run build则生成了结果的dist目录与文件。
结果确认
- 执行日志确认 执行日志如下所示:
Started by user rootRunning in Durability level: MAX_SURVIVABILITY[Pipeline] Start of Pipeline[Pipeline] nodeRunning on Jenkins in /data/jenkins/workspace/angular-pipeline-job[Pipeline] {[Pipeline] stage[Pipeline] { (Prepare Node and NPM)[Pipeline] tool[Pipeline] sh+ npm --version6.4.1[Pipeline] }[Pipeline] // stage[Pipeline] stage[Pipeline] { (Prepare Angular CLI)[Pipeline] sh+ npm -g install @angular/cli...省略[Pipeline] // stage[Pipeline] stage[Pipeline] { (Build Angular demo image)[Pipeline] sh+ cp /tmp/Dockerfile .[Pipeline] sh+ docker build -t angulardemo:4 .Sending build context to Docker daemon 309.2MBStep 1/2 : FROM nginx:latest ---> 5a9061639d0aStep 2/2 : ADD demo/dist/* /usr/share/nginx/html ---> 2a62c78f86deSuccessfully built 2a62c78f86deSuccessfully tagged angulardemo:4[Pipeline] dockerFingerprintFrom[Pipeline] }[Pipeline] // stage[Pipeline] }[Pipeline] // node[Pipeline] End of PipelineFinished: SUCCESS - 前端构建结果确认
liumiaocn:~ liumiao$ docker images |grep angulardemoangulardemo 4 2a62c78f86de 8 minutes ago 145MBliumiaocn:~ liumiao$
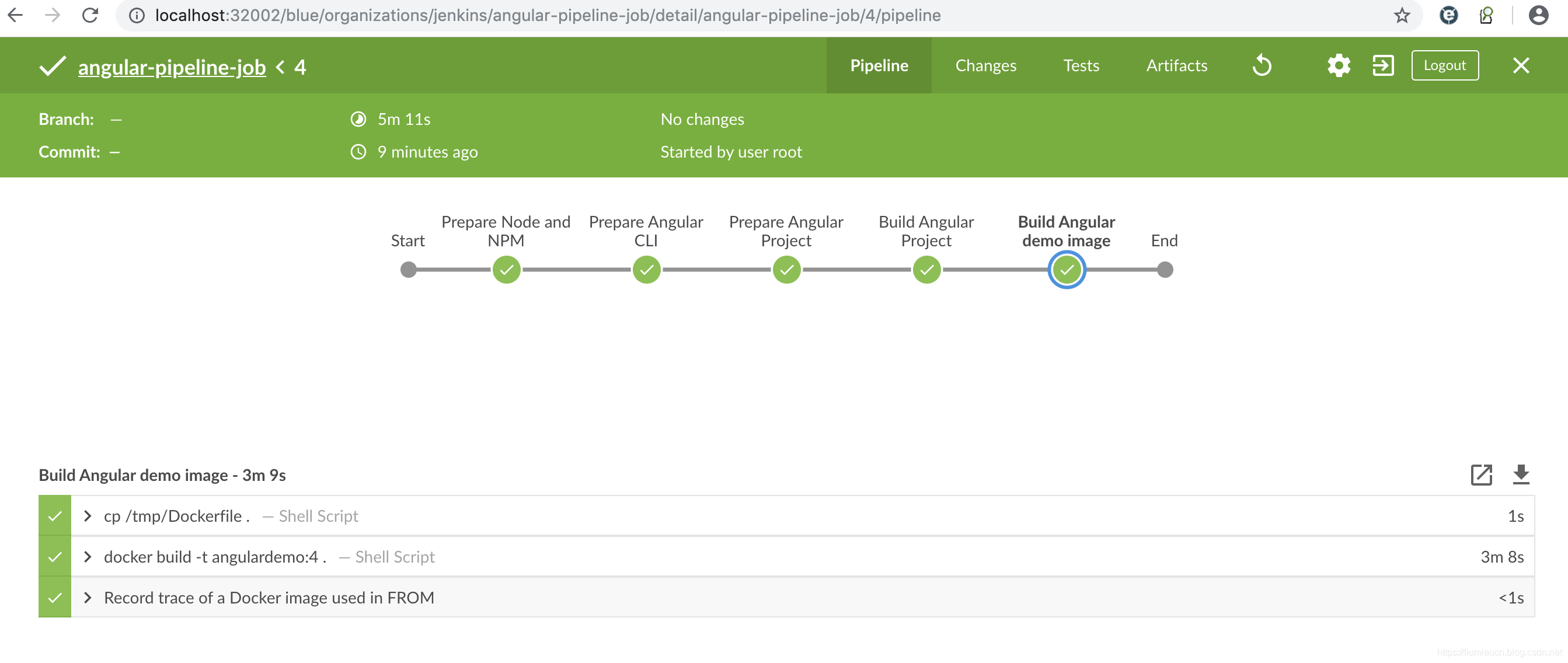
- 构建结果 在blueocean上也能实时地确认到构建的输出信息

注意事项
Dockerfile中的ADD命令的相对路径需要注意,不然会出现ADD failed: no source files were specified的错误信息提示。
转载地址:https://liumiaocn.blog.csdn.net/article/details/102645675 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
第一次来,支持一个
[***.219.124.196]2024年04月15日 01时06分46秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
keras、tf、numpy实现logloss对比
2019-04-30
MyBatisPlus简单入门(SpringBoot)
2019-04-30
攻防世界web进阶PHP2详解
2019-04-30
攻防世界web进阶区easytornado详解
2019-04-30
攻防世界web进阶区web2详解
2019-04-30
xss-labs详解(上)1-10
2019-04-30
xss-labs详解(下)11-20
2019-04-30
攻防世界web进阶区ics-05详解
2019-04-30
攻防世界web进阶区FlatScience详解
2019-04-30
攻防世界web进阶区ics-04详解
2019-04-30
攻防世界web进阶区bug详解
2019-04-30
攻防世界web进阶区ics-07详解
2019-04-30
攻防世界web进阶区unfinish详解
2019-04-30
攻防世界web进阶区i-got-id-200超详解
2019-04-30
sql注入总结学习
2019-04-30
leetcode46 全排列
2019-04-30
leetcode121 买卖股票的最佳时机
2019-04-30
leetcode 122 买卖股票的最佳时机II
2019-04-30
leetcode 309 最佳买卖股票含冷冻期
2019-04-30
leetcode 714 买卖股票的最佳时机含手续费
2019-04-30