
web点播/直播播放器-VideoJS 网页直播实现双击全屏

发布日期:2021-06-30 21:18:21
浏览次数:2
分类:技术文章
本文共 880 字,大约阅读时间需要 2 分钟。
博客整理了,我们免费web点播/直播播放器 相关功能的实现过程。记得关注哦。
网页直播播放器更加符合广大人民群众的使用习惯,实现双击全屏的效果.目前网页直播播放器使用了开源的 VideoJS, 它的默认效果是单击播放区域暂停, 只能通过右下角的最大化按钮触发最大化. 要实现双击全屏播放的效果, 就要对 VideoJS 动点小手术, 下面介绍下其中两个关键的步骤.
一. 禁用单击暂停
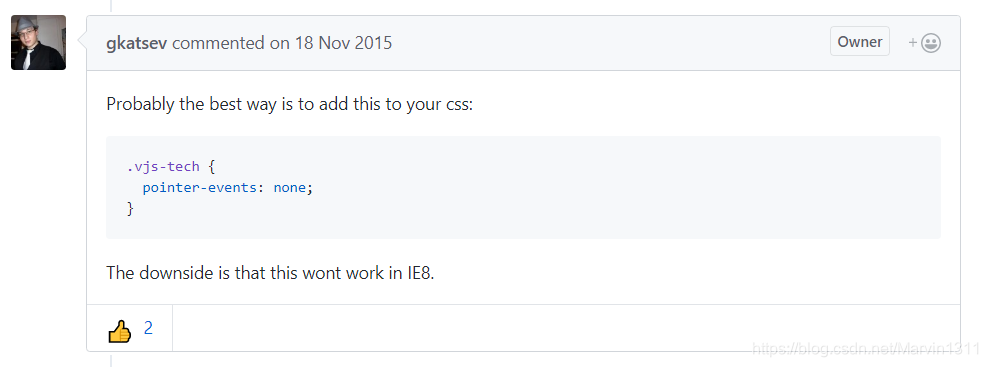
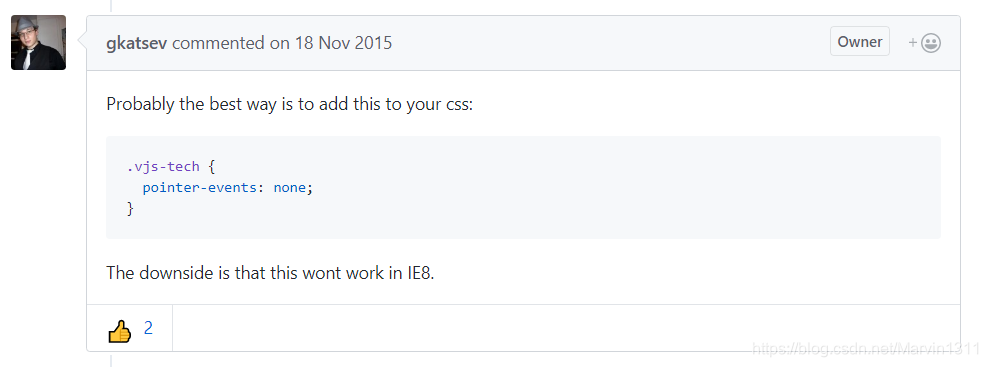
google 得知已经有人提过这样的 issue, google 能够通过关键词搜索到 github 上面的 issues, 这一点非常的赞啊. 点击这个 issue 的链接进去, 可以看到, 作者回答并且给出了答案.

正如图中作者指出的, 通过下面一段 css 来屏蔽
.vjs-tech { pointer-events: none;} 二. 启用双击全屏
接下来就是启用双击全屏了. 用到一个 这个插件默认开启了 VideoJS 的双击全屏播放效果, 并且在全屏播放状态下, 再次双击退出全屏.集成这个插件, 只需两步:
1. 引用JS
2. 配置 VideoJS 启用插件
videojs('vidId').ready(function() { this.hotkeys({ volumeStep: 0.1, seekStep: 5, enableVolumeScroll: false, //禁用鼠标滚轮调节问音量大小 enableModifiersForNumbers: false });}); 以上完成了 VideoJS 网页直播播放器双击全屏的效果.
三. liveplayer介绍
强大的
网页直播/点播播放器,使用简单,功能强大,终身免费使用
- 支持m3u8播放;
- 支持HTTP-FLV播放;
- 支持RTMP播放;
- 支持直播和点播播放;
- 支持播放器快照截图;
- 支持点播多清晰度播放;
- 支持全屏或比例显示;
- 自带的flash支持极速和流畅模式;
- 自带的flash支持HTTP-FLV播放;
- 自动检测IE浏览器兼容播放;
详见:
转载地址:https://liveqing.blog.csdn.net/article/details/88836683 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
很好
[***.229.124.182]2024年04月06日 12时42分55秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
单目深度估计 monodepth2模型 代码
2019-04-30
位图索引Bitmap indexes
2019-04-30
YOLO算法(二)—— Yolov2 & yolo9000
2019-04-30
YOLO算法(三)—— Yolov3 & Yolo系列网络优缺点
2019-04-30
Python的__future__模块
2019-04-30
计算机视觉中的cost-volume的概念具体指什么(代价体积)
2019-04-30
启发函数heuristic 与 A*
2019-04-30
Image Pyramid(图像金字塔)
2019-04-30
Oracle 作业记录
2019-04-30
putty连接AWS配置(multimedia project)
2019-04-30
Hourglass Network 沙漏网络 (pose estimation姿态估计)
2019-04-30
OpenCV实战(二)——答题卡识别判卷
2019-04-30
目标检测神经网络的发展历程(52 个目标检测模型)
2019-04-30
Boundary loss 损失函数
2019-04-30
tensorflow使用tensorboard进行可视化
2019-04-30