Cocos2D 初步了解



发布日期:2021-06-30 22:35:18
浏览次数:3
分类:技术文章
本文共 2430 字,大约阅读时间需要 8 分钟。
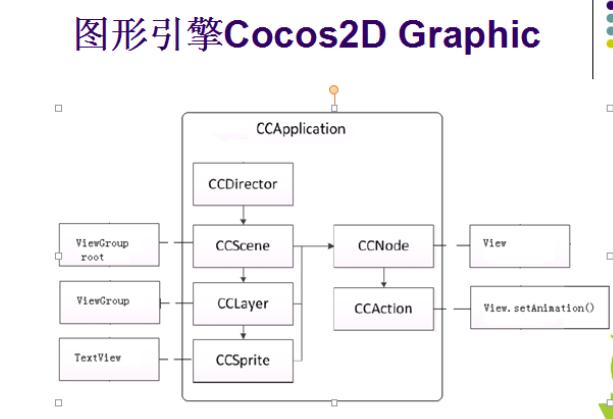
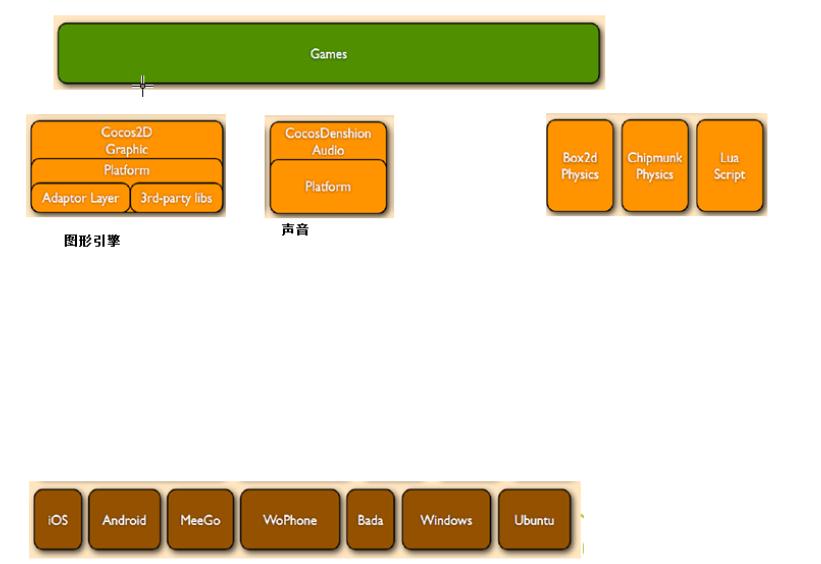
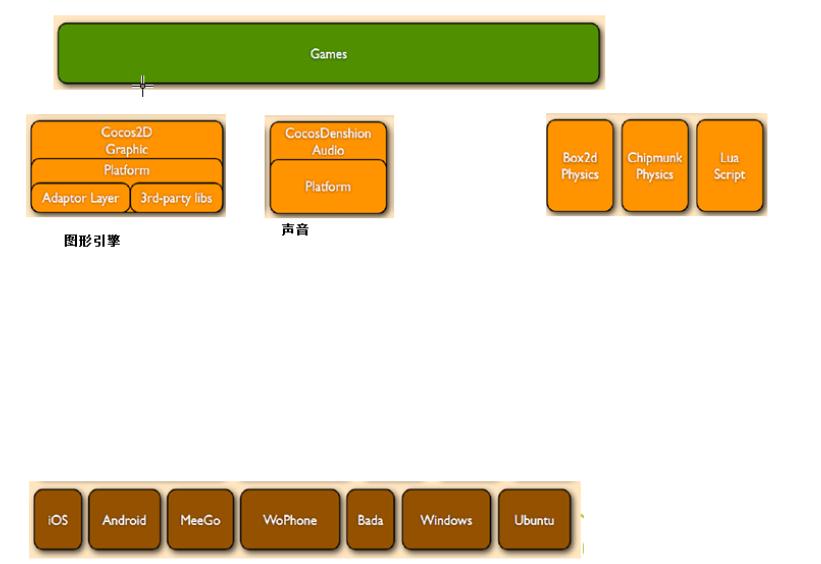
一、架构


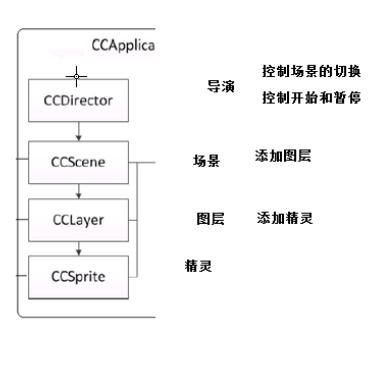
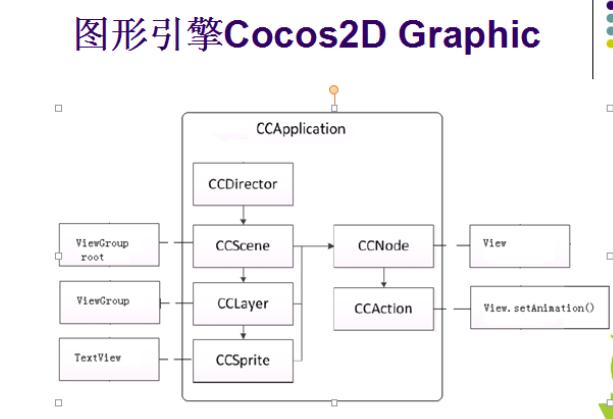
二、应用层说明
1)CCDirecttor几个核心方法 1.attachView 开启线程 2.runWithScence 运行场景 3.生命周期 resume, pause, end 4.setDisplayFPS 显示桢率 5.setDeviceOrientation 设置屏幕的方向2)CCSence的作用
没什么具体功能,只是作为项目中展示内容的根节点存在3)CCLayer作用
添加精灵addChild(sprite); 触摸方法 ccTouchesBegan ccTouchesMoved ccTouchesEnded ccTouchesCancelled 要使触摸方法生效必须setIsTouchEnabled(true);4)CCSprite的作用
setAnchorPoint(0,0);设置锚点 //取值0到1 setPostion(100,100);设置坐标 //就是让锚点移动到100,100的位置 setScale(2);设置缩放 //x,y轴都变大两倍 setFlipX(true);水平翻转 setFlipY(true);垂直翻转 setOpacity(10);设置透明度,值越小越透明(0-255)5)CCNode 是CCSence,CCLayer,CCSprite的基类
ccp(x,y);创建坐标 addChild(sprite,1);//按优先级添加精灵 addChild(sprite,1,tag);//tag用来找精灵三、使用
1)创建工程,把cocos2d-android.jar拷贝到libs目录 2)事例代码public class MainActivity extends Activity { private CCDirector mDirector; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // 第一步:把布局设置为CCGLSurfaceView CCGLSurfaceView mView = new CCGLSurfaceView(this); setContentView(mView); mDirector = CCDirector.sharedDirector(); // 开启内部线程 mDirector.attachInView(mView); //设置游戏方向 mDirector.setDeviceOrientation(CCDirector.kCCDeviceOrientationLandscapeLeft); //是否展示桢 mDirector.setDisplayFPS(true); //锁定桢率,只能向下,就是只能把高桢减少 mDirector.setAnimationInterval(1.0f/30); //设置屏幕的分辨率 mDirector.setScreenSize(480, 320); // 第三步:创建场景 CCScene mScene = CCScene.node(); // 第四步:创建图层 // 首先创建一个自定义的图层类 , // 第五步:创建精灵就在图层累里实现 FirstLayer mLayer = new FirstLayer(); mScene.addChild(mLayer); //第六步:运行场景 mDirector.runWithScene(mScene); } @Override protected void onResume() { mDirector.onResume(); super.onResume(); } @Override protected void onPause() { mDirector.onPause(); super.onPause(); } @Override protected void onDestroy() { mDirector.end(); super.onDestroy(); }} 图层代码
public class FirstLayer extends CCLayer { public FirstLayer() { init(); } private void init() { //第一步:创建精灵 CCSprite mSprite = CCSprite.sprite("z_1_attack_01.png"); //设置图片锚点坐标 mSprite.setAnchorPoint(0,0); //第二步:把精灵添加到图层上 this.addChild(mSprite); }} 清单文件配置
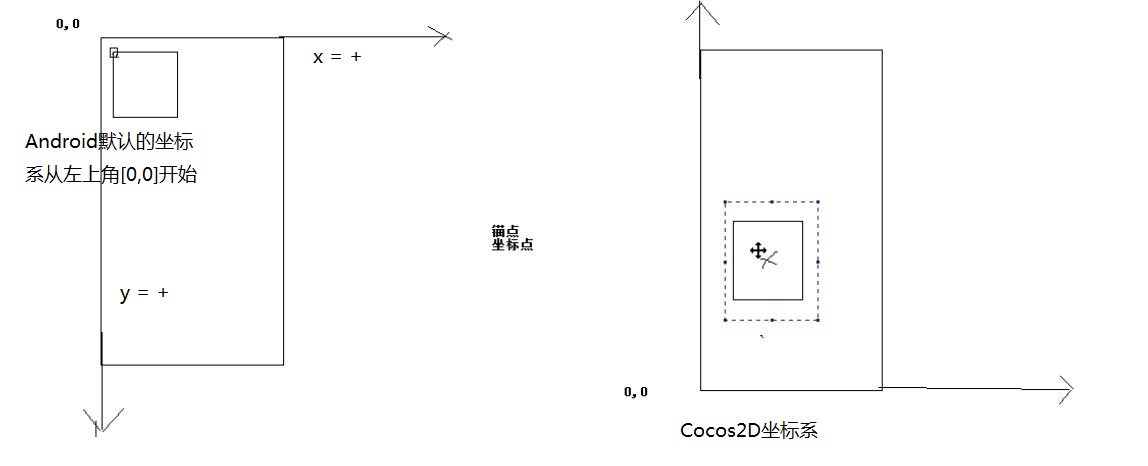
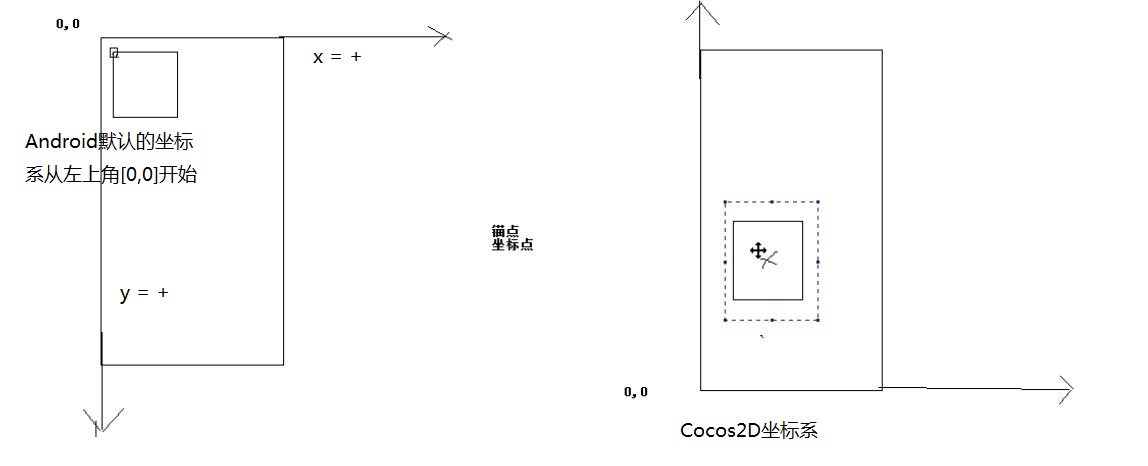
四、坐标系说明

转载地址:https://lovoo.blog.csdn.net/article/details/51245970 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
做的很好,不错不错
[***.243.131.199]2024年05月01日 01时41分47秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
1051. Pop Sequence (25)
2019-04-30
ELK系列:新版ELK安装(windows与linux环境)
2019-04-30
Discovering Neural Wiring(2019 nips, nas)
2019-04-30
2020kickstart E round C Toys (优先队列)
2019-04-30
pytorch raise NotImplementedError
2019-04-30
LeetCode 887. 鸡蛋掉落
2019-04-30
第七届acm省赛总结
2019-04-30
oj第一次打字比赛成绩
2019-04-30
山东理工大学 2506 完美网络
2019-04-30
pat 城市救援 最短路
2019-04-30
poj 2533 Longest Ordered Subsequence
2019-04-30
poj 1936 All in All
2019-04-30
hihocoder 1555 四次方根(矩阵快速幂)
2019-04-30
codeforces 449 D Jzzhu and Numbers(容斥+dp)
2019-04-30
hdu 5450 Traversal(状压dp)
2019-04-30
Gym - 101334E Exploring Pyramids(dp+分治)
2019-04-30
uva 10934 Dropping water balloons(dp)
2019-04-30
hdu 6183 Color it(cdq分治+线段树)
2019-04-30