
css3 属性 text-overflow 实现截取多余文字内容 以省略号来代替多余内容
 做到这样的效果,我们需要运用两个特殊的样式来实现 text-overflow 和 white-space
做到这样的效果,我们需要运用两个特殊的样式来实现 text-overflow 和 white-space
发布日期:2021-06-30 22:42:26
浏览次数:4
分类:技术文章
本文共 1075 字,大约阅读时间需要 3 分钟。
css3 属性 text-overflow: ellipsis
前言
- 公众号:前端印象
- 不定时有送书活动,记得关注~
- 关注后回复对应文字领取:【面试题】、【前端必看电子书】、【数据结构与算法完整代码】、【前端技术交流群】
我们在设计网站的时候有时会遇到这样一个需求:因为页面空间大小的问题,需要将多余的文字隐藏起来,并以省略号代替,类似这样的效果:
 做到这样的效果,我们需要运用两个特殊的样式来实现 text-overflow 和 white-space
做到这样的效果,我们需要运用两个特殊的样式来实现 text-overflow 和 white-space 正文
让我们分别来看一下使用了这些样式,和不使用这些样式的区别吧
- html内容
我是一段测试文本1我是一段测试文本2我是一段测试文本3我是一段测试文本4我是一段测试文本5我是一段测试文本5
1. 不使用特殊样式
- 样式内容
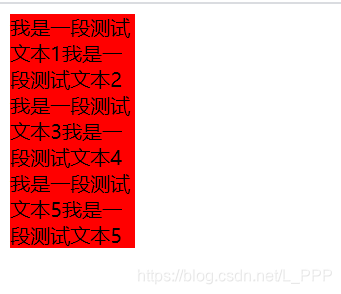
.box{ background: red; width: 100px;} - 效果展示
 我们可以看到,文本根据边框的宽度,自动换行,并且全部显示
我们可以看到,文本根据边框的宽度,自动换行,并且全部显示
2. 使用 white-space: nowrap 样式
- 样式内容
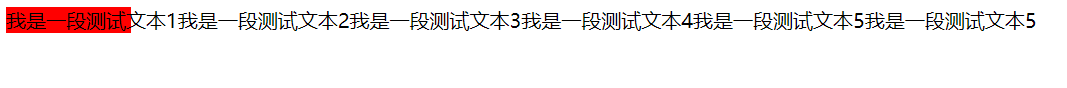
.box{ background: red; width: 100px; white-space: nowrap; /*使文本内容不换行,写在一行*/} - 效果图
 3. 使用white-space: nowrap和overflow:hidden样式
3. 使用white-space: nowrap和overflow:hidden样式 - 样式内容
.box{ background: red; width: 100px; white-space: nowrap; /*使文本内容不换行,写在一行*/ overflow: hidden; /*隐藏多余内容*/} - 效果图
 4. 使用white-space: nowrap和overflow:hidden和text-overflow: ellipsis 样式
4. 使用white-space: nowrap和overflow:hidden和text-overflow: ellipsis 样式 - 样式内容
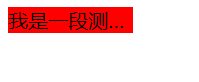
.box{ background: red; width: 100px; white-space: nowrap; /*使文本内容不换行,写在一行*/ overflow: hidden; /*隐藏多余内容*/ text-overflow: ellipsis; /*将多余内容以省略号的方式展示*/} - 效果图

结束语
希望这篇文章对大家能有所帮助
转载地址:https://lpyexplore.blog.csdn.net/article/details/105898964 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2024年04月06日 01时27分14秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
2021.5.20 JS高级第三天
2019-04-30
2021.5.21 Jquery
2019-04-30
2021.5.25 JSON
2019-04-30
2021.5.28 AJAX
2019-04-30
正则表达式
2019-04-30
过滤器Filter
2019-04-30
离散数学-图论
2019-04-30
啊沙发沙发
2019-04-30
SpringBoot内置Tomcat配置参数
2019-04-30
局部加权回归
2019-04-30
LeetCode 887. 鸡蛋掉落
2019-04-30
第七届acm省赛总结
2019-04-30
codeforces 449 D Jzzhu and Numbers(容斥+dp)
2019-04-30
hdu 6183 Color it(cdq分治+线段树)
2019-04-30
gym 101137 L Lazy Coordinator(概率)
2019-04-30
Mysql 入门
2019-04-30
Vue 之 axios 篇
2019-04-30
vue 之动画
2019-04-30
js的基础语法
2019-04-30