
【Hexo搭建个人博客】(十三)Next主题中添加首页文章置顶功能及置顶图标
 重新生成部署,效果如下,可以看到文章已被置顶:
重新生成部署,效果如下,可以看到文章已被置顶: 
发布日期:2021-07-01 02:32:27
浏览次数:2
分类:技术文章
本文共 405 字,大约阅读时间需要 1 分钟。
1. 安装插件
npm uninstall hexo-generator-index --savenpm install hexo-generator-index-pin-top --save
如果开启了持续部署和持续集成工具,需要将这两行加到自动构建脚本里,如图:

2. 设置文章置顶
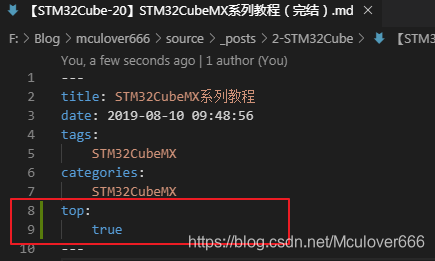
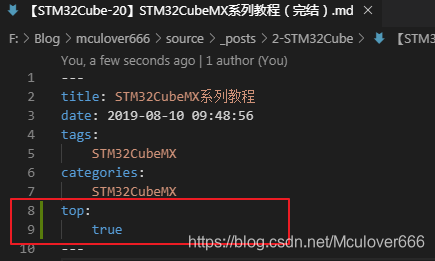
在需要置顶的文章的 Front-matter 中加上top: true即可,比如:
 重新生成部署,效果如下,可以看到文章已被置顶:
重新生成部署,效果如下,可以看到文章已被置顶: 
3. 添加置顶图标
打开 /blog/themes/hexo-theme-next/layout/_macro 目录下的 post.swig 文件,在<div class="post-meta">标签中插入如下代码:
{% if post.top %} 置顶 {% endif %} 重新生成部署,效果如下:

转载地址:https://mculover666.blog.csdn.net/article/details/100622265 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
感谢大佬
[***.8.128.20]2024年05月03日 13时13分45秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
前端权限控制:获取用户信息接口构造数据
2019-05-01
有状态服务和无状态服务
2019-05-01
七牛云存储:断点续传
2019-05-01
字节流复制文本文件【应用】
2019-05-01
字节流复制图片
2019-05-01
其他数字摘要算法实现
2019-05-01
私钥加密私钥解密
2019-05-01
锁的释放流程-ReentrantLock.unlock
2019-05-01
Java判断字符串是否为数字(浮点类型也包括)
2019-05-01
Err:11 https://developer.download.nvidia.cn/compute/cuda/repos/ubuntu2004/x86_64 Packages 404 No
2019-05-01
ubuntu opencv-python 安装很慢问题
2019-05-01
MySQL5.7版本修改了my.ini配置文件后mysql服务无法启动问题
2019-05-01
【大数据开发】Java基础 -总结21-Hashmap和HashTable的区别
2019-05-01
Azkaban体系结构
2019-05-01
机器学习之重头戏-特征预处理
2019-05-01
synchronized底层实现及锁的升级、降级
2019-05-01
PermGen space-永久区内存溢出
2019-05-01
Maven继承和聚合
2019-05-01