
使用Hexo+GitHub建站



 安装完成后,在开始菜单里找到“Git”->“Git Bash”,蹦出一个类似命令行窗口的东西,就说明Git安装成功!
安装完成后,在开始菜单里找到“Git”->“Git Bash”,蹦出一个类似命令行窗口的东西,就说明Git安装成功!

发布日期:2021-07-01 02:39:50
浏览次数:2
分类:技术文章
本文共 746 字,大约阅读时间需要 2 分钟。
前言: 使用CSDN平台撰写博客似乎是一件美事,只不过个人觉得太过于依赖他人平台,不如就自己搭建一个属于自己的博客。
安装篇
一、安装 【hexo】 前的准备
安装hexo前的必要工作
1).安装以下两个程序:
| 程序 | 下载地址 | 说明 |
|---|---|---|
| Git | 网速的同学,可以自行百度移步到国内镜像 | |
| Node.js | 有LTS和Current两个版本,安装 LTS 版即可 |
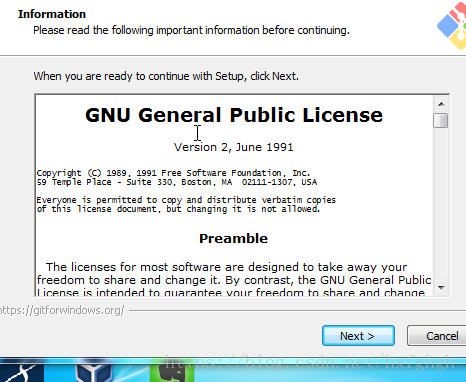
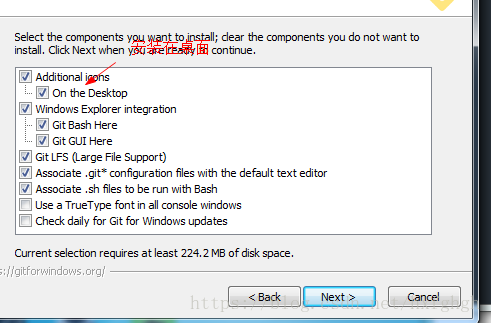
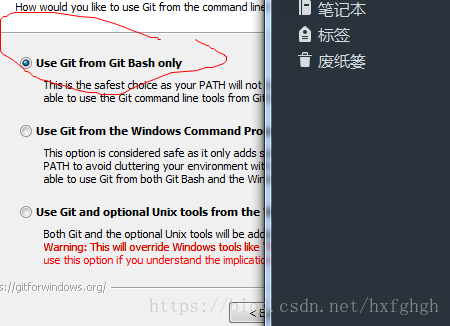
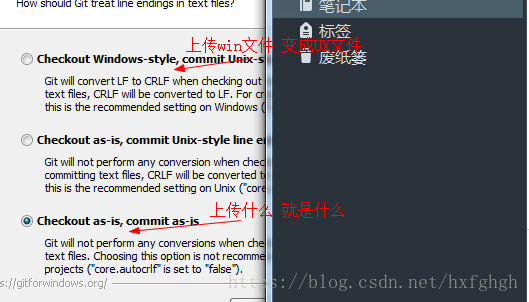
注意:关于Git和Node.js的安装可能会有问题,尤其是Git的安装。这里贴上几张安装界面的截图(来源见水印,作者GroovRain)。
2).配置(可以在未来部署,并非一定现在)
因为Git是分布式版本控制系统,所以,每个机器都必须自报家门:你的名字和Email地址。注意
git config命令的--global参数,用了这个参数,表示你这台机器上所有的Git仓库都会使用这个配置,当然也可以对某个仓库指定不同的用户名和Email地址。
$ git config --global user.name "your name"`$ git config --global user.email "your Email"
二、正式安装【hexo】
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。——官方
准备工作完成后,来安装hexo框架吧!
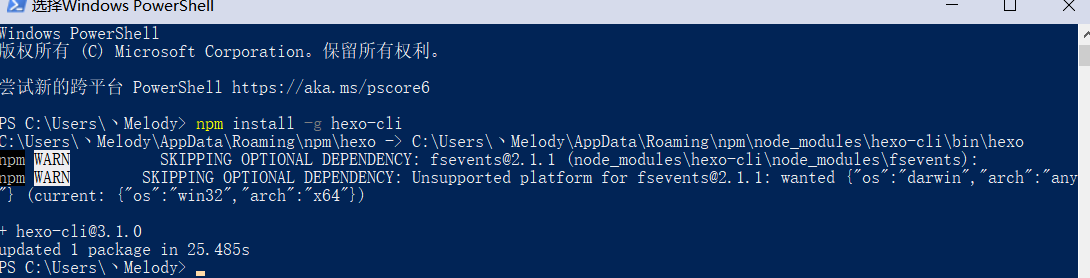
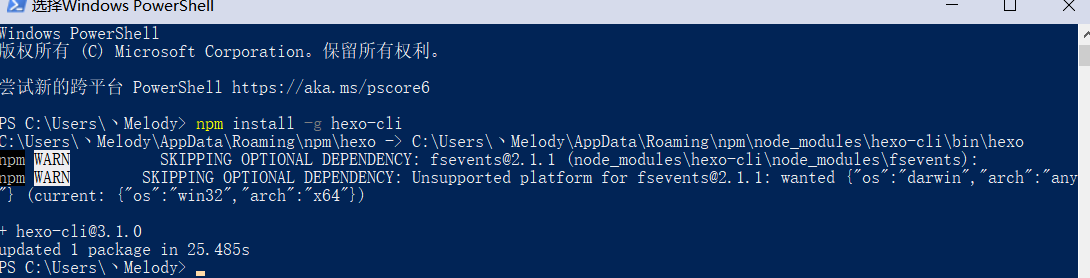
== 主要根据hexo官方的来安装hexo ====使用 npm 安装 Hexo==
$ npm install -g hexo-cli

这样,【hexo】就安装完成了。
转载地址:https://melodyjerry.blog.csdn.net/article/details/106617324 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
留言是一种美德,欢迎回访!
[***.207.175.100]2024年04月25日 08时27分07秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
spring cloud consul 应用的多实例名的解决
2021-07-04
人工智能为什么这么火?看看安防江湖30年血战就知道了
2021-07-04
“前端智能为安防产生新的数据价值”
2021-07-04
高斯混合模型
2021-07-04
(8)CMake入门笔记--CMake语法
2021-07-04
3D点云图实验
2021-07-04
头文件中 #ifndef---#define---#endif的作用
2021-07-04
分析Linux内核启动过程:从start_kernel到init
2021-07-04
系统调用过程的理解
2021-07-04
Ant内置任务之whichresource
2021-07-04
Ant内置任务之symlink
2021-07-04
jface databinding:部分实现POJO对象的监测
2021-07-04
深入理解python--线程、进程与协程(1)
2021-07-04
Java--流重点总结初稿
2021-07-04
Html2Servlet--Html代码转换为Servlet小程序
2021-07-04
HTTP认证方式
2021-07-04
图书商城:分类模块
2021-07-04
图书商城:订单模块
2021-07-04