
第1章 Ext JS快速入门示例[4/4]

发布日期:2021-07-01 05:38:20
浏览次数:2
分类:技术文章
本文共 372 字,大约阅读时间需要 1 分钟。
开发工具(IDE集成开发平台)
IDE开发平台可以加快开发的速度,可以选用Eclipse 或者Visual Studio Code,Sencha官方也提供了这两个IDE的插件,但是这个插件时收费的。对于初学者,可以不使用插件。这里使用Visual Studio Code,下载地址:。
也可到如下地址下载:
链接:https://pan.baidu.com/s/1hjrxNp9bybqKgsNkwLdENA 提取码:eypeVisual Studio Code安装
双击安装文件 VSCodeUserSetup-x64-1.42.0.exe 安装。默认会按照到C:\Program Files目录。
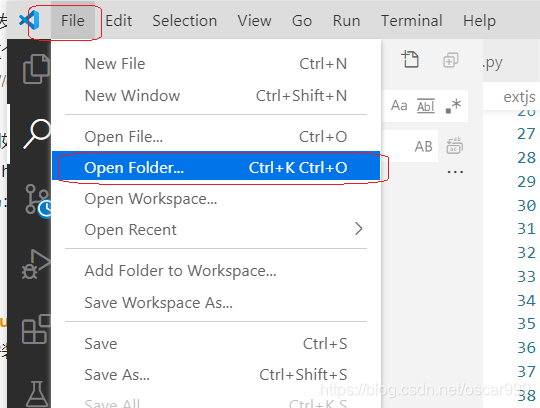
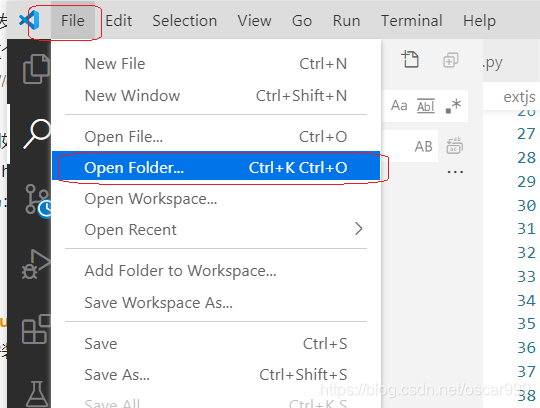
在Visual Code Code中打开项目
启动Visual Studio Code, 选择File|Open Folder

选择项目路径
转载地址:https://oscar.blog.csdn.net/article/details/105755660 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
表示我来过!
[***.240.166.169]2024年05月03日 20时51分25秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
自己动手写操作系统
2019-05-09
Building Your Own (Minimal) Operating System
2019-05-09
使用mysql数据库的mysqldump实现自动备份 [转]
2019-05-09
汉风操作系统(hanos)
2019-05-09
linux 正则表达式
2019-05-09
在UNIX或Linux中TTY是什么意思[转]
2019-05-09
boot.asm
2019-05-09
yahoo,3721,baidu谁让你如此猖狂!解析流氓原理!
2019-05-09
应对流氓软件的小窍门[转]
2019-05-09
恶意流氓软件应对
2019-05-09
hanos操作系统手记-开始
2019-05-09
操作系统手记2
2019-05-09
获取GB2312编码汉字的首字母【转】
2019-05-09
点阵汉字显示[转]
2019-05-09
自己制作软盘镜像文件
2019-05-09
有关内核的基本知识【转】
2019-05-09
对称多处理和微内核【转】
2019-05-09
操作系统手记4
2019-05-09
透明flash源码
2019-05-09
使用bcdedit 更改windows vista 的启动顺序
2019-05-09