
[Ext JS 7]7.4 样式主题(Theme)
发布日期:2021-07-01 05:38:27
浏览次数:2
分类:技术文章
本文共 407 字,大约阅读时间需要 1 分钟。
Theming 样式
- 集中、统一修改元素样式
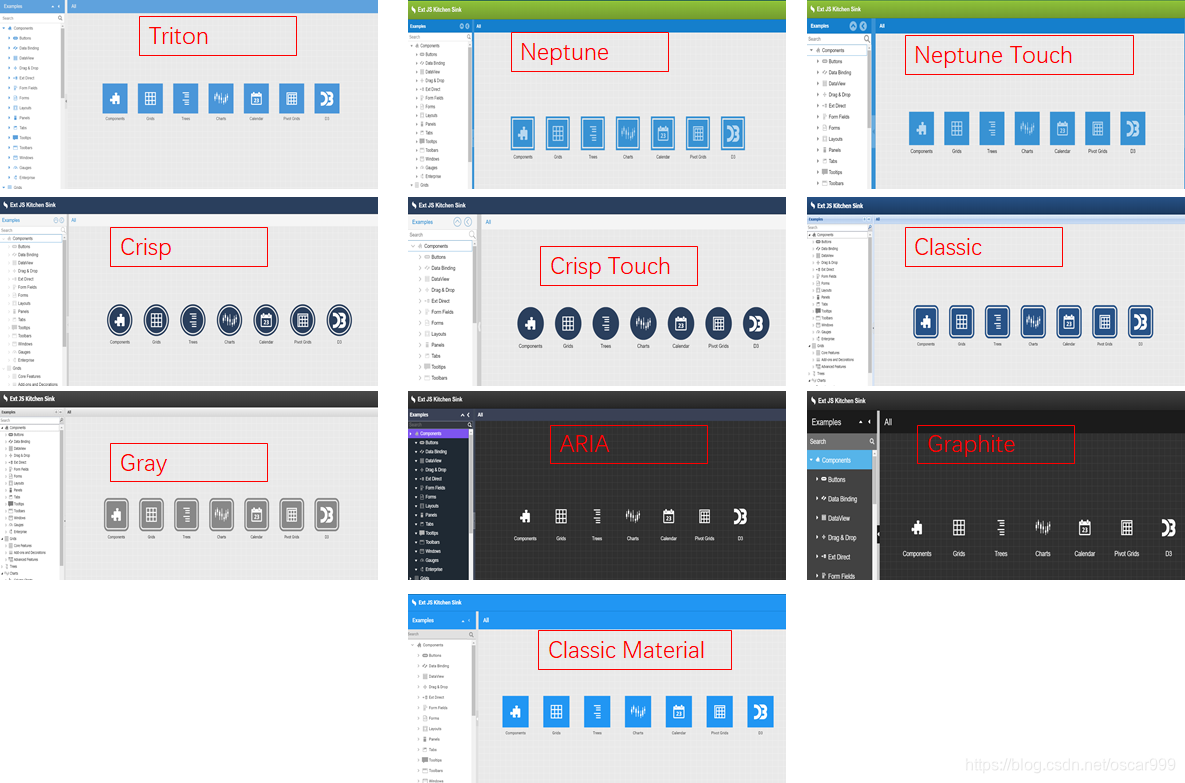
- 可以在不同的应用中重用. 框架本身默认提供的主题样式包括:

构建自定义的Theme
Theme是Cmd包的一种类型, 在Ext JS中, 所有类型的包都可以包含JS、CSS以及资源文件, 主题包包含了这些类型的文件。
创建工作区(Workspace)
工作区是Sencha Cmd将应用程序(以及主题或其他代码包)与Ext JS框架的共享副本连接的方式。 如果仅要构建一个应用程序,则Sencha Cmd可以将工作空间和应用程序合并在一个目录中。
工作区可以给多个应用使用。 创建步骤:- 初始工作区
cd sc-workspacesencha workspace init
Sencha Workspace
创建两个文件:- .gitignore
- workspace.json: 工作区的描述文件
- 从框架复制需要的文件
sencha framework add "D:/
转载地址:https://oscar.blog.csdn.net/article/details/106369733 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
表示我来过!
[***.240.166.169]2024年04月27日 19时22分10秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
怎么让别人点击文字“加我为qq好友”就可以加你qq的网页链接
2019-05-08
css文件链接html的三种方式
2019-05-08
java进程和线程学习
2019-05-08
用C语言来验证哥德巴赫猜想(定义的是int型)
2019-05-08
android调用系统相机拍照并保存在本地
2019-05-08
结构体在内存中的对齐规则
2019-05-08
c语言快速判断一个数是偶数还是奇数
2019-05-08
C语言统计一个字符串中单词的个数
2019-05-08
C语言将10进制转为2进制
2019-05-08
字节对齐
2019-05-08
makefile的学习使用
2019-05-08
程序员入门:三本必看的书
2019-05-08
Kotlin 初始之路1.0
2019-05-08
使用Groovy为Git添加提交语法约束
2019-05-08
教你如何使用协程(四)协程+Kotlin+ Retrofit实现网络请求
2019-05-08
教你如何使用协程(五)协程调度篇
2019-05-08
教你如何使用协程(六)协程的异常处理
2019-05-08
使用APT实现APP动态配置应用初始BaseUrl的功能
2019-05-08
Handler杂谈【二】Handler的用法及解析
2019-05-08