
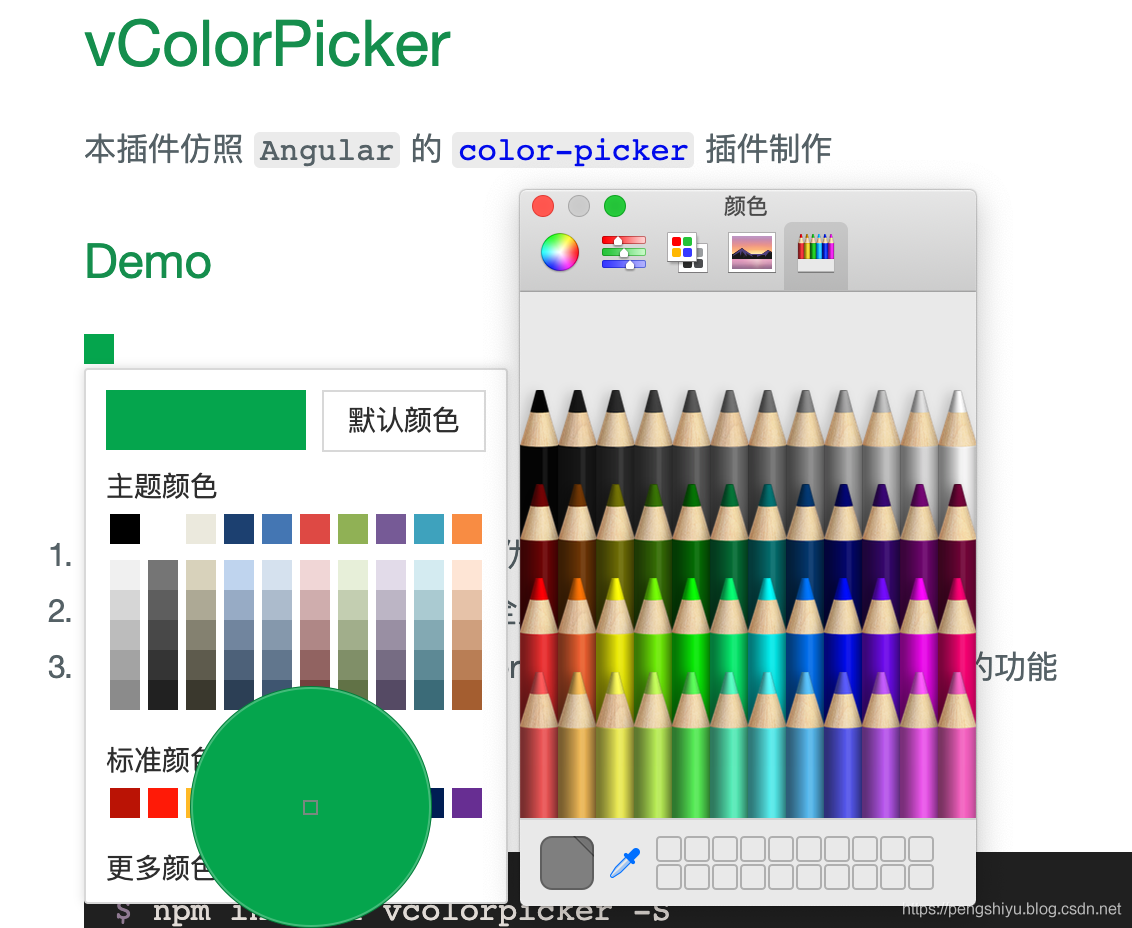
vColorPicker基于 Vue 的颜色选择器插件
发布日期:2021-07-01 06:06:39
浏览次数:3
分类:技术文章
本文共 326 字,大约阅读时间需要 1 分钟。

很不错的插件,支持吸管拾取颜色
安装
$ npm install vcolorpicker -S
使用
在 main.js 文件中引入插件并注册
# main.jsimport vcolorpicker from 'vcolorpicker'Vue.use(vcolorpicker)
在项目中使用 vcolorpicker
参数
| 属性 | 说明 | 示例 |
|---|---|---|
| defaultColor | 默认颜色 | defaultColor="#ff0000" |
| disabled | 禁用状态 | disabled=true |
| 事件 | 说明 | 示例 |
|---|---|---|
| change | 颜色值改变的时候触发 | v-on:change="headleChangeColor" |
转载地址:https://pengshiyu.blog.csdn.net/article/details/100577979 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
表示我来过!
[***.240.166.169]2024年04月23日 07时37分00秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
ubuntu opencv-python 安装很慢问题
2019-05-01
MySQL5.7版本修改了my.ini配置文件后mysql服务无法启动问题
2019-05-01
Azkaban体系结构
2019-05-01
机器学习之重头戏-特征预处理
2019-05-01
synchronized底层实现及锁的升级、降级
2019-05-01
PermGen space-永久区内存溢出
2019-05-01
Maven继承和聚合
2019-05-01
Apache Kafka:优化部署的 10 种最佳实践
2019-05-01
Leetcode 35. 搜索插入位置 c#
2019-05-01
[9] JMeter-常用函数的使用
2019-05-01
[12] JMeter-结果分析之图形图表
2019-05-01
使用aspose.words 18.6实现pdf文档转换
2019-05-01
Java数组详解
2019-05-01
vs中动态DLL与静态LIB工程中加入版本信息的方法
2019-05-01
大数据分析技术与应用一站式学习(值得收藏)_v20200418
2019-05-01
自定义Starter
2019-05-01
分布式事务原理探究(一)
2019-05-01
映 射 ALT 键
2019-05-01