
js事件流:捕获阶段和冒泡阶段

发布日期:2021-07-01 06:11:19
浏览次数:2
分类:技术文章
本文共 217 字,大约阅读时间需要 1 分钟。
事件流:
事件流包含三个阶段:
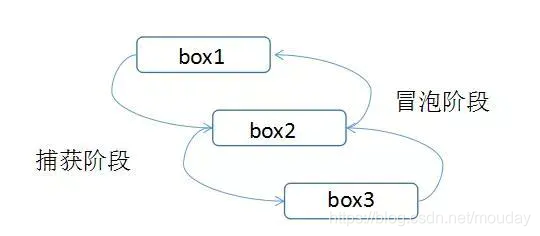
事件捕捉阶段:事件开始由顶层对象触发,然后逐级向下传播,直到目标元素; 处于目标阶段:处在绑定事件的元素上; 事件冒泡阶段:事件由具体的元素先接收,然后逐级向上传播,直到不具体的元素;
通过代码示例说明:
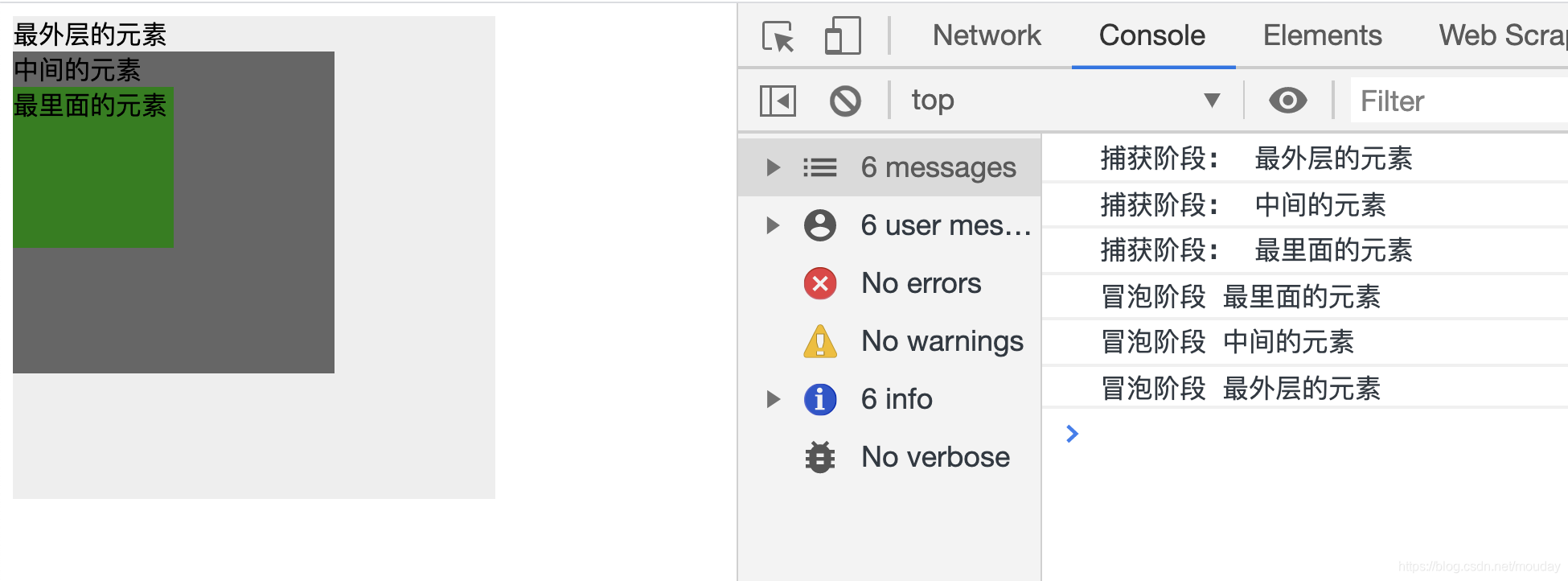
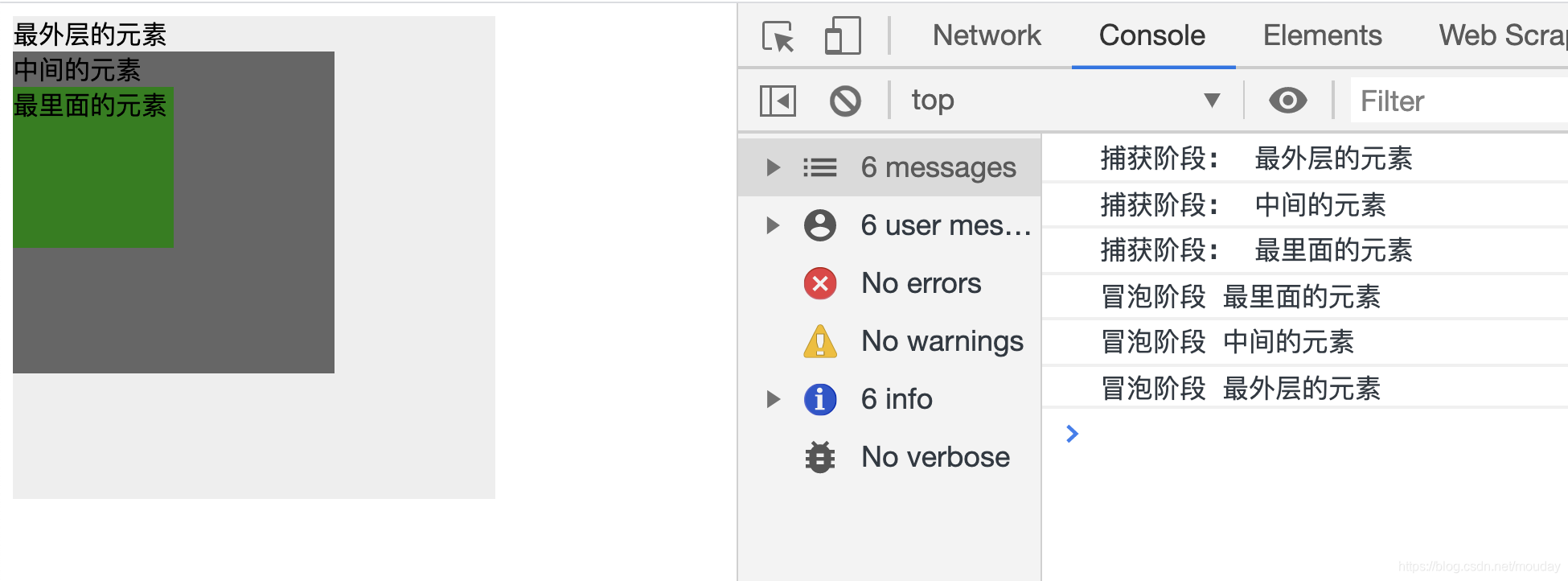
最外层的元素中间的元素最里面的元素
点击最里边的元素触发结果如下:

参考
转载地址:https://pengshiyu.blog.csdn.net/article/details/106746582 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过按个爪印,很不错,赞一个!
[***.219.124.196]2024年04月09日 08时24分57秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
2 QCreator调试并查看源码
2021-07-05
4 Qt 之 pro 配置多个子工程/子模块
2019-05-02
12 Qt 之 QToolBox、QLCDNumber
2019-05-02
32 Qt 之绘图之绘制一个漂亮的西瓜
2019-05-02
35 Qt 之绘制闪烁文本
2019-05-02
Unix环境变量--文件操作
2019-05-02
Unix环境变量--进程管理
2019-05-02
Unix环境变量--线程基础
2019-05-02
tinyhttpd源码学习1
2019-05-02
Plus One
2019-05-02
Reverse Linked List II
2019-05-02
36岁退休!阿里 P8 六年实现“财务自由”,裸辞环游世界!
2019-05-02
高赞回答:为什么高级程序员不必担心自己的技术过时?
2019-05-02
SpringBoot集成WebSocket,实现后台向前端推送信息
2019-05-02
老板要我开发一个简单的工作流引擎 !
2019-05-02
MySQL学习笔记——慢查询
2019-05-02
PL/SQL学习笔记之触发器
2019-05-02
Python字符编码和转码
2019-05-02
commons-dbutils【不推荐】
2019-05-02
SOCAT端口转发
2019-05-02