
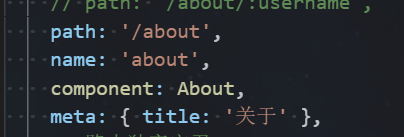
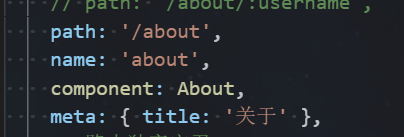
router.beforeEach 全局守卫 路由导航的用处及部分作用
 router.beforeEach((to, from, next) => { // 从from跳转到to // 实现动态切换document.title属性 document.title = to.matched[0].meta.title next()保证往下执行 记得写写 next() }) 结果如图:
router.beforeEach((to, from, next) => { // 从from跳转到to // 实现动态切换document.title属性 document.title = to.matched[0].meta.title next()保证往下执行 记得写写 next() }) 结果如图: 
 第三它还有一个重要的应用就是对登录验证的判断,判断token是否存在。如果不存在,如果没有登录,跳转至登录页面next(’/login’)
第三它还有一个重要的应用就是对登录验证的判断,判断token是否存在。如果不存在,如果没有登录,跳转至登录页面next(’/login’)
发布日期:2022-02-06 00:27:13
浏览次数:42
分类:技术文章
本文共 347 字,大约阅读时间需要 1 分钟。
router.beforeEach就是全局守卫,也被叫路由导航
第一个重要的问题是它什么时候会执行呢?=>路由跳转就会触发 第二个重要的问题是它怎么写,有哪些参数,和注意点?=> 在路由中写上meta属性,实现左上角title的动态变化,如图 router.beforeEach((to, from, next) => { // 从from跳转到to // 实现动态切换document.title属性 document.title = to.matched[0].meta.title next()保证往下执行 记得写写 next() }) 结果如图:
router.beforeEach((to, from, next) => { // 从from跳转到to // 实现动态切换document.title属性 document.title = to.matched[0].meta.title next()保证往下执行 记得写写 next() }) 结果如图: 
 第三它还有一个重要的应用就是对登录验证的判断,判断token是否存在。如果不存在,如果没有登录,跳转至登录页面next(’/login’)
第三它还有一个重要的应用就是对登录验证的判断,判断token是否存在。如果不存在,如果没有登录,跳转至登录页面next(’/login’) 转载地址:https://blog.csdn.net/weixin_46182770/article/details/120396280 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2024年04月12日 23时27分56秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Varnish使用小结
2021-06-30
千万级并发HAproxy均衡负载系统介绍
2021-06-30
什么是A记录、MX记录、CNAME记录
2021-06-30
MongoDB简介
2021-06-30
Varnish purges 缓存清除
2021-06-30
Linux下redis安装部署
2021-06-30
水平切分与垂直切分
2021-06-30
MySQL引擎
2021-06-30
MySQL下的NoSQL解决方案HandlerSocket
2021-06-30
Apache服务器下使用 ab 命令进行压力测试
2021-06-30
查看Firefox中的缓存
2021-06-30
http header头设置反向代理不缓存
2021-06-30
配置MySQL主从复制
2021-06-30
CI框架如何删除地址栏的 index.php
2021-06-30
expires与etag控制页面缓存的优先级
2021-06-30
取消掉Transfer-Encoding:chunked
2019-04-27
HTTP协议中的Tranfer-Encoding:chunked编码解析
2019-04-27
JavaScript面向对象编程
2019-04-27
在Javascript中使用面向对象的编程
2019-04-27
由浅入深剖析.htaccess
2019-04-27