
《css揭秘》笔记(三),多重边框
发布日期:2022-02-15 02:36:18
浏览次数:8
分类:技术文章
本文共 1135 字,大约阅读时间需要 3 分钟。
《css揭秘》笔记(三) ,多重边框
多重边框
box-shadow方案
box-shadow支持第四个参数(称作“扩张半径”),通过指定正值或负值来使投影面积增大或减小。一个正值的扩张半径加上两个为零的扩张偏移量以及为零的模糊值,得到的投影就像是一道实线的边框,来模拟出边框。
.box2{ width: 6.25rem; height: 6.25rem; background-color: aqua; box-shadow: 0 0 0 .625rem #ccc;} 
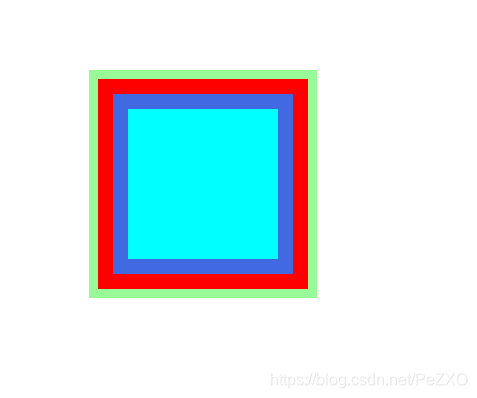
最重要的是box-shadow支持逗号分隔法,通过设定多个参数就能得到多重边框。
.box3{ margin: 10.25rem; width: 6.25rem; height: 6.25rem; background-color: aqua; box-shadow: 0 0 0 .625rem royalblue, 0 0 0 1.25rem red, 0 0 0 1.625rem palegreen;} 
需要注意的一点是,box-shadow生成的边框是层层叠加的,所以第一个边框的扩张半径要小于第二个边框的扩张半径,否则第二个边框会覆盖第一个边框。
outline方案
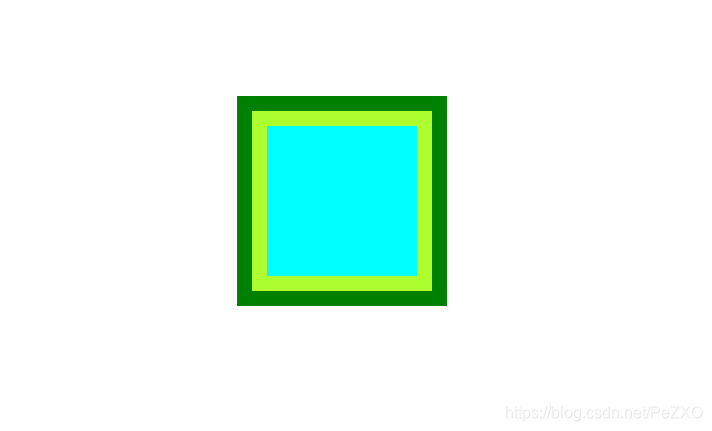
在某些情况下只需要两层边框,并且不仅仅希望使用实线边框,希望使用更多丰富样式的边框,这时就可以先使用常规边框,然后再加一层outline生成的边框。
.box4{ margin: 10rem; width: 6.25rem; height: 6.25rem; background-color: aqua; border: .625rem solid greenyellow; outline: .625rem solid green;} 
outline不仅支持solid样式,也支持其它诸如dashed之类的样式。
描边的另外好处是可以用outline-offset属性来控制它与元素边缘的距离,甚至可以是负值。
.box5{ width: 6.25rem; height: 6.25rem; background-color: black; outline: .0625rem dashed white; outline-offset: -.625rem;} 
outline不支持逗号分隔法,因此它是无法像box-shadow那样生成多重边框,另外它也没有radius属性,不能像普通边框border那样生成圆角边框。 全文是《css揭秘》一书的笔记,如果侵权请联系我删除
转载地址:https://blog.csdn.net/PeZXO/article/details/105983282 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
留言是一种美德,欢迎回访!
[***.207.175.100]2024年04月01日 14时49分25秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
【小技巧】【XShell】【Xftp】Windows桌面与Linux虚拟机互传文件
2019-04-27
【redis入门】Centos下安装redis
2019-04-27
【redis入门】redis安装后相关知识串讲
2019-04-27
【redis】来吧,展示一下redis 发布-订阅模式
2019-04-27
当下热点词再学:redis缓存预热、更新、降级,限流
2019-04-27
【redis6.0.6】redis源码慢慢学,慢慢看 -- 第五天:adlist
2019-04-27
别抖,OK? 操作系统抖动现象、网络抖动与延迟、函数抖动之防抖与节流,串讲
2019-04-27
通过域名获取主机IP -- struct addrinfo
2019-04-27
【C++】算法集锦(8):从两数和问题拓展到一百数和问题
2019-04-27
【C++】算法集锦(9):背包问题
2019-04-27
【C++】算法集锦(10)通俗讲kmp算法
2019-04-27
【C++】算法集锦(12):高楼扔鸡蛋
2019-04-27
【图解】拥塞控制
2019-04-27
线程上下文切换
2019-04-27
什么是服务熔断?
2019-04-27
服务器压力过大?CPU打满?我来帮你快速检查Linux服务器性能
2019-04-27
C++面经总结之《Effective C++》(一)
2019-04-27