
本文共 2625 字,大约阅读时间需要 8 分钟。
深度解析布局利器—Flex布局
前言
传统的网页布局是基于盒状模型的,即依赖于display属性+position属性+float属性。但是,这种方法的局限性和灵活性很差,稍有不慎,屏幕中的元素就会变得乱七八糟,使得用户难以进行页面的布局。这时,Flex(Flexible Box)布局便应运而生,它可以完整、简便、响应式地实现多种页面的布局,让用户真正成为页面布局的“主人”。
基本知识
-
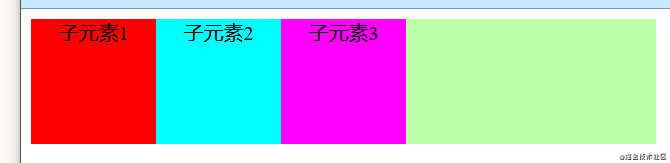
先举个例子:
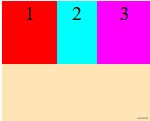
子元素1子元素2子元素3我们可以给父元素添加
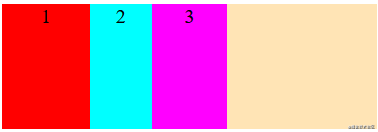
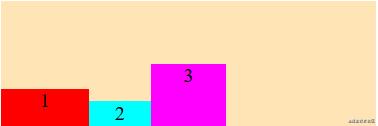
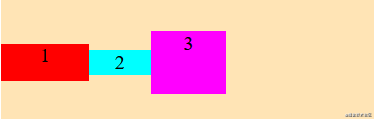
display: flex属性,这样就开启了Flex布局。而开启Flex布局的元素,就称为Flex容器(flex container), 简称“容器”,它的所有子元素自动成为容器成员,称为Flex项目(flex item), 简称“项目”,而弹性盒子就是由Flex容器和Flex项目组成。.outside { display: flex;}开启后如图所示:

-
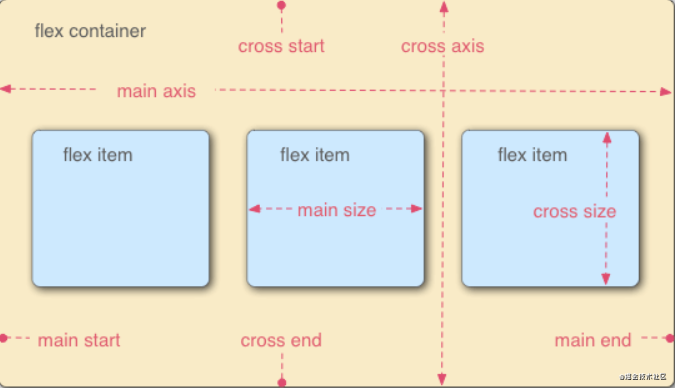
flex布局示意图如下:

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end,项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size
Flex容器的属性
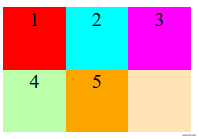
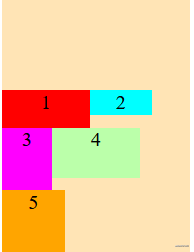
flex-wrap
-
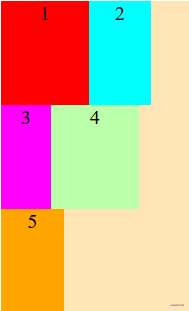
设置弹性元素是否在子元素中溢出时弹性容器自动换行
-
属性:
nowrap 默认值,元素不会自动换行 
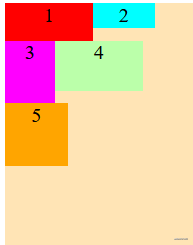
wrap 元素沿着辅轴方向自动换行 
wrap-reverse 元素沿着辅轴反向换行 
-
.outside { flex-wrap: nowrap | wrap | wrap-reverse; }
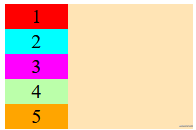
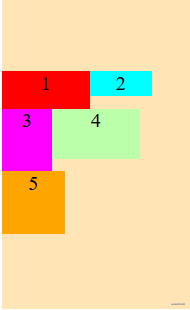
flex-direction
-
指定容器中弹性元素的排列方式
-
属性:
row 默认值,弹性元素在容器中水平排列 
row-reverse 弹性元素在容器中反向水平排列 
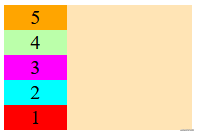
column 弹性元素纵向排列 
column-reverse 弹性元素反向纵向排列 
-
.outside { flex-direction: row | row-reverse | column | column-reverse; }
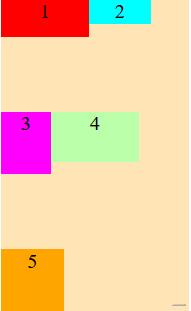
justify-content
-
设置主轴上的元素如何排列(即如何分配主轴上的空白空间)
-
属性:
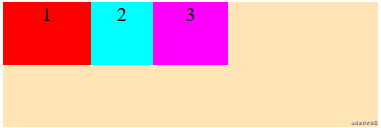
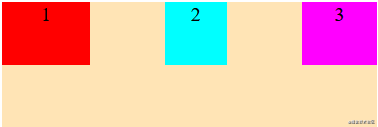
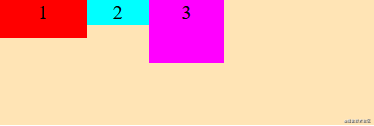
flex-start 元素沿着主轴起边排列 
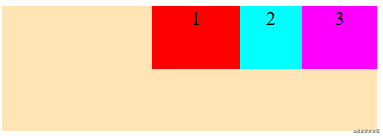
flex-end 元素沿着主轴终边排列 
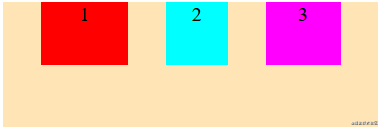
center 元素居中排列 
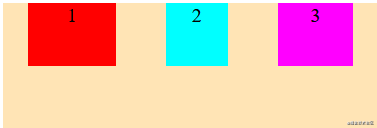
space-around 空白均匀分布到元素两侧 
space-between 空白均匀分布到元素间 
space-evenly 空白分布到元素的单侧 
flex-flow
-
它是
flex-direction属性和flex-wrap属性的简写形式,默认值是row nowrap -
.outside { flex-flow: <‘flex-direction’> || <‘flex-wrap’> }
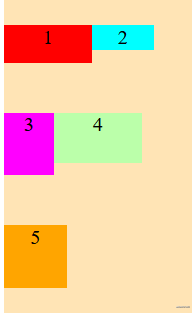
align-items
-
定义项目在交叉轴上如何对齐
-
属性:
stretch 默认值,将元素的长度设置为相同的值 
flex-start 元素不会拉伸,沿着辅轴起边对齐 
flex-end 沿着辅轴的终边对齐 
center 居中对齐 
baseline 基线对齐 
-
.outside { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }
align-content
-
用于修改
flex-wrap属性的行为,但他不是设置弹性子元素的对齐,而是设置各个行的对齐 -
属性:
flex-start 与交叉轴的起点对齐 
flex-end 与交叉轴的重点对齐 
center 与交叉轴的中点对齐 
space-between 与交叉轴两端对齐,轴线之间的间隔平均分布 
space-around 每根轴线两侧的间隔相等 
stretch 默认值,轴线占满整个交叉轴 
-
.outside { flex-wrap: wrap; align-content: stretch | flex-start | flex-end | center | space-between | space-around }
Flex项目的属性
容器有自己的属性“特权”,那么项目也要有!
order
-
用于设置弹性容器内弹性子元素的属性,语法为:
order:
-
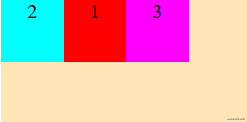
integer用整数值来定义排列顺序,默认值为0,
数值小的排在前面,可以取负值,例如:.inside2 { order: -1;} //将第二个子元素排在最前面

flex-shrink
-
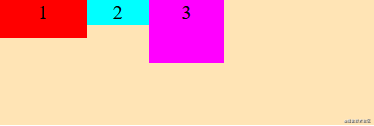
定义了项目的缩小比例,默认值为1, 如果空间不足,该项目会缩小,0表示不缩小,不能取负值
-
.inside2 { flex-shrink: 3; }

flex-basis
-
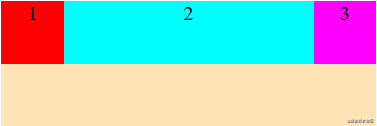
定义了在分配多余空间之前,项目占据的主轴空间(main size),默认值为auto
-
.inside2 { flex-basis: 20px; }

flex-grow
-
定义项目的放大比例,默认值为0
-
.inside2 { flex-grow: 2 }

flex
-
该属性是flex-grow、flex-shrink和flex-basis的简写,默认值为0 1 auto,后两个属性可选
-
.inside2 { flex: 0 1 auto; }
align-self
-
定义flex子项单独在侧轴(纵轴)方向上的对齐方式,默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
-
.inside2 { align-self: auto | flex-start | flex-end | center | baseline | stretch; } -
属性中除了auto,其他用法和align-items相同
感谢您的观看!
转载地址:https://blog.csdn.net/weixin_45877762/article/details/118208407 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
