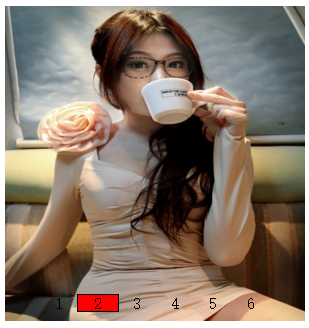
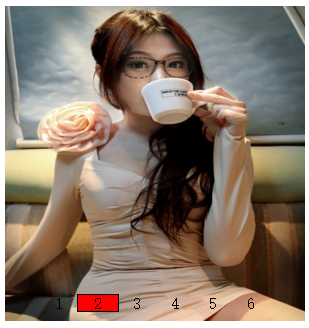
本案例两个功能: 第一,默认是自动图片轮播; 第二,hover到图片下面的不同数字,切换到数字对应的图片, 鼠标移出数字,动画从当前位置开始继续循环播放


本文共 342 字,大约阅读时间需要 1 分钟。
本案例两个功能: 第一,默认是自动图片轮播; 第二,hover到图片下面的不同数字,切换到数字对应的图片, 鼠标移出数字,动画从当前位置开始继续循环播放

转载于:https://www.cnblogs.com/bravolove/p/5513691.html
转载地址:https://blog.csdn.net/weixin_30323961/article/details/98259892 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
