
本文共 4875 字,大约阅读时间需要 16 分钟。
今天看微信公众号看到了一个新的布局方法display:grad,第一次见,然后觉得找一篇文件去学习一下。该布局比较适用于一个展示型的页面,很简单的css可以实现以前很复杂css才能实现的布局。
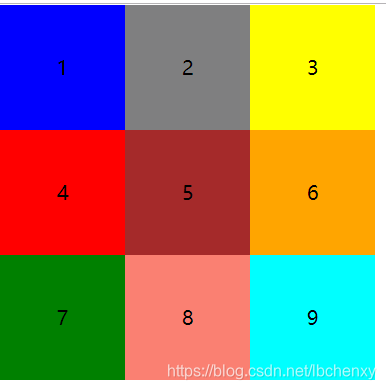
浏览器支持度 IE10以上 和大部分主流浏览器都支持。 以前我们做一个这样的布局,我们一般会使用flex布局吧。现在我们可以用grid实现,当你学会这个布局你会发现这个更神奇,文章有点长如果你看不完可以下次继续看,一定耐心看完会受益匪浅(个人建议一边学一边自己敲,不然可能理解不了) 先简单的介绍一下下边用grid写的css1
2
3
4
5
6
7
8
9

详解grid
1、容器代码
1
2
3
4
5
6
7
8
9
container为该布局的容器,容器中每一行(row),每一列(colum)
这样的布局会产生n(行)乘m(列)个单元格(以下我们称为单元格),会产生n+1根水平线,m+1跟垂直线(以下称为网格线)1.display:grid
grid为块级元素

2.display:inline-grid
display:inline-grid为行内元素

3.grid-template-columns 属性,grid-template-rows 属性
这个代码为我们最开始用的样式
grid-template-columns 控制列宽 grid-template-rows 控制行高 这两个属性赋值可以为固定值也可以为百分比 你在grid-template-columns这个后边写几个值表示这一行将出现几个块,如果这里不懂,请往下继续看你就会明白3.1 repeat()
有时候,重复写同样的值非常麻烦,尤其网格很多时。这时,可以使用repeat()函数,简化重复的值。上面的代码用repeat()改写如下。
.container { display: grid; grid-template-columns: repeat(3, 33.33%); grid-template-rows: repeat(3, 33.33%);}或者.container { display: grid; grid-template-columns: repeat(3, 100px); grid-template-rows: repeat(3, 100px);} 如果你用
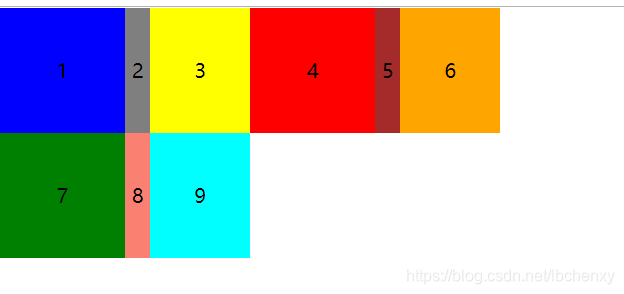
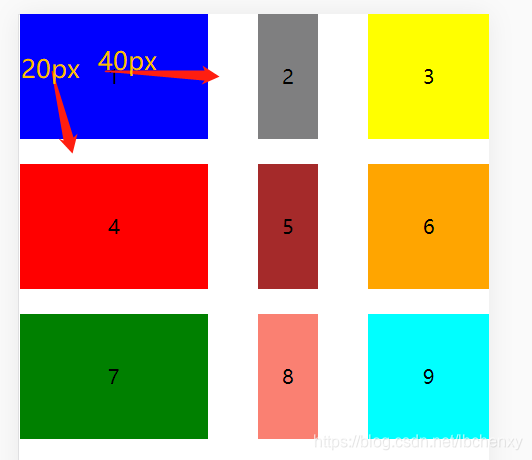
grid-template-columns: repeat(2, 100px 20px 80px); repeat的第一个参数表示的是一行或者一列重复几次。 那么第一行 1,4的列宽为100px,2,5为20px,3,6为80px 当然grid-template-rows也可以这么用,只不过他更改的是行高 如果grid-template-columns: repeat(3, 100px 20px 80px); 就变为下图了,这样你的理解就比较简单了吧
如果grid-template-columns: repeat(3, 100px 20px 80px); 就变为下图了,这样你的理解就比较简单了吧 
3.2 auto-fill 关键字
有时,单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用auto-fill关键字表示自动填充。
3.3 fr 关键字
为了方便表示比例关系,网格布局提供了fr关键字(fraction 的缩写,意为"片段")。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
你可能会有这个疑问fr的大小是多少px呢 fr的大小根据你一列需要显示多少个比如下边这个1列为2fr ,如果你的容器为100px那么1fr表示50px(容器宽度/fr个数决定了fr的宽度).container { display: grid; grid-template-columns: 1fr 1fr;} 
3.4 minmax()
minmax()函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
上面代码中,minmax(100px, 1fr)表示列宽不小于100px,不大于1fr。
3.5 auto 关键字
auto关键字表示由浏览器自己决定长度。
auto的宽度由容器的宽度grid-template-columns: 100px auto 100px;
上面代码中,第二列的宽度,基本上等于该列单元格的最大宽度,除非单元格内容设置了min-width,且这个值大于最大宽度。
4 grid-row-gap 属性,grid-column-gap 属性,grid-gap 属性
grid-row-gap属性设置行与行的间隔(行间距),grid-column-gap属性设置列与列的间隔(列间距)。
.container { display: grid; grid-template-columns: 150px 1fr 2fr; grid-row-gap: 20px; grid-column-gap: 40px;} 
grid-gap:;//上边那种形式grid-gap:20px 40px
如果grid-gap省略了第二个值,浏览器认为第二个值等于第一个值。
根据最新标准,上面三个属性名的grid-前缀已经删除,grid-column-gap和grid-row-gap写成column-gap和row-gap,grid-gap写成gap。
5.grid-template-areas 属性
网格布局允许指定"区域"(area),一个区域由单个或多个单元格组成。grid-template-areas属性用于定义区域。
.container { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; grid-template-areas: 'a b c' 'd e f' 'g h i';} 上面代码先划分出9个单元格,然后将其定名为a到i的九个区域,分别对应这九个单元格。
上面代码中,顶部是页眉区域header,底部是页脚区域footer,中间部分则为main和sidebar。如果某些区域不需要利用,则使用"点"(.)表示。
grid-template-areas: 'a . c' 'd . f' 'g . i';
上面代码中,中间一列为点,表示没有用到该单元格,或者该单元格不属于任何区域。
注意,区域的命名会影响到网格线。每个区域的起始网格线,会自动命名为区域名-start,终止网格线自动命名为区域名-end。
比如,区域名为header,则起始位置的水平网格线和垂直网格线叫做header-start,终止位置的水平网格线和垂直网格线叫做header-end。
//注释表示用另一种方法也可以实现下边的样式1
2
3
4
5
6
7
8
9

6.grid-auto-flow 属性
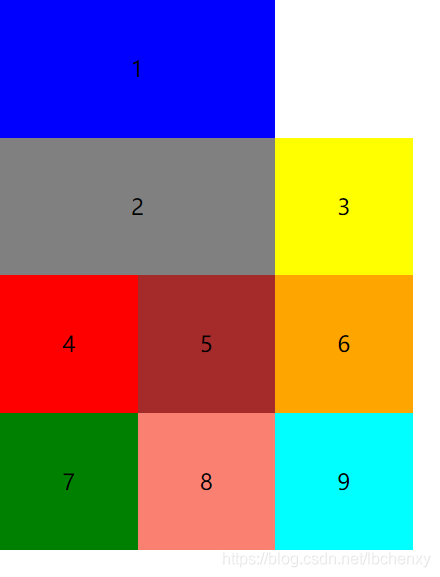
默认为rows
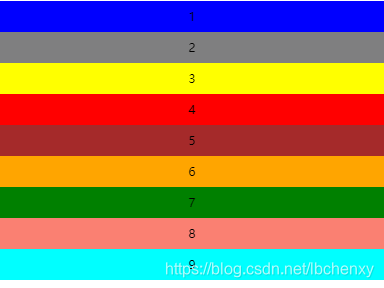
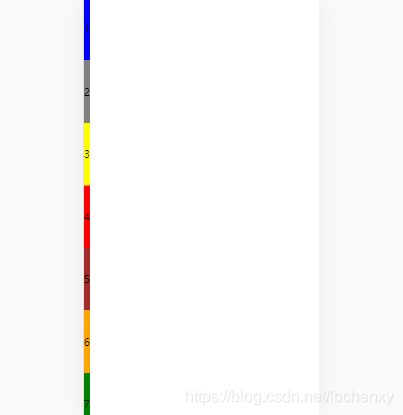
注意数字的位置 上图为默认为rows这个顺序由grid-auto-flow属性决定,默认值是row,即"先行后列"。也可以将它设成column,变成"先列后行"。
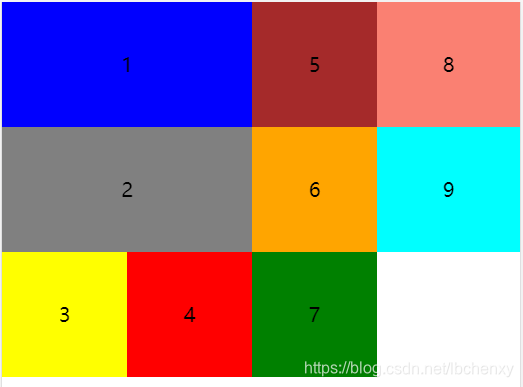
注意数字的位置grid-auto-flow: column;

7justify-items 属性,align-items 属性,place-items 属性
justify-items属性设置单元格内容的水平位置(左中右),align-items属性设置单元格内容的垂直位置(上中下)
.container { justify-items: start | end | center | stretch; align-items: start | end | center | stretch;} | value | 说明 |
|---|---|
| start | 对齐单元格的起始边缘。 |
| end | 对齐单元格的结束边缘。 |
| center | 单元格内部居中。 |
| stretch | 拉伸,占满单元格的整个宽度(默认值) |
8.justify-content 属性,align-content 属性,place-content 属性
justify-content属性是整个内容区域在容器里面的水平位置(左中右),align-content属性是整个内容区域的垂直位置(上中下)。
.container { justify-content: start | end | center | stretch | space-around | space-between | space-evenly; align-content: start | end | center | stretch | space-around | space-between | space-evenly; } 这两个属性的写法完全相同,都可以取下面这些值。(下面的图都以justify-content属性为例,align-content属性的图完全一样,只是将水平方向改成垂直方向。)
| value | 说明 |
|---|---|
| start | 对齐容器的起始边框。 |
| end | 对齐容器的结束边框。 |
| center | 容器内部居中。 |
| stretch | 项目大小没有指定时,拉伸占据整个网格容器。 |
| space-around | 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。 |
| space-between | 项目与项目的间隔相等,项目与容器边框之间没有间隔。 |
| space-evenly | 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。 |
转载地址:https://blog.csdn.net/lbchenxy/article/details/103279813 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
