利用ajax异步校验验证码
发布日期:2021-07-30 08:22:51
浏览次数:55
分类:技术文章
本文共 602 字,大约阅读时间需要 2 分钟。
利用ajax异步校验验证码
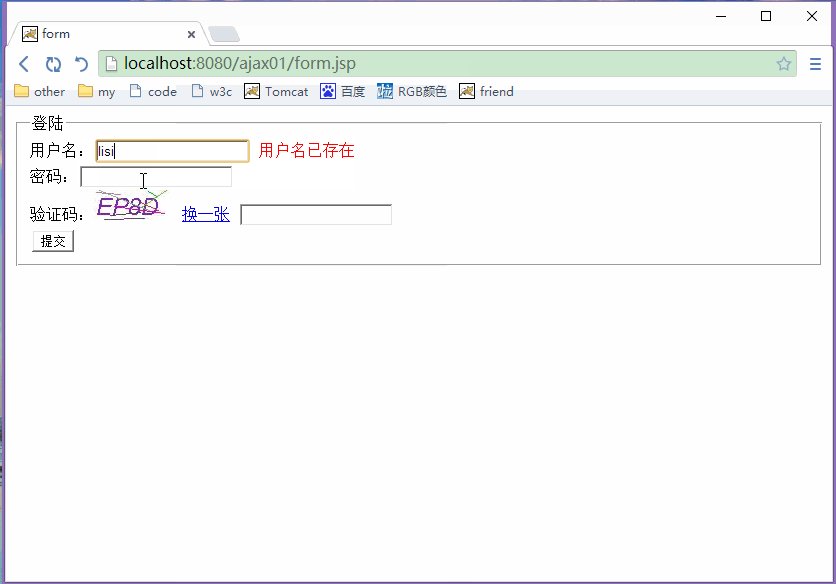
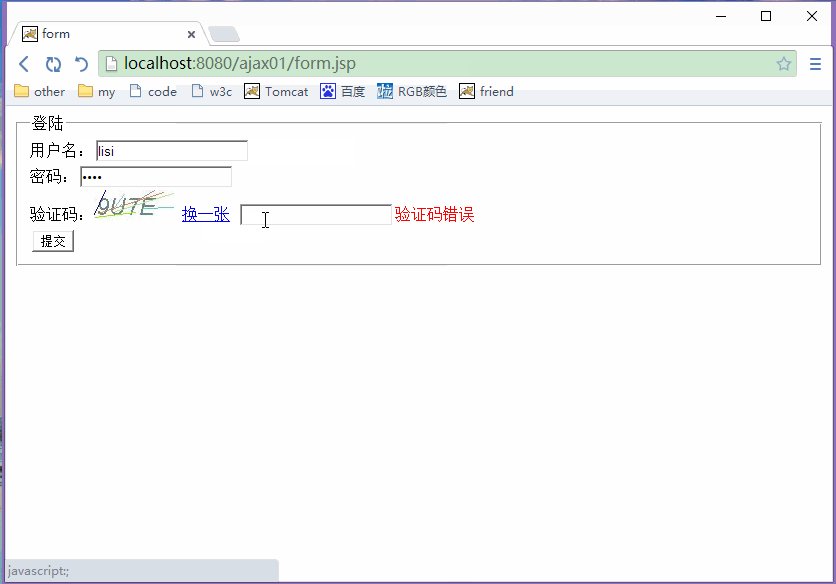
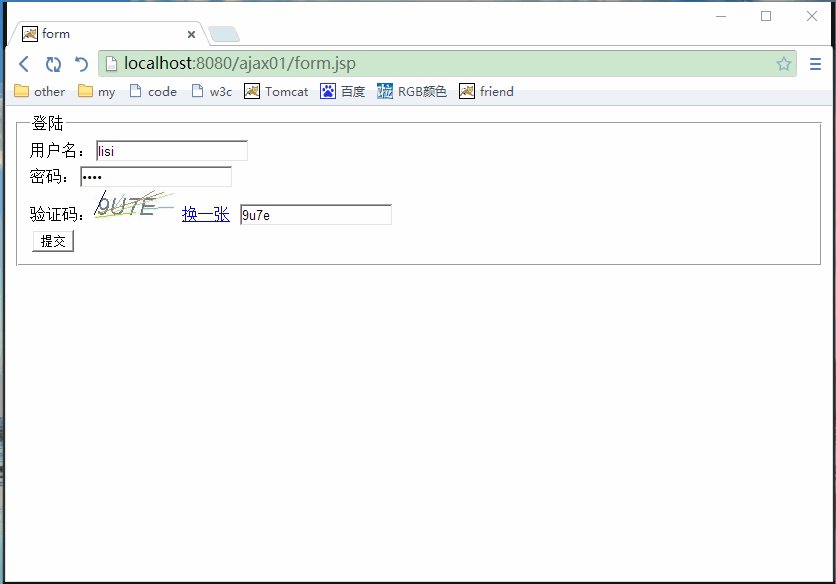
示例结果如图所示
具体步骤如下:
step1:
jsp页面及js脚本
<%@page pageEncoding="utf-8" contentType="text/html; charset=utf-8" %>form
my.js代码:封装的几个常用函数
//根据id获取节点function $(id){ return document.getElementById(id);}//根据id获取节点的值function $V(id){ return $(id).value;}//获取ajax对象function getXhr(){ var xhr = null; if(window.XMLHttpRequest){ xhr = new XMLHttpRequest(); }else{ xhr = new ActiveXObject('Microsoft.XMLHttp') } return xhr;} 具体细节见代码
转载地址:https://blog.csdn.net/u011637069/article/details/50088507 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
做的很好,不错不错
[***.243.131.199]2024年04月05日 03时03分33秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
JXFCZX — 庆功会(多重背包)
2019-04-28
AcWing - 扩展欧几里得算法(扩欧)
2019-04-28
AcWing - 高斯消元解线性方程组(高斯消元)
2019-04-28
AcWing - 求组合数 I(递推)
2019-04-28
AcWing - 求组合数 II(预处理&逆元)
2019-04-28
AcWing - 求组合数 III(lucas&逆元)
2019-04-28
AcWing - 求组合数 IV(分解质因数)
2019-04-28
AcWing - 满足条件的01序列(组合数学&卡特兰数)
2019-04-28
AcWing - 快速排序(快排)
2019-04-28
AcWing - 归并排序(归排)
2019-04-28
AcWing - 数的范围(二分)
2019-04-28
AcWing - 数的三次方根(二分)
2019-04-28
AcWing - 高精度加法(大数加法)
2019-04-28
AcWing - 高精度减法(大数减法)
2019-04-28
AcWing - 高精度乘法(大数乘法)
2019-04-28
AcWing - 高精度除法(大数除法)
2019-04-28
AcWing - 前缀和(前缀和)
2019-04-28
AcWing - 子矩阵的和(二维前缀和)
2019-04-28
AcWing - 差分(一维差分)
2019-04-28
AcWing - 最长连续不重复子序列(双指针)
2019-04-28