1、canvas基础知识
canvas元素是HTML5中新增的一个重要的元素,专门用来绘制图形,不过canvas本身不具备画图的能力,在页面中放置了canvas元素,就相当于在页面中放置了一块矩形的“画布”,我们可以利用js脚本在“画布”上绘制图形。
1.1canvas元素
在利用canvas绘制图形之前,我们首先需要在页面中放置一个canvas元素,如下代码:
说明:(1)放置canvas元素首先需要指定ID,widht,height三个属性,其中宽度跟高度只能通过这种方式指定,不可以通过css样式指定
(2)canvas标签里面的内容只有当浏览器不兼容canvas时,才会显示,当浏览器兼容canvas时,该内容将不显示,只显示绘制的内容
1.2画图环境
Canvas.getContext(contextID)
说明:(1)contextID 指定了您想要在画布上绘制的类型。当前唯一的合法值是 "2d",它指定了二维绘图。
(2)getContext() 方法会返回一个对象,这个对象给我们封装了很多的绘图方法和属性
1.3颜色的表示方式
- 颜色名称:"red" "green" "blue"
- 十六进制颜色值: "#FFFFFF"
- 三色值:rgb(1-255,1-255,1-255)
- 四色值:rgba(1-255,1-255,1-255,透明度)
1.4坐标系统
canvas坐标系是一个二维的平面。原点坐标(0,0)在canvas画布的左上角位置上,沿着水平向右方向是x轴正方向,垂直方向为y轴正方向
2、使用canvas绘制矩形
2.1 矩形API
- rect() 创建矩形
- fillRect() 绘制‘被填充’矩形
- strokeRect 绘制无填充矩形
参数说明:
- x:矩形起点的横坐标
- y:矩形起点的纵坐标
- width:矩形的长度
- height:矩形的宽度
2.2图形修饰
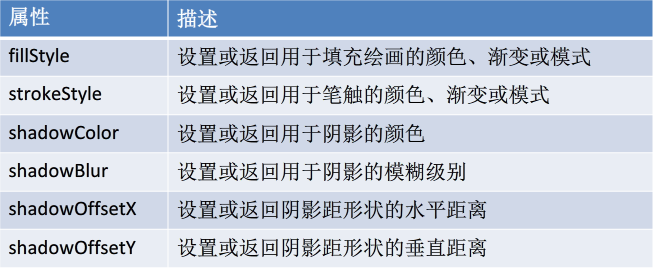
2.2.1颜色样式,阴影的方法和属性


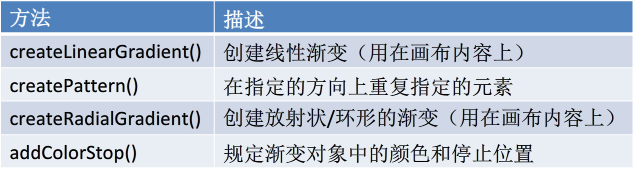
部分方法属性使用说明:
-
createLinearGradient(xStart,yStart,xEnd,yEnd):该方法使用4个参数,xStart为渐变起始点的横坐标,yStart为渐变起始点的纵坐标,xEnd为渐变结束点的横坐标,yEnd为渐变结束点的纵坐标
-
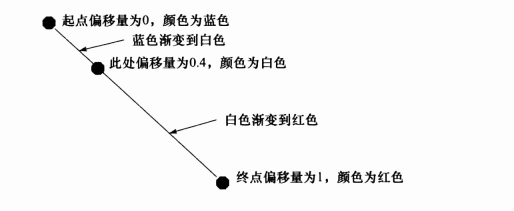
addColorStop(offset,color):在使用createLinearGradient方法创建了一个使用两个坐标点的对象之后,还需要使用addColorStop方法对渐变的颜色进行设定,offset为所设定的颜色离开渐变起始点的偏移量,该参数是一个范围在0-1之间的浮点值i,渐变起始点的偏移量为0,渐变结束点的偏移量为1,下面用一个图形来说明这个参数(该图示是一个由蓝色变为白色再由白色渐变到红色的过程)

2.3开始绘制矩形
2.3.1绘制一个填充单一背景色的矩形
step1:在页面中放置一个canvas元素
step2:取得canvas元素
var mycanvas=document.getElementById('mycanvas'); step3:获取绘图环境
var context=canvas.getContext('2d'); step4:设定绘图样式
用canvas绘制图形的时候,有两种方式——填充(fill)与绘制边框(stroke),填充是指填满图形内部,绘制边框是指不填满图形内部只绘制图形的外框,canvas元素结合使用者两种方式来绘制图形
context.fillStyle='red'; //fillStyle设置填充颜色context.strokeStyle='blue'; //strokeStyle设置边框颜色context.lineWidth=3; //lineWidth设置图形边框的宽度
step5:开始绘制矩形
canvas分别使用fillRect方法与strokeRect方法来填充矩形和绘制矩形的边框
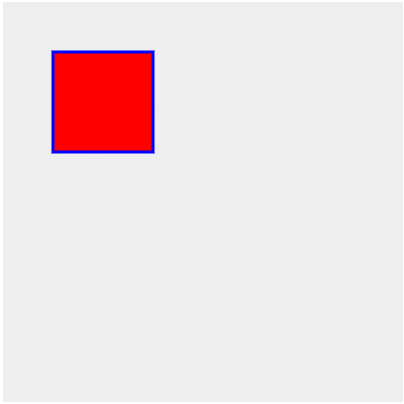
context.fillRect(50,50,100,100);context.strokeRect(50,50,100,100);
效果预览:

2.3.2绘制一个线性渐变的矩形
step1:在该实例中,我们将直接从绘制矩形开始讲,设置矩形样式
context.strokeStyle='blue'; //strokeStyle设置边框颜色context.lineWidth=3; //lineWidth设置图形边框的宽度var oColor=context.createLinearGradient(0,0,150,0); //创建一个线性渐变对象oColor.addColorStop(0,'red'); //渐变由红色开始oColor.addColorStop(1,"white"); //过渡到白色context.fillStyle=oColor; //将矩形的样式设置成线性渐变
step2:开始绘制矩形
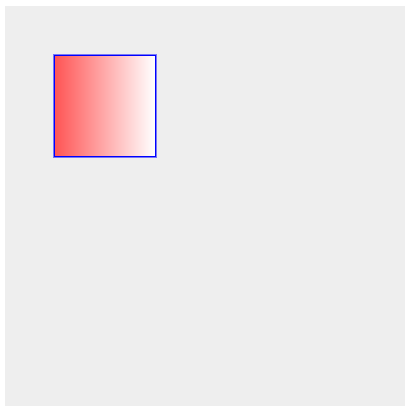
context.strokeRect(50,50,100,100);context.fillRect(50,50,100,100);
step3:完整代码
var mycanvas=document.getElementById('mycanvas'); //获取canvas对象 var context=mycanvas.getContext('2d'); //getContext会返回一个对象,这个对象封装了很多绘图的属性和方法 context.strokeStyle='blue'; //strokeStyle设置边框颜色context.lineWidth=3; //lineWidth设置图形边框的宽度var oColor=context.createLinearGradient(0,0,150,0); //创建一个线性渐变对象oColor.addColorStop(0,'red'); //渐变由红色开始oColor.addColorStop(1,"white"); //过渡到白色context.fillStyle=oColor; //将矩形的样式设置成线性渐变context.strokeRect(50,50,100,100);context.fillRect(50,50,100,100); step4:效果预览

2.3.3绘制一个带阴影的矩形
step1:设置矩形样式以及阴影样式
context.fillStyle='red'; //设置矩形的填充颜色context.shadowBlur=20; //设置阴影的模糊级别context.shadowColor='black'; //设置阴影的颜色
step2:开始绘制矩形
context.fillRect(50,50,100,100);
step3:完整代码
var mycanvas=document.getElementById('mycanvas'); //获取canvas对象var context=mycanvas.getContext('2d'); //getContext会返回一个对象,这个对象封装了很多绘图的属性和方法context.fillStyle='red'; //设置矩形的填充颜色context.shadowBlur=20; //设置阴影的模糊级别context.shadowColor='black'; //设置阴影的颜色context.fillRect(50,50,100,100); 效果预览: