【Ajax】Ajax总结


发布日期:2021-10-01 22:20:03
浏览次数:5
分类:技术文章
本文共 703 字,大约阅读时间需要 2 分钟。
一、什么是Ajax:
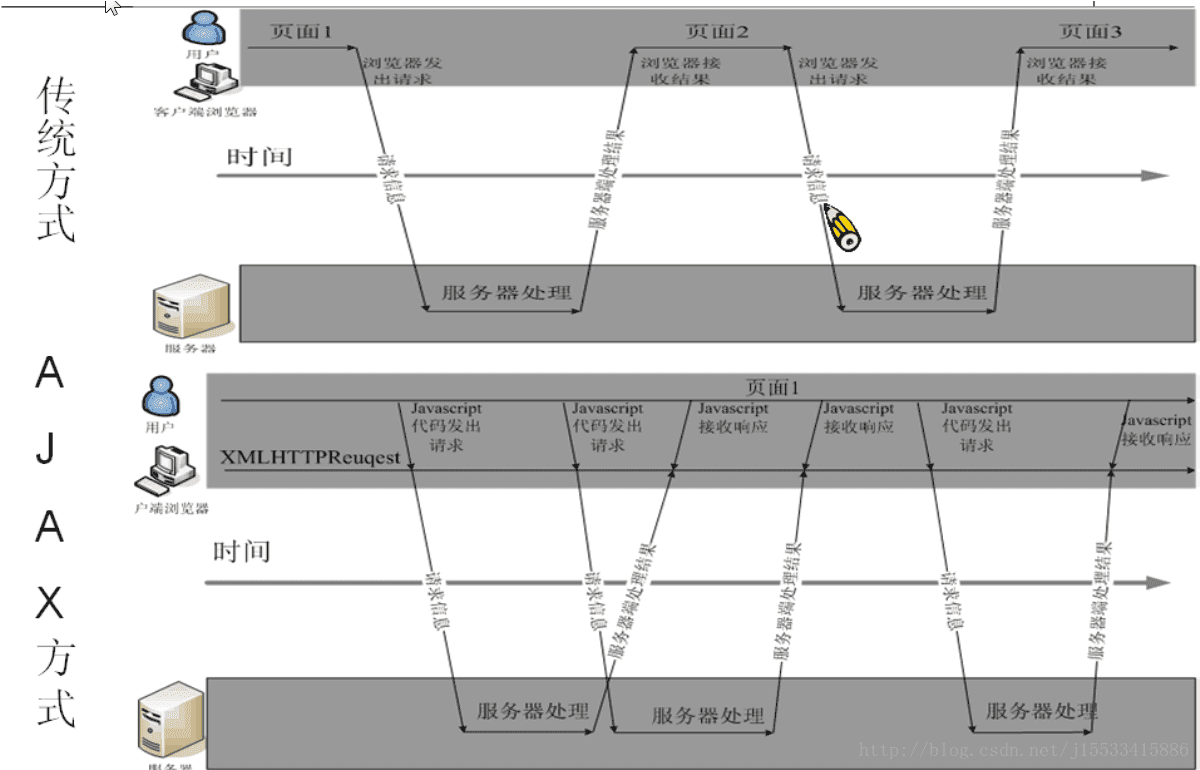
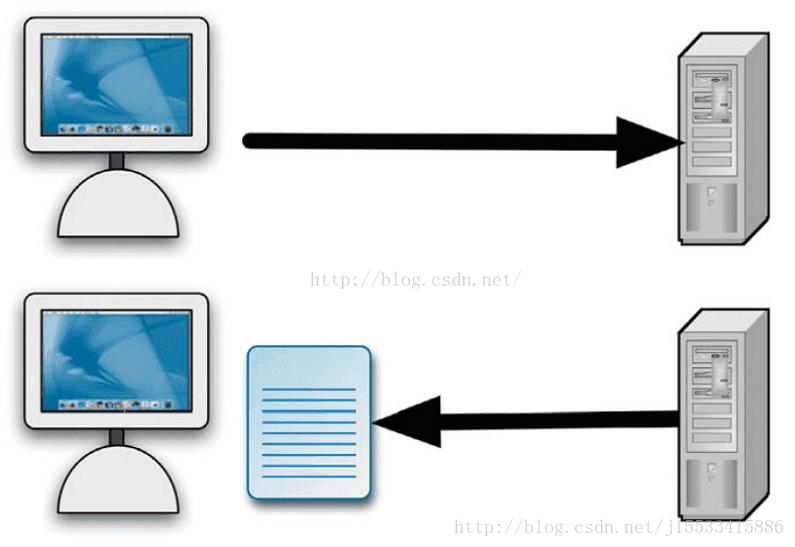
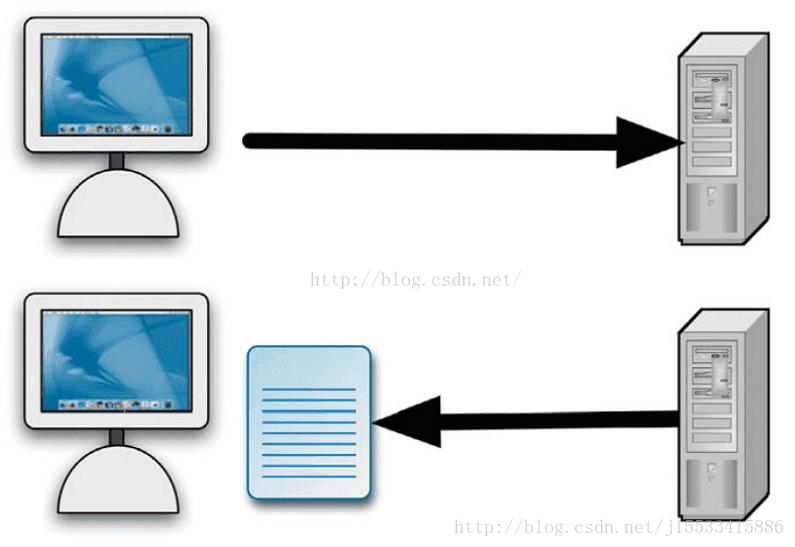
允许浏览器与服务器通信而无须刷新当前页面的技术都被叫做Ajax(AsynchronousJavaScript and XML)。不用刷新整个页面便可与服务器通讯的办法。比如:高德地图就是不用刷新整个页面1.web的传统模型,客户端向服务器发送一个请求,服务器返回整个页面,如此反复

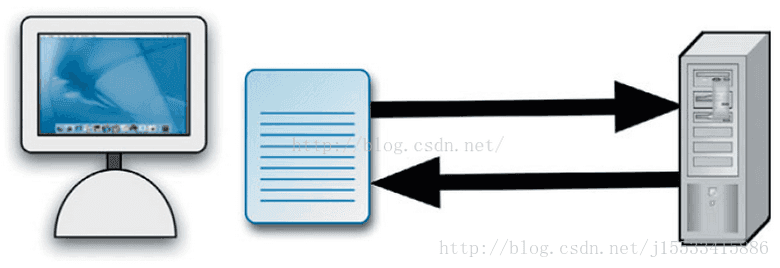
2.在Ajax模型中,数据在客户端与服务器之间独立传输,服务器不再返回整个页面

二、Ajax工作原理:
Ajax的核心是JavaScript对象XMLHttpRequest,该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术,简而言之,XMLHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。三、XMLHttpRequest:
XMLHttpRequest是XMLHttp组件的对象,通过这个对象,Ajax可以像桌面应用程序一样只同服务器进行数据层面的交换,而不用每次都刷新新界面,也不用每次将数据处理的工作都交给服务器来做,这样既减轻了服务器负担又加快了响应速度、缩短了用户等待的时间。XMLHttpRequest是Ajax的基础,用于后台与服务器交换数据。
XMLHttpRequest对象向服务器发送请求,有两个函数
1.open(method,url,asyc)):规定请求的类型 method:get或post url:文件在服务器的位置 asyc:true(异步)false(同步) 2.send(string):将请求发送到服务器 String:只用于Post方法总结:
通过项目逐步学习,逐步了解。转载地址:https://blog.csdn.net/j15533415886/article/details/78767127 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
留言是一种美德,欢迎回访!
[***.207.175.100]2024年04月19日 05时23分03秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
AcWing - 高精度减法(大数减法)
2019-04-28
AcWing - 高精度乘法(大数乘法)
2019-04-28
AcWing - 高精度除法(大数除法)
2019-04-28
AcWing - 前缀和(前缀和)
2019-04-28
AcWing - 子矩阵的和(二维前缀和)
2019-04-28
AcWing - 差分(一维差分)
2019-04-28
AcWing - 最长连续不重复子序列(双指针)
2019-04-28
AcWing - 数组元素的目标和(双指针)
2019-04-28
AcWing - 区间和(离散化&前缀和)
2019-04-28
AcWing - 区间合并(贪心)
2019-04-28
AcWing - 单链表(模拟)
2019-04-28
AcWing - 双链表(模拟)
2019-04-28
AcWing - KMP字符串(KMP)
2019-04-28
来一个总结吧
2019-04-28
有趣的句子
2019-04-28
每天一道 python 面试题 - Python中的元类(metaclass) 详细版本
2019-04-28
Scrapy(6)Item loader 加载器详解
2019-04-28
每日一道python面试题 - Python的实例,类和静态方法揭秘
2019-04-28
今日金融词汇---新股新债前面的N,是什么?
2019-04-28
每日一道python面试题 - Python的实例,类和静态方法揭秘
2019-04-28