
Android开源库-仿360手机助手底部动画菜单布局
发布日期:2021-10-10 12:51:23
浏览次数:3
分类:技术文章
本文共 2332 字,大约阅读时间需要 7 分钟。
仿360手机助手底部动画菜单布局
效果对比:
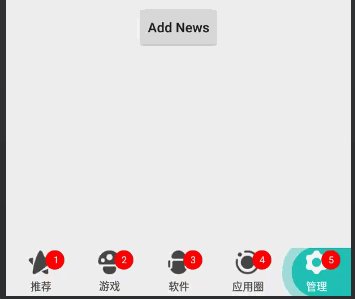
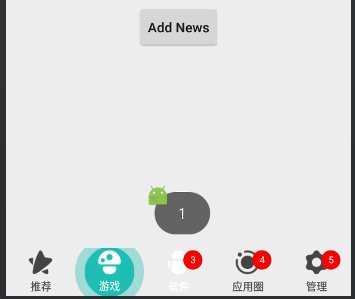
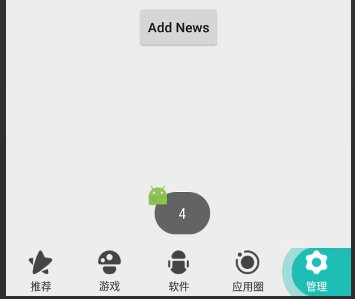
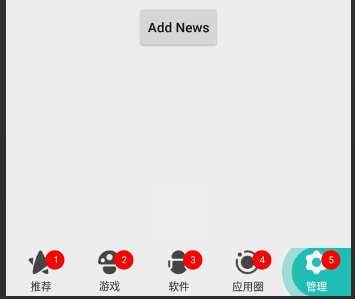
| 360手机助手效果演示: | 本库实现的效果(Icon来自360手机助手,侵删) |
|---|---|
 |  |
写在前面:
如果觉得效果还行请顺手点个sta支持一下r,谢谢
欢迎加入我创建的QQ交流群,群号:375276053
本人马上大四学生,还没有工作,如果您有好的推荐或者可以查看我的简历:
另外我的开源库:
欢迎查看与star
开源库地址:,求star!
使用方法:
xml布局文件
注:为了美观,讲每个Button的高度以及固定,设置wrap_content时候是最大高度,为50dp,如果需要设置特定高度请参见下文的方法表格
数据源添加与基本设置
mList = new ArrayList<>(); mList.add(new TabEntity(R.mipmap.icon_1, "推荐")); mList.add(new TabEntity(R.mipmap.icon_2, "游戏")); mList.add(new TabEntity(R.mipmap.icon_3, "软件")); mList.add(new TabEntity(R.mipmap.icon_4, "应用圈")); mList.add(new TabEntity(R.mipmap.icon_5, "管理")); mBottomLayout.setList(mList); //设置数据源 mBottomLayout.setNews(1, 0); //设置未读消息 mBottomLayout.setNews(2, 1); mBottomLayout.setNews(3, 2); mBottomLayout.setNews(4, 3); mBottomLayout.setNews(5, 4); //设置Item点击事件 mBottomLayout.setSelectedListener(new OnTabSelectedListener() { @Override public void onSelected(int position) { mBottomLayout.cleanNews(position); //清除未读消息 if (mToast == null) { mToast = Toast.makeText(MainActivity.this, position + "", Toast.LENGTH_SHORT); } else { mToast.setText(position + ""); } mToast.show(); } }); 这样设置之后的效果如示例图所以,已经可以基本使用,本库还提供其他自定义效果,如下:
| xml属性 | Java方法 | 功能 |
|---|---|---|
colorNormal | void setColorNormal(int colorNormal) | 设置未选中的时候Icon和文字的颜色 |
colorSelected | setColorSelect(int colorSelect) | 设置选中的时候Icon和文字的颜色 |
textSize | setTextSize(int textSize) | 设置字体的大小 |
exCircleColor | setExCircleColor(int exCircleColor) | 设置外圆颜色 |
inCircleColor | setInCircleColor(int inCircleColor) | 设置内圆颜色 |
animDuration | setDuration(int duration) | 设置点击涟漪的动画时长 |
| 无 | void setList(List<TabEntity> list) | 设置数据源,格式为资源文件,菜单名称 |
| 无 | void setMenuHeight(int height) | 设置菜单高度,默认为50dp,适宜高度 |
| 无 | void setCurrentIndex(int currentIndex) | 设置选中的Tab按钮下表 |
| 无 | setSelectedListener(OnTabSelectedListener selectedListener) | 设置Item点击事件 |
| 无 | setNews(int newSum, int index) | 设置指定Item的未读消息数量 |
| 无 | cleanNews(int index) | 清除指定Item的未读消息 |
方法就这些,使用也不难.
添加依赖库的方法
在项目中添加此组件的方式:
Step 1. 项目的build.gradle文件做如下修改
allprojects { repositories { ... maven { url "https://jitpack.io" } } } Step 2. 添加依赖
dependencies { compile 'com.github.Brioal:BottomTabLayout:1.1' } 完毕~
转载地址:https://blog.csdn.net/qq_26971803/article/details/52252919 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2024年03月31日 05时50分08秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Unity项目优化
2021-06-30
Unity3D Shader 入门
2021-06-30
MSDK手Q邀请透传参数问题:url编解码与base64编解码
2021-06-30
svn提交的一个坑
2021-06-30
eclipse识别不了模拟器解决办法
2021-06-30
unity mesh合并
2021-06-30
谈谈类之间的关联关系与依赖关系
2021-06-30
unity5.x assetbundle打包和加载
2021-06-30
C#用正则表达式去匹配被双引号包起来的中文
2019-04-27
lua table排序
2019-04-27
Unity发布的ios包在iphone上声音是从听筒里出来的问题
2019-04-27
UIScrollView复用节点示例
2019-04-27
Unity 5 AudioMixer
2019-04-27
Unity 代码混淆: CodeGuard的使用
2019-04-27
UGUI 列表循环使用
2019-04-27
使用命令行运行unity并执行某个静态函数(运用于命令行打包和批量打包)
2019-04-27
web.py框架
2019-04-27
web.py学习笔记
2019-04-27
python的代码缩进
2019-04-27