
本文共 1048 字,大约阅读时间需要 3 分钟。
Web Locators Settings
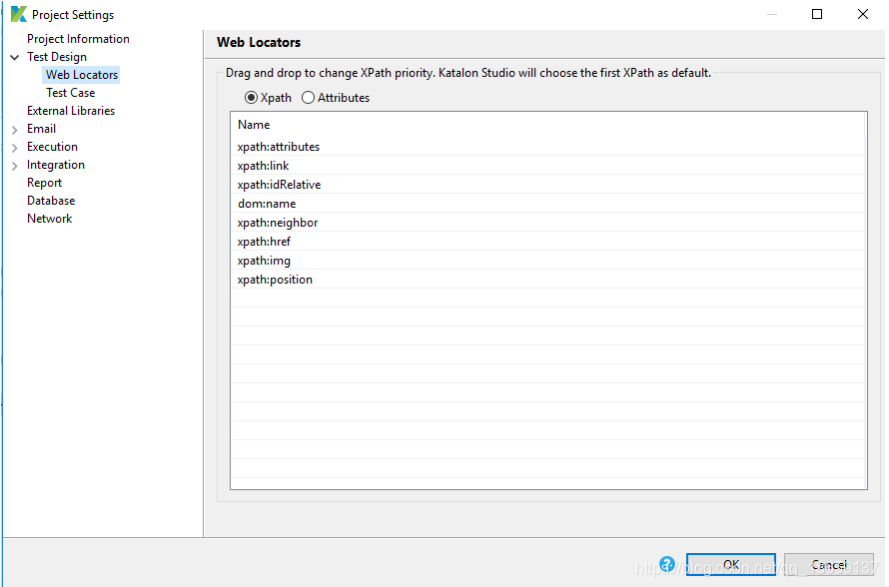
从5.3开始,Katalon Studio允许用户设置默认的Web定位器:Project Setting > Test Design > Web Locators.
在记录或监视时,捕获的对象选择/取消选择定位器的动作总是频繁发生,这个设置可以帮助用户消除重复任务。此设置中的定位器将应用于Record和Spy Web中的所有捕获对象。
Relative XPath (Beta)
- 默认情况下,创建的任何新项目都将使用XPath选项,在Katalon Studio version 5.6及以下版本中创建的旧项目将继续使用Attributes选项。
- XPath选项不适用于Internet Explorer。Internet Explorer将始终使用Attributes选项。
- web定位器选择方法还包括记录web实用程序、监视web实用程序和测试对象视图。
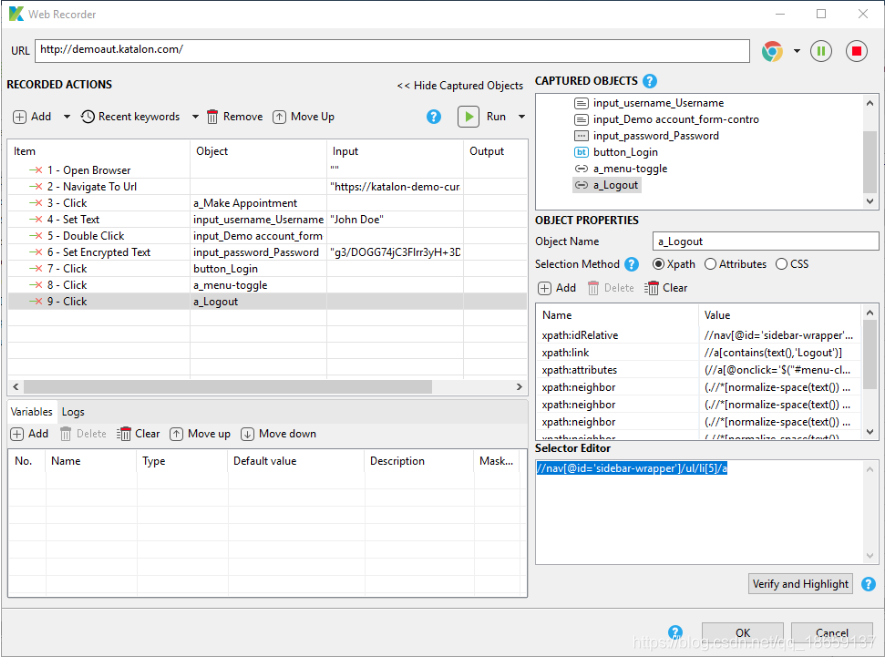
Katalon Studio支持相对XPath,以便更好地识别对象。如果元素不能使用其直接属性一致定位,Katalon Studio将使用其更健壮的邻居进行标识。这是在Katalon Studio中引入的新定位器方法背后的一个简单而强大的想法。这种方法直观直观,因为它反映了用户经常识别用户界面上可见元素的方式。
主要特点
- 通过集群可视化来定位Web元素。
- 保存项目中元素及其指示符之间的关系。
- 生成可靠的定位器以降低测试脚本维护成本。
拖放列表中的任何XPath以更改其优先级。Katalon Studio将使用第一个XPath作为缺省值来定位元素,如果第一个XPath失败,那么将利用列表的其余部分来定位元素。

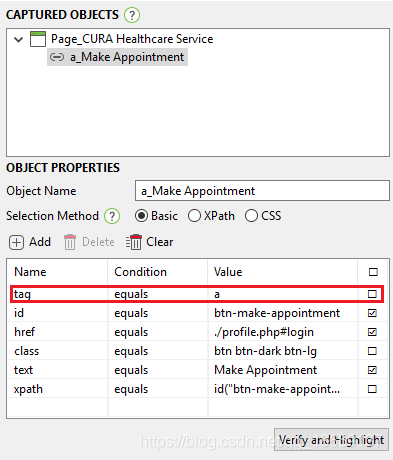
捕获的对象将具有如下属性:

Element Attributes 元素属性
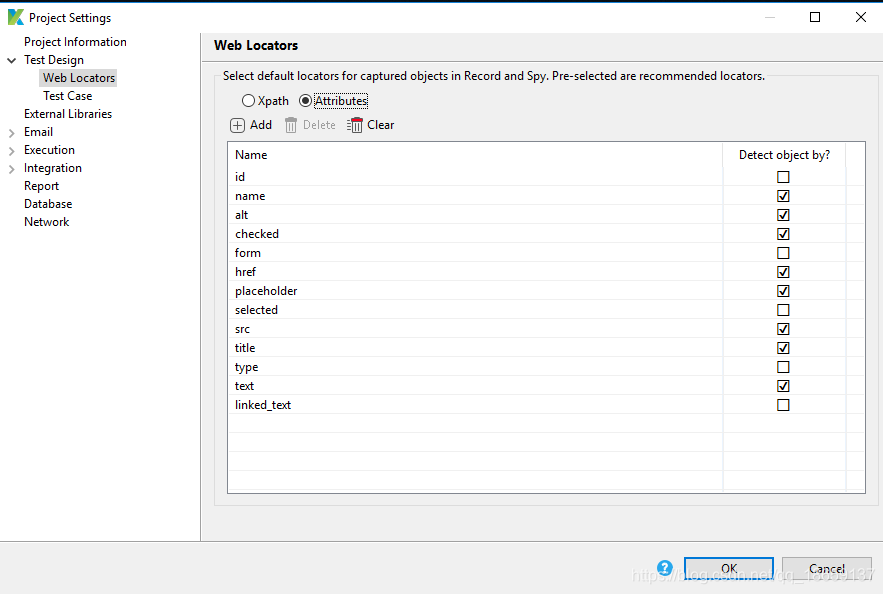
Katalon Studio还支持在Selenium中提供定位器策略的常规XPath。自定义定位器也可以添加到列表中。预先选择的定位器是Katalon团队推荐的。

示例:
1.默认情况下,将选择tag属性。在某些情况下,你不想要这种行为,所以你可以通过以下方法来改变:
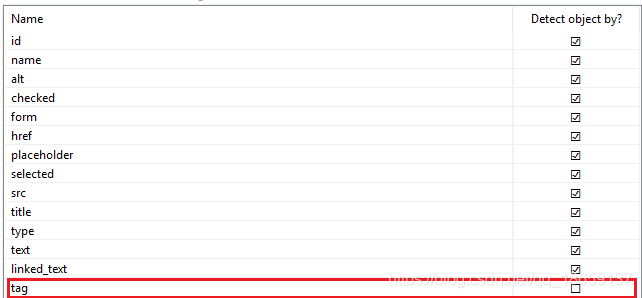
-添加一个名为tag的新属性并取消选中它
当您监视或记录测试步骤时,默认情况下不会使用任何具有此标记属性的对象。

2.在处理Angular页面时,有两个属性叫做ng-model和ng-pattern,你可以在默认情况下使用它们。将这两个属性添加到当前Web定位器列表中。
![]()
当您监视或记录您的测试步骤时,这些选中的属性将被默认检查

转载地址:https://blog.csdn.net/qq_18659137/article/details/85631202 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
