
Vue Element UI 之 date-picker 禁用时间和报错:TypeError: Cannot read property 'getHours' of undefined


发布日期:2021-10-13 12:43:54
浏览次数:2
分类:技术文章
本文共 268 字,大约阅读时间需要 1 分钟。

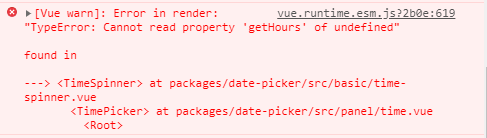
二、报错:TypeError: Cannot read property 'getHours' of undefined
三、原因和解决方法:绑定数据的格式需要是字符串类型
四、详情:由于粗心,误了方向,以为是控件的属性写的不对,百度了一下,才知道是绑定的数据格式写错了
date: []
修改回来,写成字符串就好了
date: ''
五、完整代码

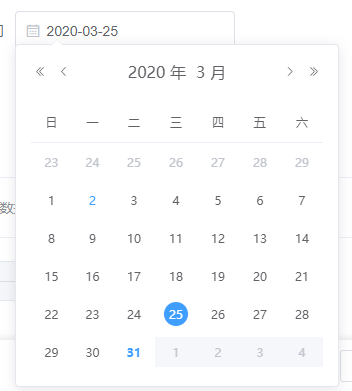
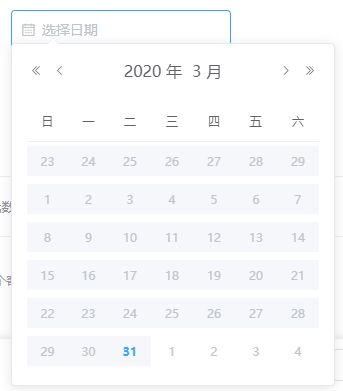
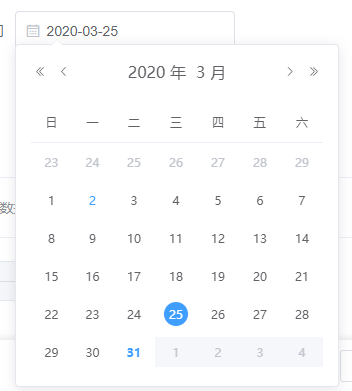
左图:禁用当前日期之后的日期;右图:禁用当前日期之前的日期(包括当前日期)


部分参考自:
转载地址:https://blog.csdn.net/qq_41956139/article/details/105226336 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2024年04月20日 09时58分02秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
单例模板类
2019-04-27
Unity与java相互调用
2019-04-27
android截屏代码
2019-04-27
unity NGUI图文混排
2019-04-27
Unity项目优化
2019-04-27
Unity3D Shader 入门
2019-04-27
MSDK手Q邀请透传参数问题:url编解码与base64编解码
2019-04-27
svn提交的一个坑
2019-04-27
eclipse识别不了模拟器解决办法
2019-04-27
unity mesh合并
2019-04-27
谈谈类之间的关联关系与依赖关系
2019-04-27
unity5.x assetbundle打包和加载
2019-04-27
C#用正则表达式去匹配被双引号包起来的中文
2019-04-27
lua table排序
2019-04-27
Unity发布的ios包在iphone上声音是从听筒里出来的问题
2019-04-27
UIScrollView复用节点示例
2019-04-27
Unity 5 AudioMixer
2019-04-27
Unity 代码混淆: CodeGuard的使用
2019-04-27
UGUI 列表循环使用
2019-04-27