
Vue 瀑布流布局(封装组件)


 加上说明文字:
加上说明文字: 
发布日期:2021-10-13 12:43:55
浏览次数:1
分类:技术文章
本文共 319 字,大约阅读时间需要 1 分钟。
一、什么是瀑布流布局
1. 样式展示
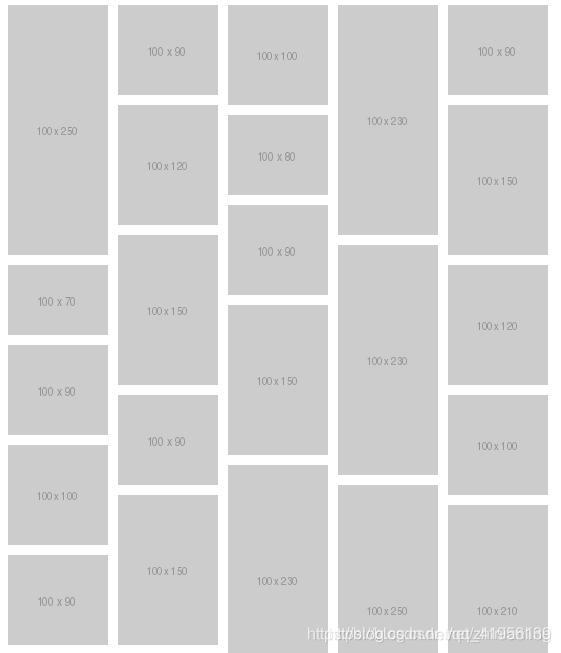
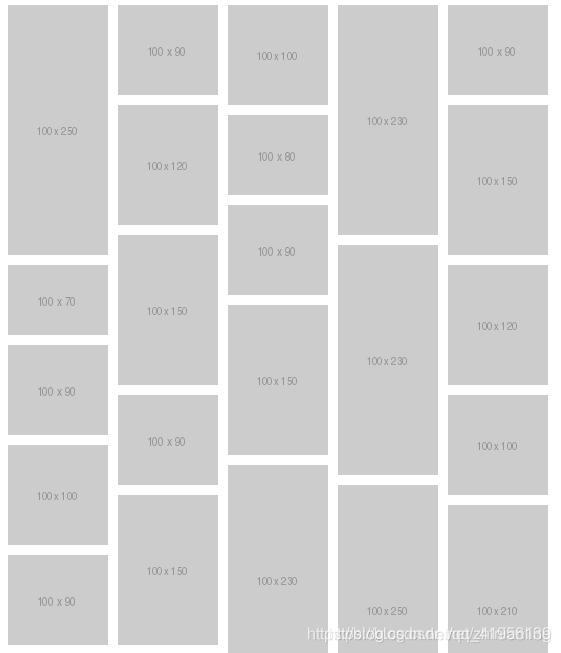
如下图所示,每个盒子宽高不同,且能够自适应屏幕变化的布局

2. 原理分析
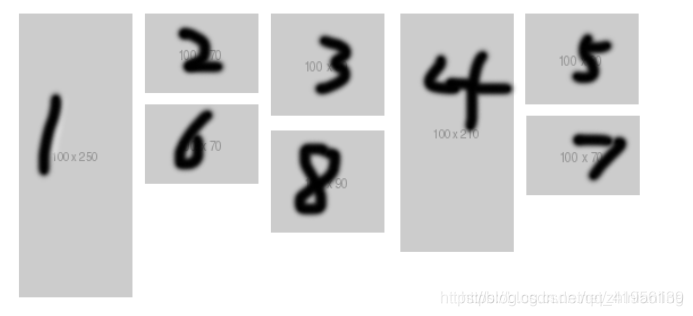
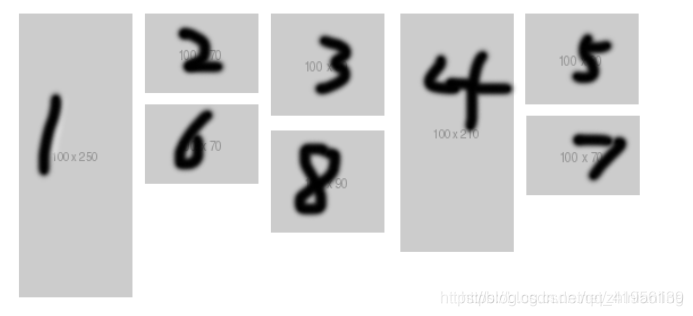
利用定位,在最短的一列下面进行排列,如下图所示
图片容器宽度固定,高度根据图片自适应【定宽不定高】,图片一行不能排列时候,换行依次从左往右排列

来自:
一、封装 vue 组件
代码来自:
1. 效果图
可以实现滚动
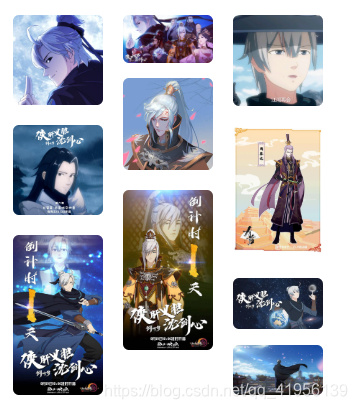
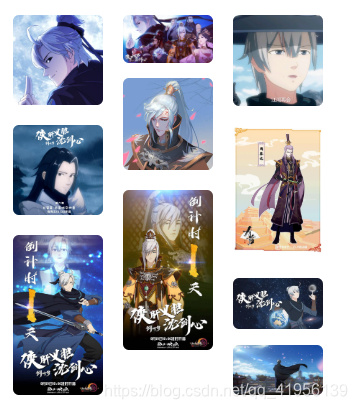
不加说明文字:
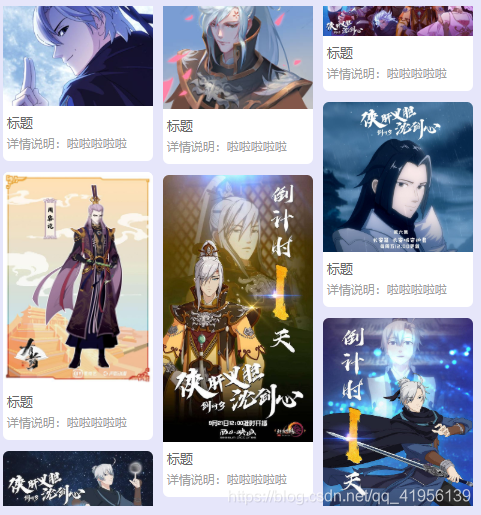
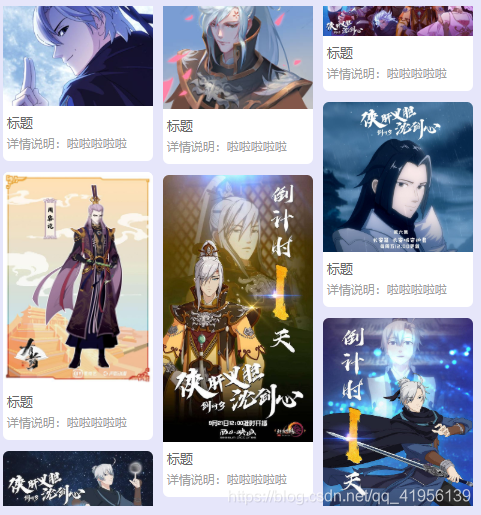
 加上说明文字:
加上说明文字: 
2. 组件代码:
瀑布流布局
// 说明文字
{
{ img.title}}{
{ img.info}}
转载地址:https://blog.csdn.net/qq_41956139/article/details/105247796 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
第一次来,支持一个
[***.219.124.196]2024年04月02日 13时55分26秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
内存中数据存储的格式
2019-04-28
二进制、十进制、十六进制换算
2019-04-28
有符号和无符号数分析
2019-04-28
ASCII码
2019-04-28
linux系统操作常用基础命令
2019-04-28
计算CP、CR、CF1、OP、OR、OF1和mAP的top-3评价指标
2019-04-28
python将嵌套数组转为单层数组
2019-04-28
pytorch打印自定义网络的每层的名称
2019-04-28
解决ubantu只能读取U盘文件,不能将文件复制到U盘里面
2019-04-28
MS-COCO2014数据集标签互译
2019-04-28
MacBook Pro快捷键总结
2019-04-28
解决mac里面打开控制台提示 您需要安装JDK才能使用"java"命令行工具
2019-04-28
reactos操作系统实现(92)
2019-04-28
reactos操作系统实现(93)
2019-04-28
使用Python快速实现显示器关闭和锁住桌面
2019-04-28