
本次需求要求:海报图固定,内置二维码动态
实现原理
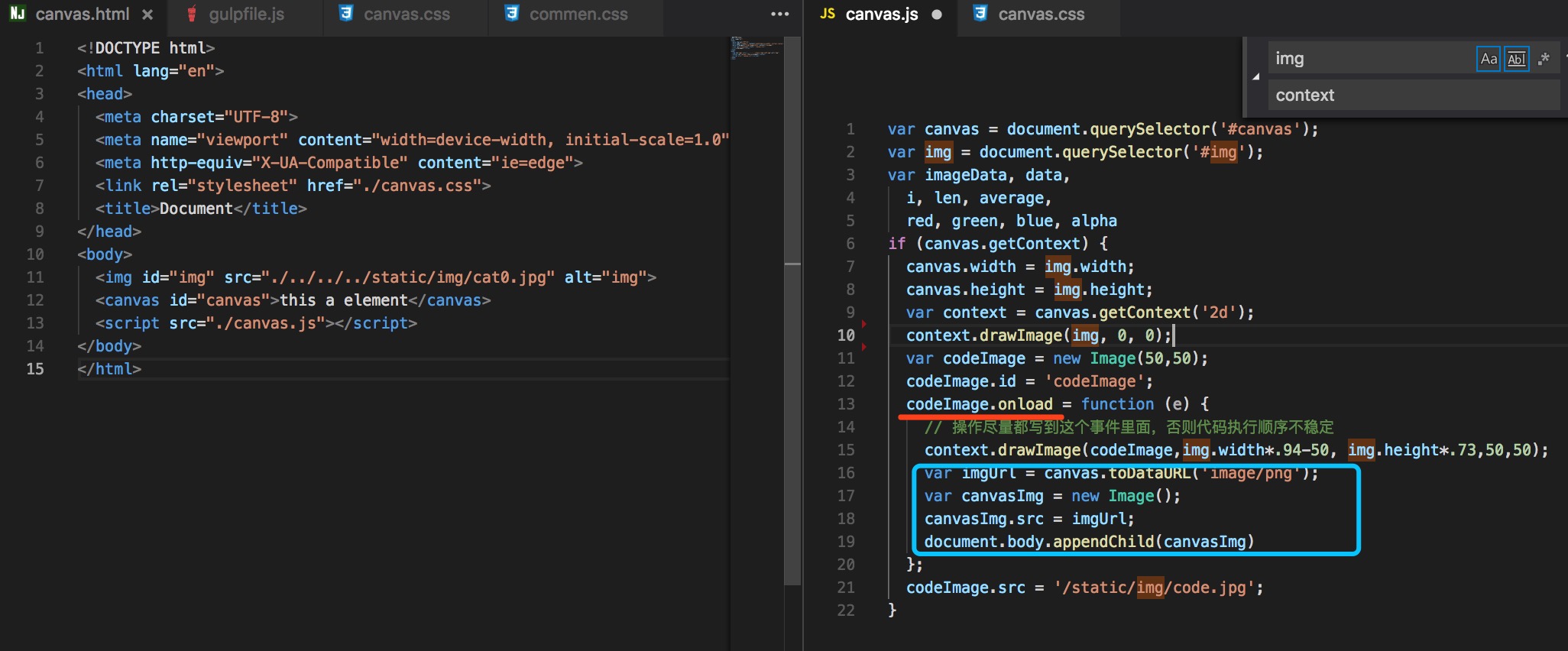
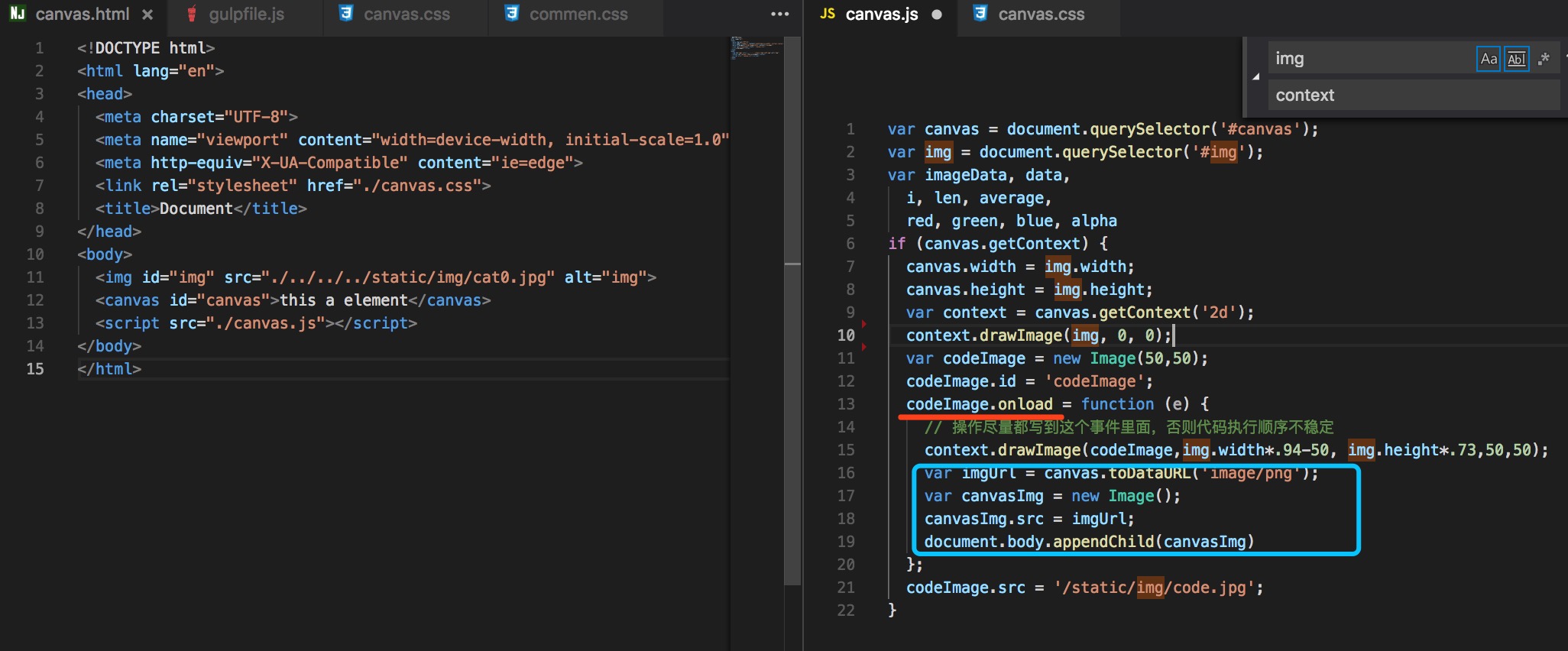
- canvas的drawImage()方法先后画出海报图、二维码
- 利用canvas的toDataURL()方法获取base64地址并在文档添加img节点
图片跨域问题(给元素添加crossorigin属性)
- image.setAttribute('crossorigin', 'anonymous');
- 参考资料
第二部可以实现微信长按图片弹出识别图中二维码的提示;而长按canvas图片是没提示的 下面贴图 
代码地址

本文共 285 字,大约阅读时间需要 1 分钟。

本次需求要求:海报图固定,内置二维码动态
第二部可以实现微信长按图片弹出识别图中二维码的提示;而长按canvas图片是没提示的 下面贴图 
代码地址
转载于:https://my.oschina.net/littleFaye/blog/1858714
转载地址:https://blog.csdn.net/weixin_33782386/article/details/92476141 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
