
ionic5 表单相关组件(单行文本框、开关、多选按钮、下拉框、多行文本框)


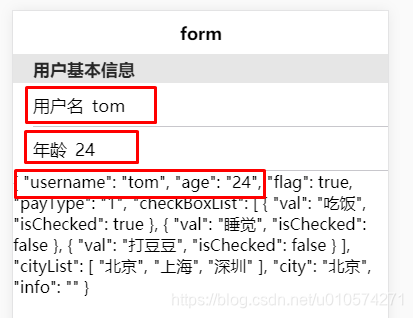
 当我们更改用户名和年龄后可以看到结果如下:
当我们更改用户名和年龄后可以看到结果如下: 
 关闭:
关闭: 
 选择微信支付:
选择微信支付: 







发布日期:2021-06-23 15:13:45
浏览次数:26
分类:技术文章
本文共 1969 字,大约阅读时间需要 6 分钟。
这里写目录标题
准备
新建页面
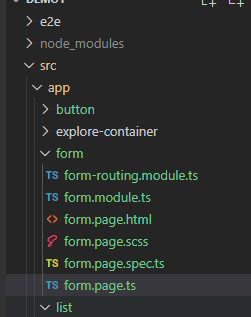
首先,我们项目中新建页面form如下:

跳转
接下来我们在tab1中新建按钮跳转只form页面
跳转到form页面
创建表单信息的JSON字符串
我们在form.page.ts中新建peopleInfo用于设置默认表单信息:
public peopleInfo:any={ username:'', age:20, flag:true, payType:'1', checkBoxList:[ { val:'吃饭',isChecked:true}, { val:'睡觉',isChecked:false}, { val:'打豆豆',isChecked:false} ], cityList:['北京','上海','深圳'], city:'北京', info:'' } 页面创建list
在form.page.html中创建list用于显示保单信息
页面展示peopleInfo
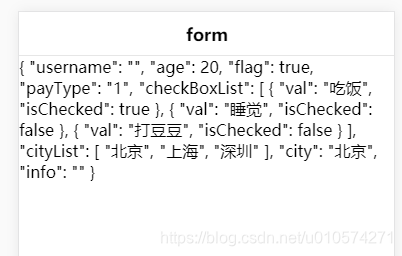
{ {peopleInfo|json}} 最后可以看到form页面如下:

单行文本框ion-input
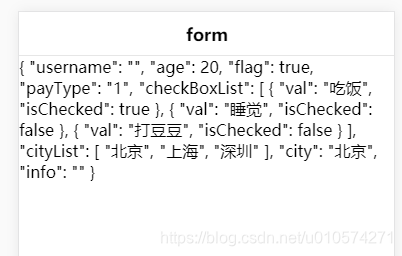
首先我们新建用户名和年龄两个文本框
用户名 年龄
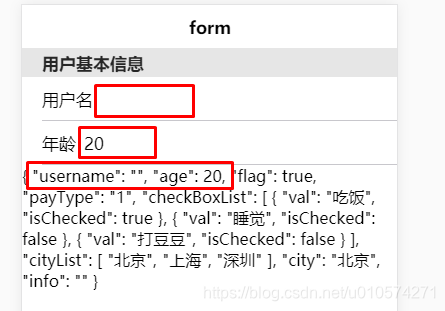
单行文本框我们用的是ion-input,里面用[(ngModel)]来进行双向数据绑定,刷新后进入页面展示如下
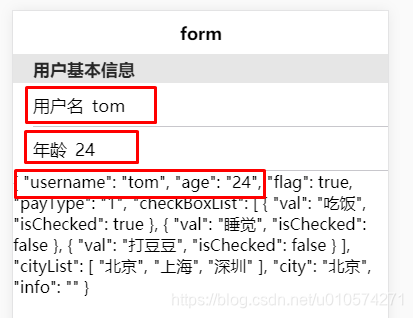
 当我们更改用户名和年龄后可以看到结果如下:
当我们更改用户名和年龄后可以看到结果如下: 
开关ion-toggle
是否本科
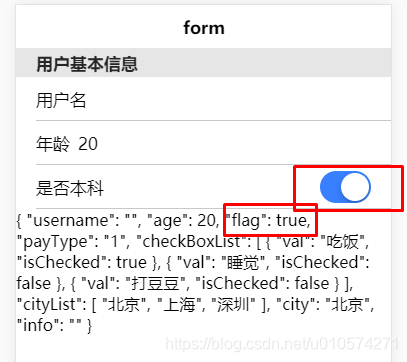
我们使用ion-toggle组件来实现开关的功能,然后用[(ngModel)]来实现双向数据绑定
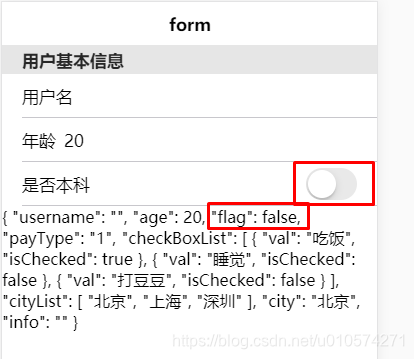
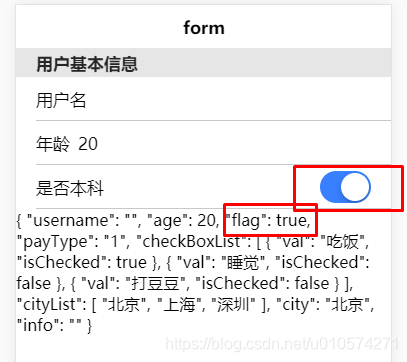
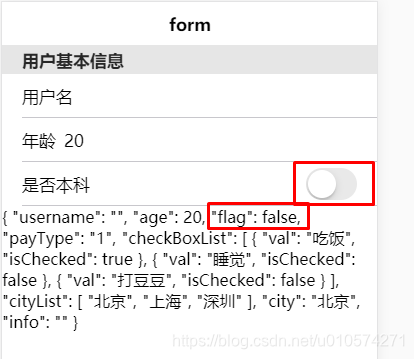
当这个值为true时,开关打开;当这个值为false时,开关关闭打开:
 关闭:
关闭: 
单选按钮组 ion-radio-group 、ion-radio
单选按钮组这两个组件必须一起用,代表一组选项中进行单选

支付宝支付 
微信支付
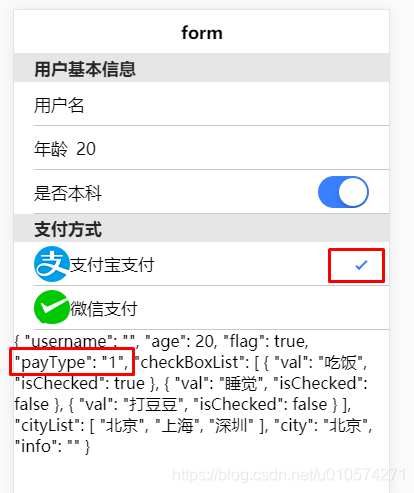
这段代码中,ion-radio-group包裹在外面,里面有支付宝支付和微信支付两种支付方式;
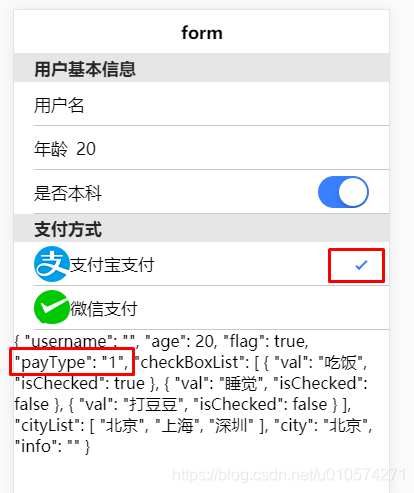
每个选项中由图像、文字和选择构成; ion-radio中slot属性决定勾选是在做还是由,value属性决定选项值; 最后ion-radio-group用[(ngModel)]来进行双向数据绑定,当勾选哪个ion-radio则这个单选按钮组的值则为该ion-radio的value值选择支付宝支付:
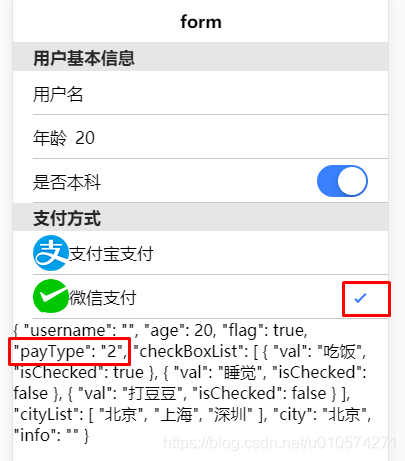
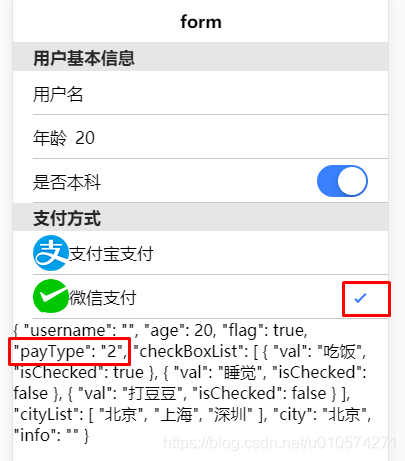
 选择微信支付:
选择微信支付: 
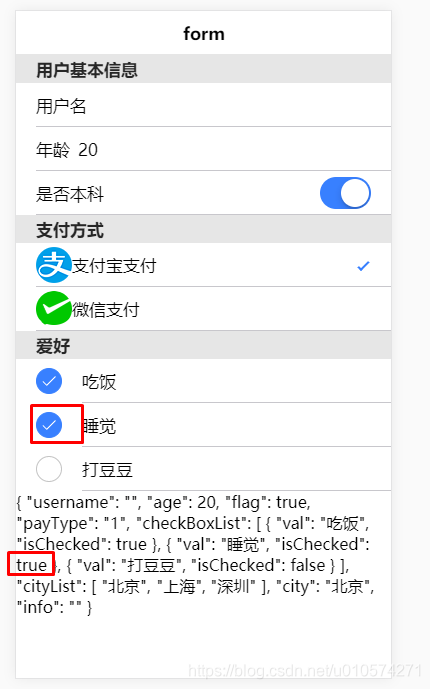
多选按钮ion-checkbox
{ {item.val}}
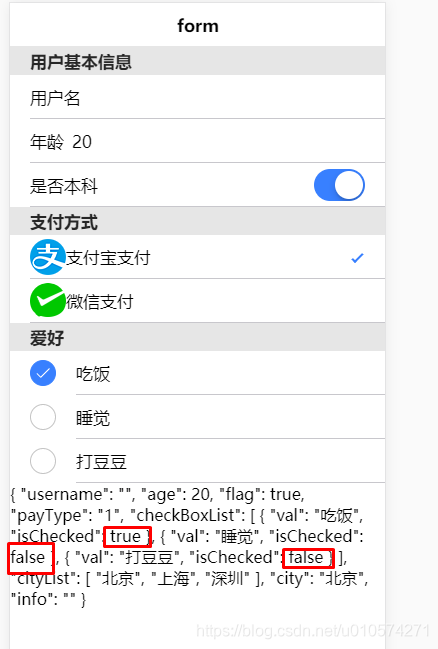
代码中我们循环peopleInfo.checkBoxList来创建几个多选按钮;
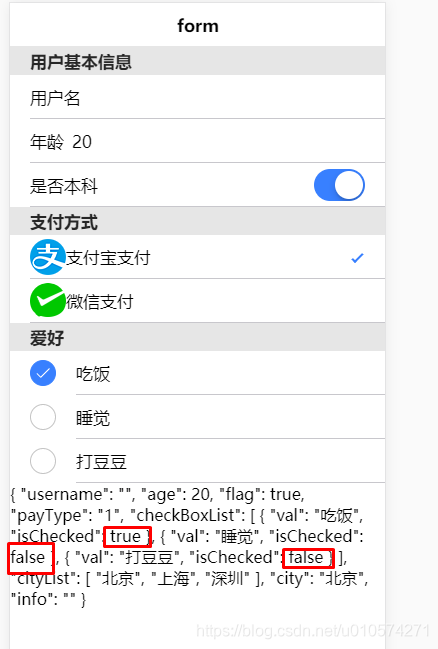
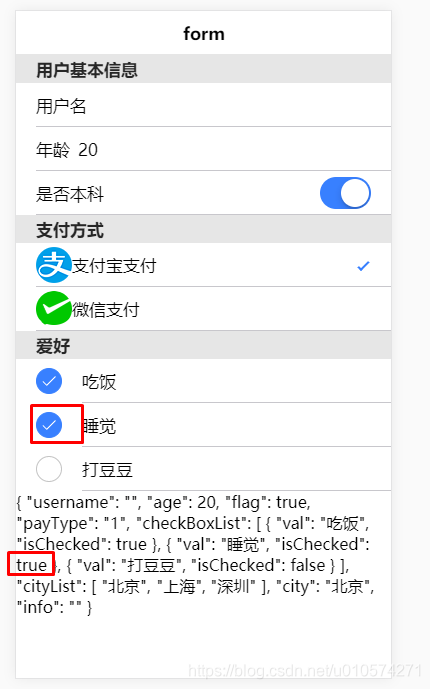
ion-checkbox中slot=“start” 决定勾选按钮在前面,[(ngModel)]="item.isChecked"实现动态绑定peopleInfo.checkBoxList中每个相应的isChecked,勾选则该值为true,没有勾选则该值为false; 最后{ {item.val}}来显示peopleInfo.checkBoxList每个对应的val;

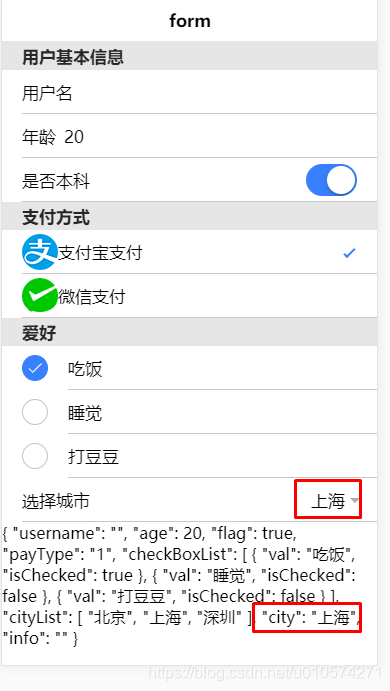
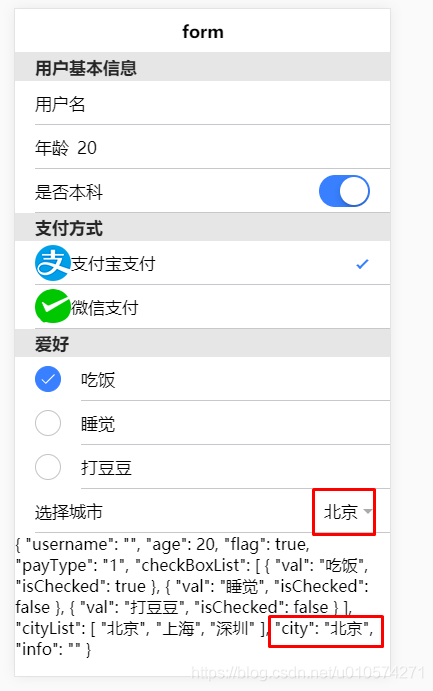
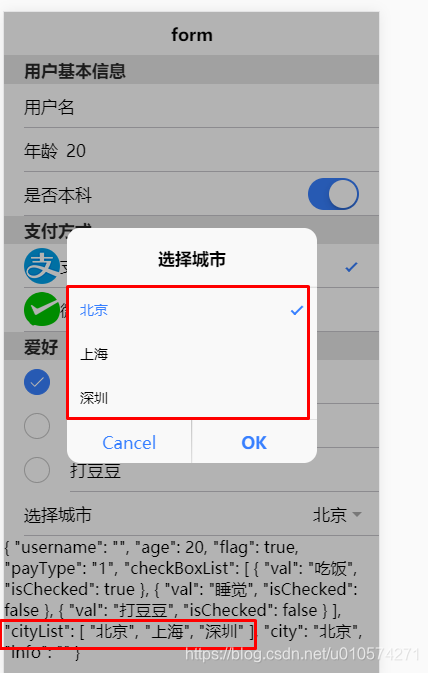
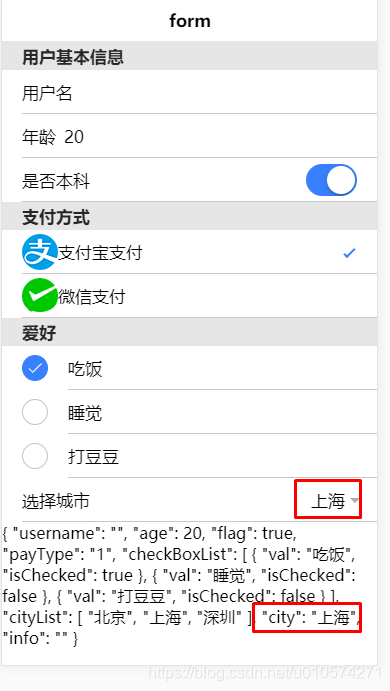
下拉框ion-select、ion-select-option
选择城市 { {item}}
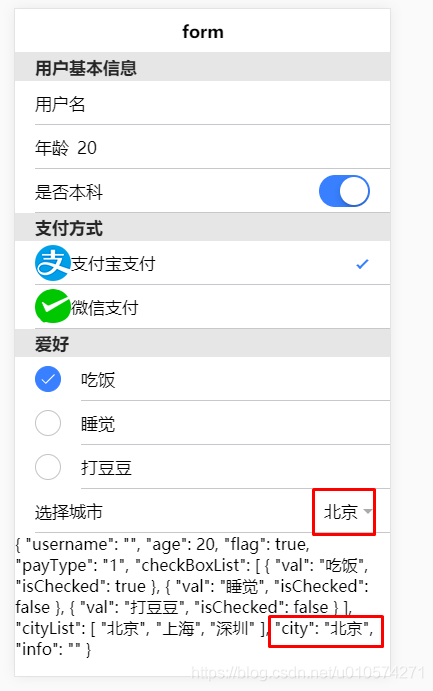
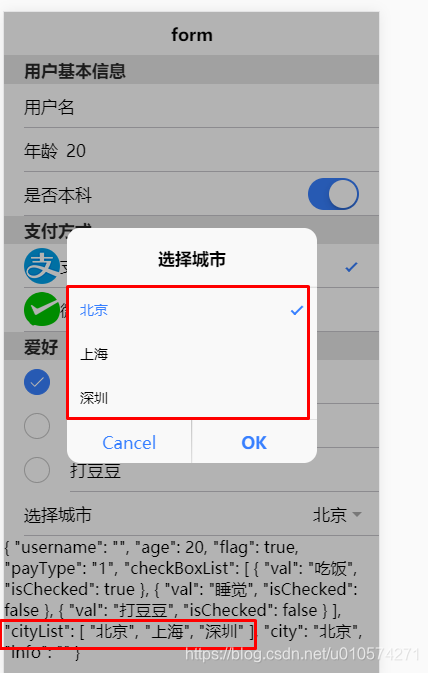
这段代码中使用ion-select、ion-select-option来实现下拉框功能;
ion-select中使用[(ngModel)]="peopleInfo.city"来双向绑定peopleInfo.city; ion-select-option循环peopleInfo.cityList创建不同的选项;


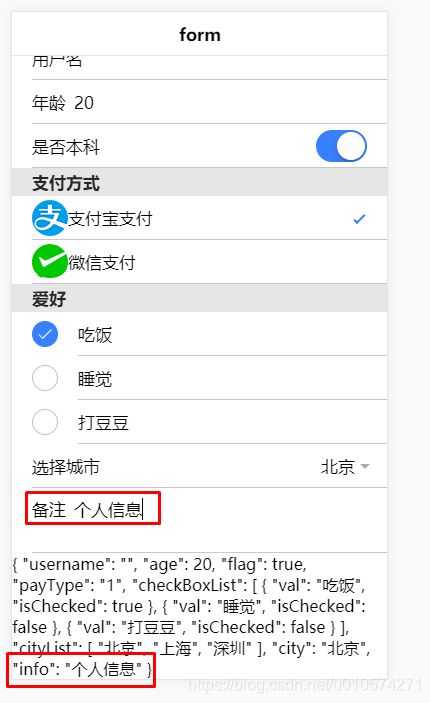
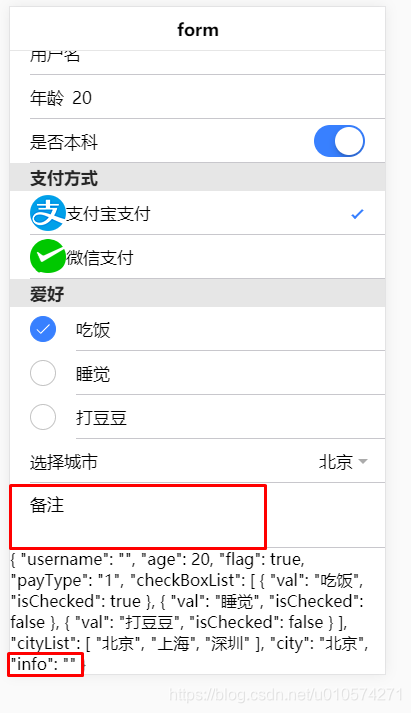
多行文本框 ion-textarea
备注
我们使用ion-textarea来实现多行文本框,同时与peopleInfo.info实现双向数据绑定


转载地址:https://blog.csdn.net/u010574271/article/details/115558709 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2024年04月16日 09时31分18秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
IETF
2019-04-30
Auto2.0学习二--客户端的授权模式
2019-04-30
C#-TransactionScope
2019-04-30
OLTP/OLAP/HTAP学习一
2019-04-30
easyui.form
2019-04-30
酒店管理系统
2019-04-30
数据结构与算法学习一
2019-04-30
分布式学习一
2019-04-30
微服务学习十
2019-04-30
nginx负载均衡/反向代理学习一
2019-04-30
大数据学习一
2019-04-30
在线教育系统
2019-04-30
七大管理工具
2019-04-30
InstallUtil
2019-04-30
BPM学习
2019-04-30
项目管理的47个流程
2019-04-30
一张图遍历中外历史事件、科学发明、哲学思想对照表
2019-04-30
C# 利用VS自带的WSDL工具生成WebService服务类
2019-04-30
Devops学习一
2019-04-30