
ionic5中轮播图ion-slides、ion-slide的使用
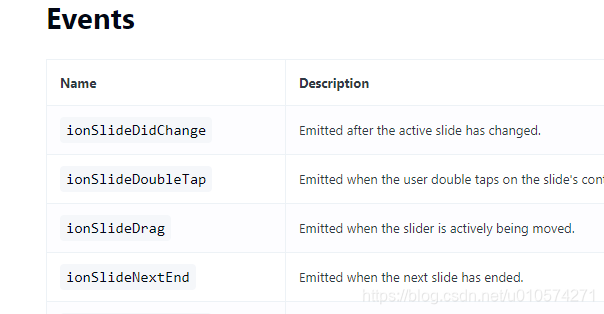
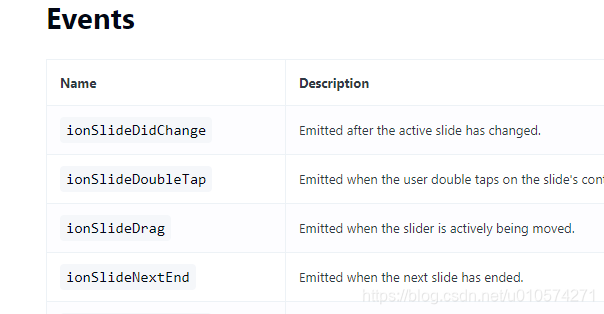
 事件:
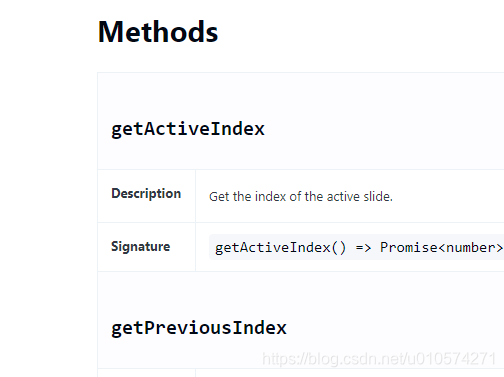
事件: 方法:
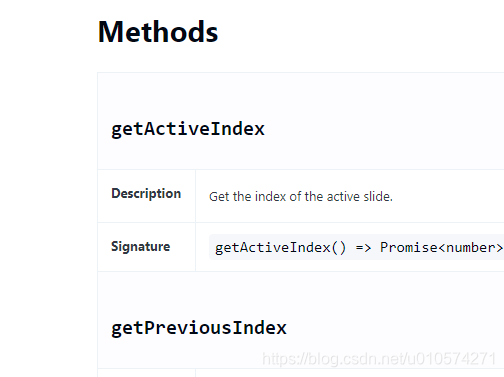
方法:
 然后在tab1页面新建一个按钮用于跳转到slides页面 tab1.page.html:
然后在tab1页面新建一个按钮用于跳转到slides页面 tab1.page.html: 
 我们可以手动滑动实现图片切换
我们可以手动滑动实现图片切换  接下来我们就可以看到轮播图循环两秒钟切换 但是,当我们在轮播的时候手动滑了一下后,自动轮播效果就会自动停止,这个问题我们怎么解决呢?
接下来我们就可以看到轮播图循环两秒钟切换 但是,当我们在轮播的时候手动滑了一下后,自动轮播效果就会自动停止,这个问题我们怎么解决呢? 
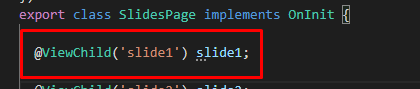
 然后使用@ViewChild(‘slide1’) slide;获取轮播图这个组件
然后使用@ViewChild(‘slide1’) slide;获取轮播图这个组件 
 slides.page.ts:
slides.page.ts: 
发布日期:2021-06-23 15:13:46
浏览次数:24
分类:技术文章
本文共 1612 字,大约阅读时间需要 5 分钟。
这里写目录标题
参考文档
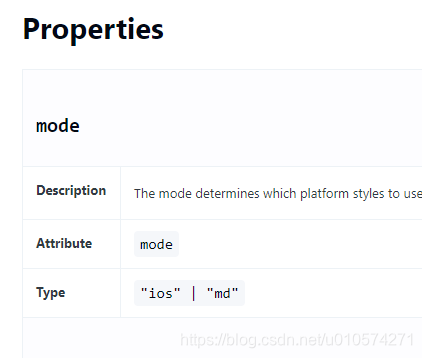
对于轮播图的实现,我们可以参考https://ionicframework.com/docs/api/slides的相关文档,这里有
属性: 事件:
事件: 方法:
方法:
准备
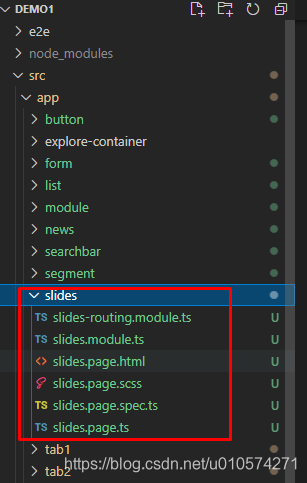
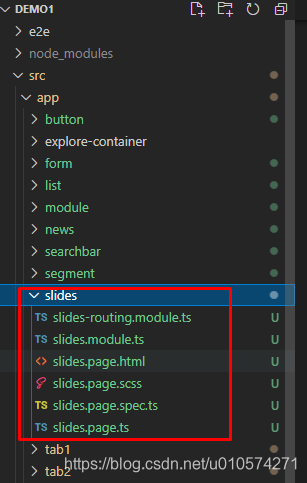
新建页面
首先我们在项目中使用ionic g page slides命令来创建一个用于展示轮播图的页面
 然后在tab1页面新建一个按钮用于跳转到slides页面 tab1.page.html:
然后在tab1页面新建一个按钮用于跳转到slides页面 tab1.page.html: 跳转到segment页面
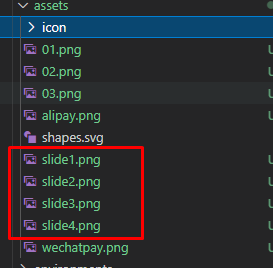
图片准备
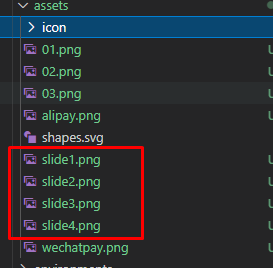
我们准备了四张图片放在/assets目录下用于轮播图使用

简单轮播图实现
我们使用ion-slides、ion-slide标签来实现轮播的效果
界面展示效果:
 我们可以手动滑动实现图片切换
我们可以手动滑动实现图片切换 实现自动轮播的功能
定义参数
首先我们在slides.page.ts中定义自动轮播的各种参数,如轮播效果、轮播间隔等等
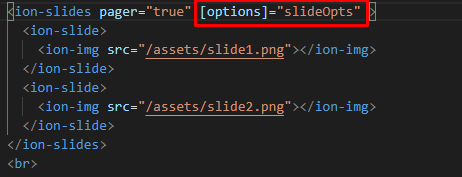
slides.page.tsslideOpts={ effect:"flip", //轮播效果 autoplay:{ delay:2000, //两秒钟自动轮播 }, loop:true //循环} 界面上使用该参数
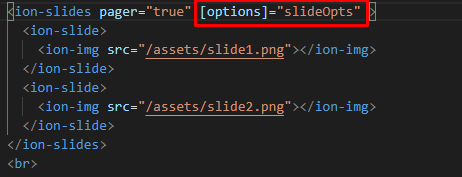
我们在界面上使用[options]="slideOpts"来实现该轮播图使用这些参数
 接下来我们就可以看到轮播图循环两秒钟切换 但是,当我们在轮播的时候手动滑了一下后,自动轮播效果就会自动停止,这个问题我们怎么解决呢?
接下来我们就可以看到轮播图循环两秒钟切换 但是,当我们在轮播的时候手动滑了一下后,自动轮播效果就会自动停止,这个问题我们怎么解决呢? 自动轮播干扰时停止问题的解决
对于这个问题,我们可以用一下步骤解决
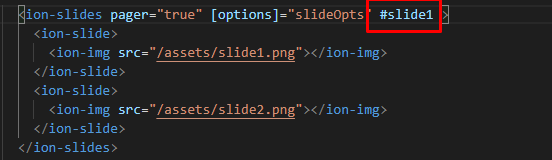
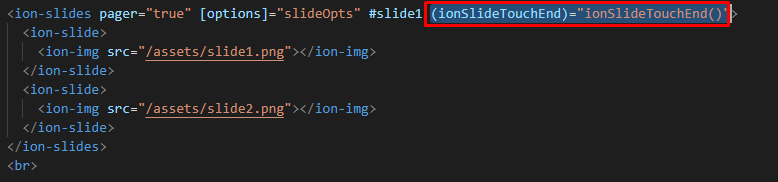
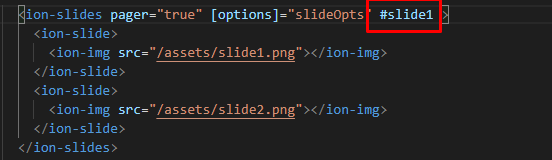
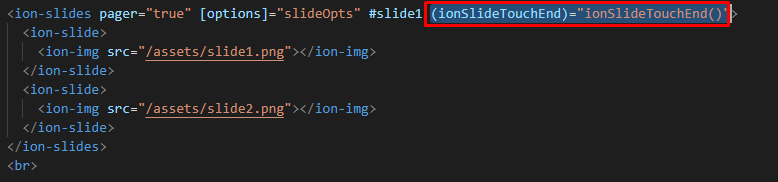
定义名称#slide
这个类似于html中的id

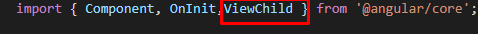
引入ViewChild获取slide对象
slides.page.ts:
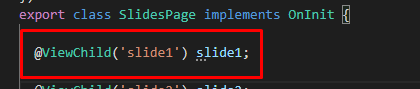
首先映入ViewChild组件 然后使用@ViewChild(‘slide1’) slide;获取轮播图这个组件
然后使用@ViewChild(‘slide1’) slide;获取轮播图这个组件 
实现点击结束自动轮播
使用ionSlideTouchEnd事件和startAutoplay方法来实现点击结束后触发自动轮播事件
slides.page.html: slides.page.ts:
slides.page.ts: //手动滑动轮播自动停止滑动的解决办法ionSlideTouchEnd() { this.slide1.startAutoplay();//开始自动轮播} 这样,在轮播时,即使我们手动滑动都不会影响轮播图自动轮播
实现点击按钮上下轮播图切换
实现上下切户,就需要用到slideNext和slidePrev方法了
slides.page.html:点击按钮跳转到上一页 点击按钮跳转到下一页
同样,我们定义了一组轮播图,这个轮播图定义名称为slide2,然后在下面增加了两个按钮,一个用于上翻,一个用于下翻。
接下来我们就要在ts文件中进行定义了


slideNext() { this.slide2.slideNext();//触发方法轮播到下一页}slidePrev() { this.slide2.slidePrev();//触发方法轮播到上一页} 这样就可以实现点击按钮上下翻页了
其他的一些轮播图组件的使用方法可以参考官方文档https://ionicframework.com/docs/api/slides,我这里只是单独拿出其中一些时间或方法来展示下
转载地址:https://blog.csdn.net/u010574271/article/details/115588210 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
留言是一种美德,欢迎回访!
[***.207.175.100]2024年04月14日 21时40分44秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
uniapp 配置 globalStyle
2019-04-30
uniapp 调试技巧
2019-04-30
javascript ES6变量的作用域
2019-04-30
javascript ES5 子表达式
2019-04-30
javascript ES7 求幂运算(**)
2019-04-30
javascript ES5逻辑运算符 in
2019-04-30
javascript ES5 类型运算符 typeof
2019-04-30
Java JDK中几个经典的版本
2019-04-30
Java 注释
2019-04-30
Java JDK 1.5后的变量声明与赋值支持
2019-04-30
Java 整型
2019-04-30
Java 整型数据溢出探索 计算结果值
2019-04-30
Java 浮点型
2019-04-30
Java 整型除法
2019-04-30
Java 使用var关键字
2019-04-30
Java 字符型
2019-04-30
Java 布尔类型 boolean
2019-04-30
Java String字符串
2019-04-30
Java ++a 与 a++
2019-04-30
Java 关系运算符
2019-04-30