
本文共 1535 字,大约阅读时间需要 5 分钟。
文章目录
准备
首先使用ionic g page searchbar 和ionic g page segment生成两个页面用于测试搜索框组件和分段器组件
跳转到searchbar页面 跳转到segment页面
搜索框组件searchbar
参考文档:https://ionicframework.com/docs/api/searchbar
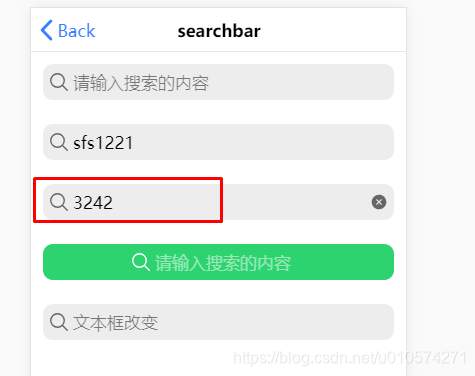
普通搜索框功能
我们可以使用ion-searchbar来实现搜索框的功能
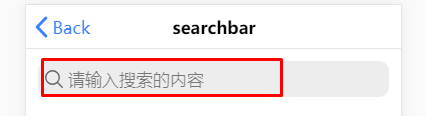
searchbar.page.html:形成的页面效果如下是

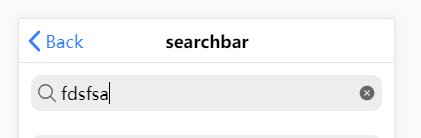
 可以到刚开始搜索框内会有一个默认的灰显内容,这个是由placeholder定义的,当我们点击的时候提示会消失并显示光标,让我们输入内容
可以到刚开始搜索框内会有一个默认的灰显内容,这个是由placeholder定义的,当我们点击的时候提示会消失并显示光标,让我们输入内容 动态搜索框 animated
我们可以使用animated来实现动态搜索框功能
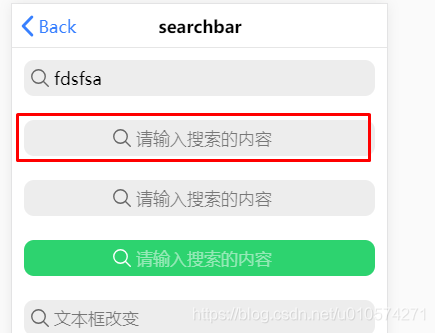
searchbar.page.html:可以看到默认提示显示在中间
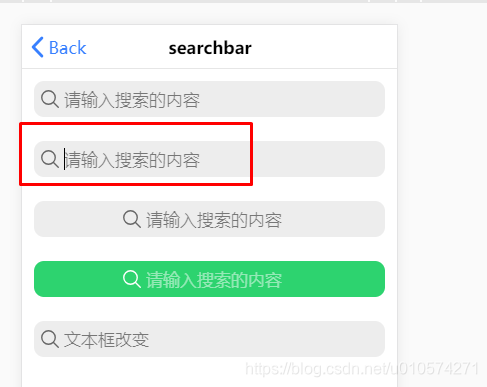
 当点击搜索框后,提示一道左侧,并显示光标
当点击搜索框后,提示一道左侧,并显示光标 
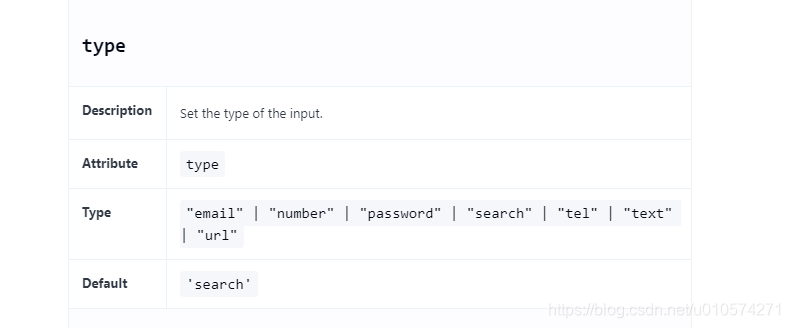
输入类型
我们可以通过设置type来设置输入类型,type的类型可以在文档中查到,我们就用number来测试
 searchbar.page.html:
searchbar.page.html: 设置之后,页面只能输入数字类型,输入字母等搜索框没反应

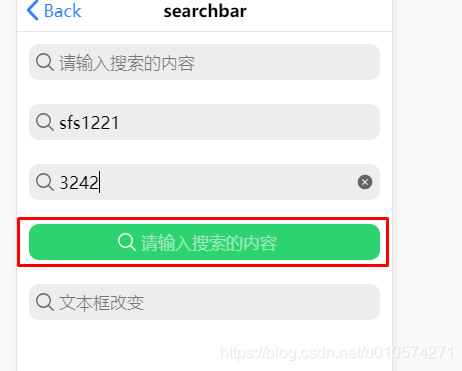
color颜色
我们可以根据color颜色属性来设置搜索框颜色

搜索框防抖动debounce
搜索框有一个ionChange的事件,普通情况下,每当我们有更改就会触发事件,但是我们不希望事件这样频繁触发,所有就用到了debounce防抖动
searchbar.page.html:searchbar.page.ts:
doChange(){ console.log(111);} 这样,当搜索框有改变的时候,过500ms才会触发事件方法
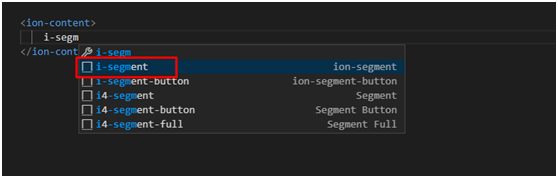
分段器组件segment
定义
分段器我们可以使用ion-segment和ion-segment-button来实现
segment.page.html:
详情 简介 评论

双向绑定值切换
接着我们就可以利用segment实现切换内容的功能
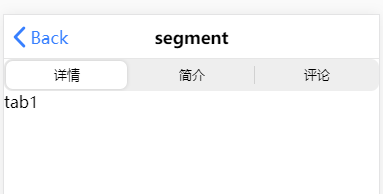
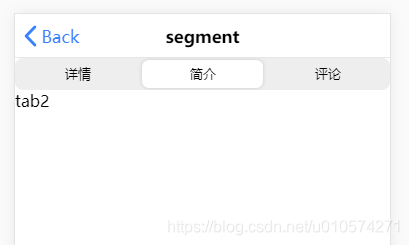
segment.page.html:详情 简介 评论
segment.page.ts:
tab:any= 'tab1';
这段代码中我们在ts中定义了一个tab变量,并如遇默认值,然后我们在ion-segment上动态绑定这个变量,给每个ion-segment-button上定义相应的value值
进入这个页面后,默认的为tab1,当我们切换后,tab变量就变成相应的value值,我们可以用{ {tab}}来显示tab值


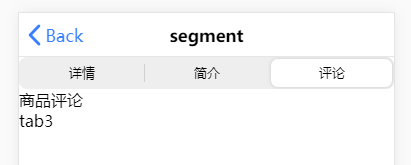
页面切换
我们使用ngSwitch来实现定义不同的界面
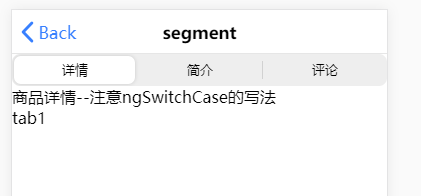
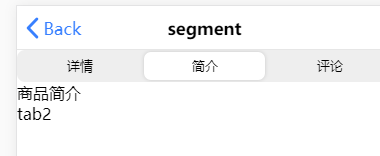
商品详情--注意ngSwitchCase的写法商品简介商品评论
代码中我们根据tab的不同值显示不同的内容,注意ngSwitchCase的tab1等要用单引号引上
效果如下:


转载地址:https://blog.csdn.net/u010574271/article/details/115641465 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
