
ionic5 中的日期组件ion-datetime

 datetime.page.html:
datetime.page.html:  当我们点击组件后下面选择显示如下
当我们点击组件后下面选择显示如下  当点击Done后就选择了相应的日期时间
当点击Done后就选择了相应的日期时间  但是,这样的显示并不适应我们日常的习惯,于是我们就需要定义其格式
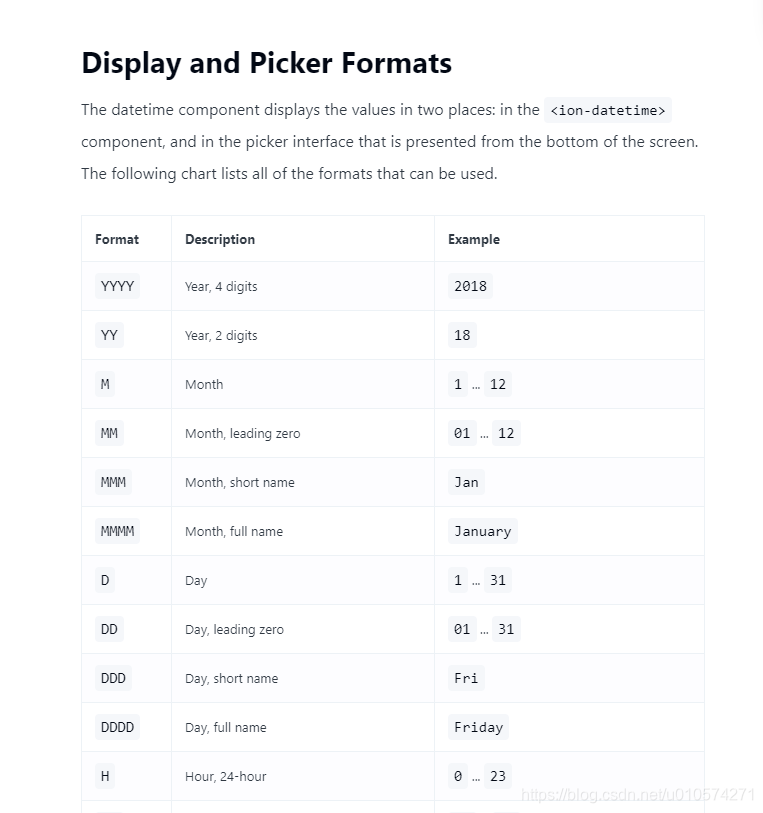
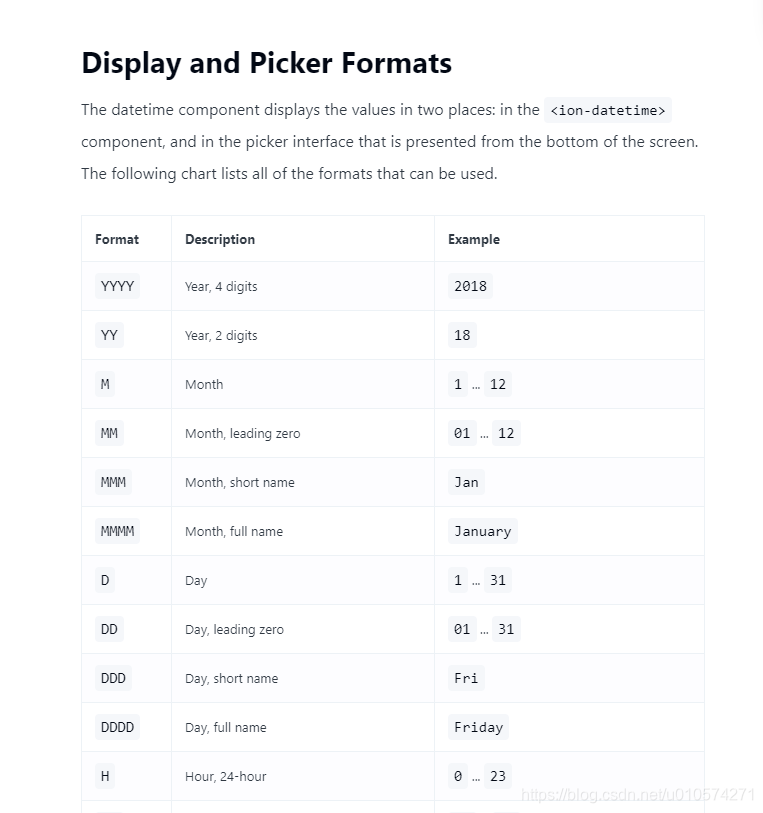
但是,这样的显示并不适应我们日常的习惯,于是我们就需要定义其格式  相应格式拼写可以参考文档
相应格式拼写可以参考文档 

发布日期:2021-06-23 15:13:47
浏览次数:2
分类:技术文章
本文共 1445 字,大约阅读时间需要 4 分钟。
准备
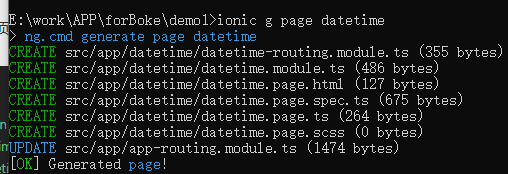
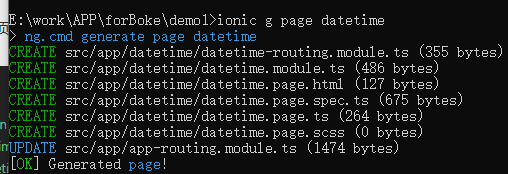
首先我们在项目中使用ionic g page datetime创建一个测试日期组件的页面


跳转到datetime页面
关于日期组件的使用可以参考文档https://ionicframework.com/docs/api/datetime
日期组件默认样式
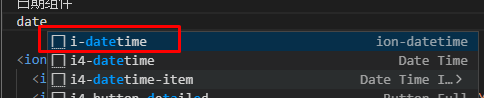
我们在页面上使用ion-datetime来创建一个日期组件
 datetime.page.html:
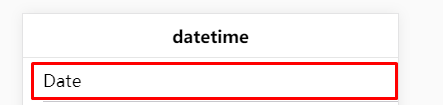
datetime.page.html: Date
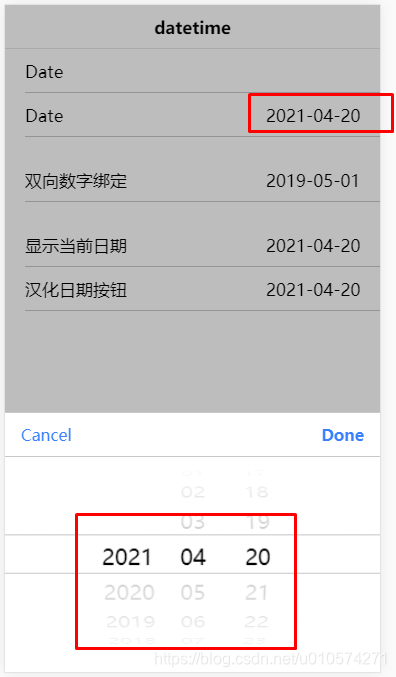
页面显示如下:
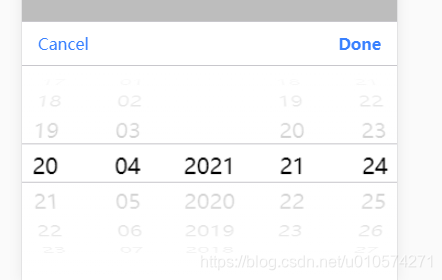
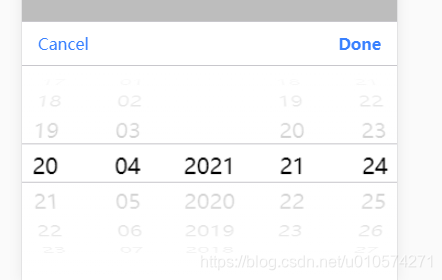
 当我们点击组件后下面选择显示如下
当我们点击组件后下面选择显示如下  当点击Done后就选择了相应的日期时间
当点击Done后就选择了相应的日期时间  但是,这样的显示并不适应我们日常的习惯,于是我们就需要定义其格式
但是,这样的显示并不适应我们日常的习惯,于是我们就需要定义其格式 display-format、picker-format
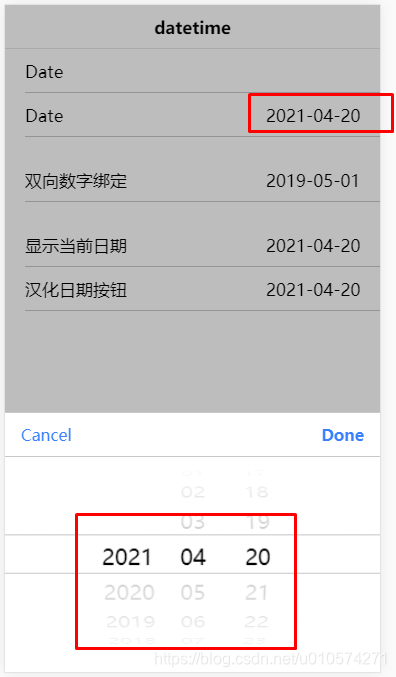
ion-datetime中的display-format用于定义选择后显示的日期格式,而picker-format用于显示选择时下面显示的日期格式,我们写代码如下:
Date
页面显示如下:
 相应格式拼写可以参考文档
相应格式拼写可以参考文档 
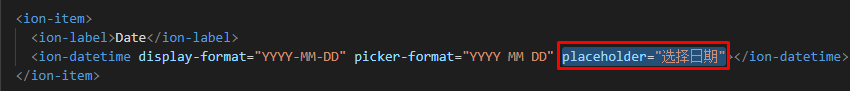
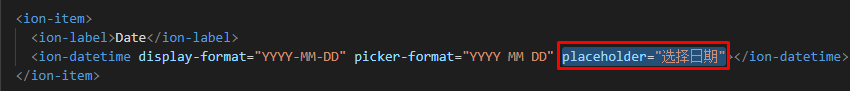
placeholder 提示占位符
我们可以使用placeholder来定义提示占位符

双向数字绑定
如果我们想要将日期组件绑定到特定的变量上时就需要使用双向数据绑定,代码如下:
datetime.page.html:双向数字绑定
datetime.page.ts:
day:any = '2019-05-01';
注意一点,就是双向数据绑定中的数据格式要与ion-datetime中的display-format定义的格式一致
显示当前日期
要显示当前日期需要用到格式化工具
参考文档:https://www.npmjs.com/安装时间格式化工具
npm i silly-datetime –save
使用格式化工具
datetime.page.html:
日期组件双向数据绑定nowDay显示当前日期
datetime.page.ts:
引入格式化日期的第三方模块//格式化日期的第三方模块import sd from 'silly-datetime';
然后将当前日期格式化
var d = new Date();this.nowDay=sd.format(d,'YYYY-MM-DD');

汉化日期按钮
汉化我们可以使用pickerOptions
datetime.page.html:汉化日期按钮
datetime.page.ts:
//自定义option public customPickerOptions={ buttons: [{ text: '取消', handler: () => console.log('Clicked 取消!') }, { text: '确认', handler: () => { console.log('确认'); //return false; } }] } 转载地址:https://blog.csdn.net/u010574271/article/details/115919344 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
不错!
[***.144.177.141]2024年04月23日 05时13分24秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
第17章 custom views
2019-04-30
第18章 Images and Mouse Events
2019-04-30
第21章 Pasteboards and Nil-Targeted Actions
2019-04-30
第22章 Categories
2019-04-30
第24章 NSTimer
2019-04-30
第26章 Creating NSFormatters
2019-04-30
第29章 View Swapping
2019-04-30
iphone开发学习资源
2019-04-30
第2章 Model View Controller
2019-04-30
“老外学中文“-开发进度
2019-04-30
我的mac pro,今后我们要一起加油啦!
2019-04-30
Huffman编码
2019-04-30
多台上网设备出现上网卡问题
2019-04-30
独立游戏市场营销策略:社交营销篇
2019-04-30
在cocos2d里面如何拖拽精灵
2019-04-30
UI界面设计标准,包括iPad mini和iPhone5。
2019-04-30
如何确定你的新点子是否靠谱
2019-04-30
App Store邮箱列表
2019-04-30
iOS 和 Android 的后台推送工作原理各是如何?有什么区别?
2019-04-30