
ionic5 侧边栏ion-menu组件以及底部tabs结合侧边栏ion-menu

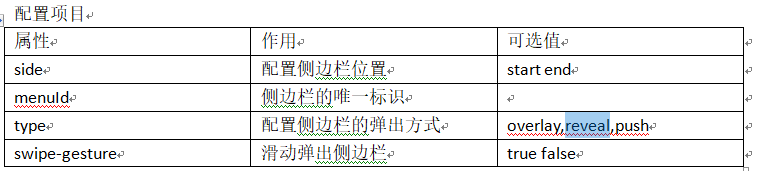
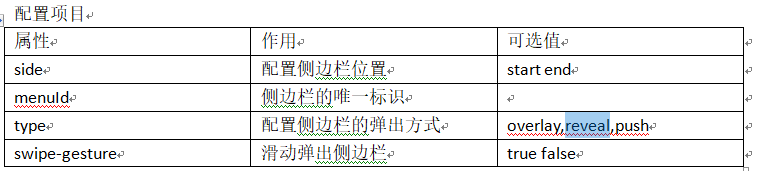
 ion-menu的配置项目如下:
ion-menu的配置项目如下:  我们可以新建右边的侧边栏如下: app.component.html:
我们可以新建右边的侧边栏如下: app.component.html:  点击后
点击后 


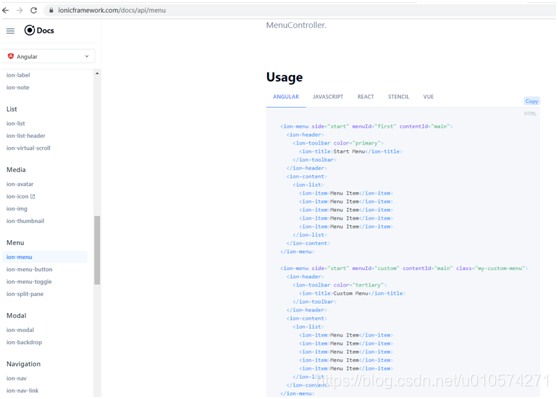
 ion-menu中还有其他的方法参考https://ionicframework.com/docs/api/menu中的method
ion-menu中还有其他的方法参考https://ionicframework.com/docs/api/menu中的method 
 点击后跳转到相应的页面,并且侧边栏关闭
点击后跳转到相应的页面,并且侧边栏关闭 

发布日期:2021-06-23 15:13:47
浏览次数:2
分类:技术文章
本文共 2364 字,大约阅读时间需要 7 分钟。
文章目录
说明
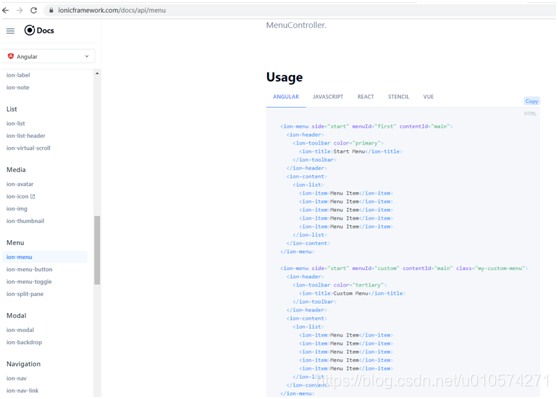
对于侧边栏的相关的相关使用可以参考文档https://ionicframework.com/docs/api/menu

侧边栏ion-menu组件的基本使用
新建项目
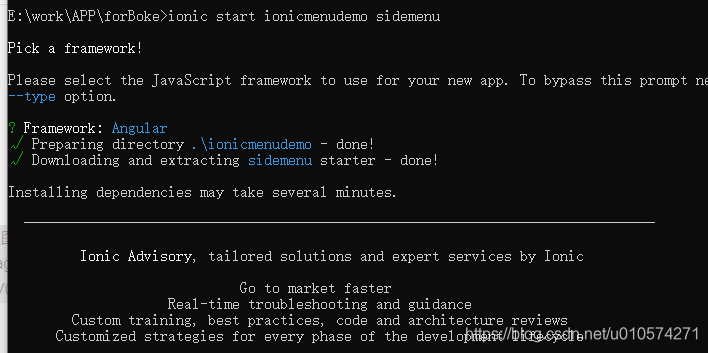
首先我们新建一个侧边栏的项目
ionic start ionicmenudemo sidemenu

侧边栏ion-menu使用

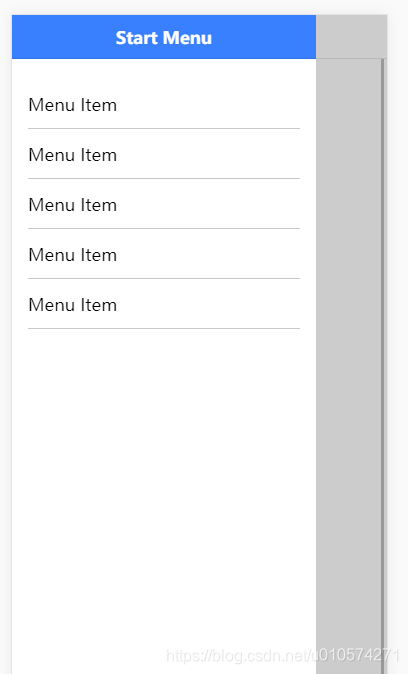
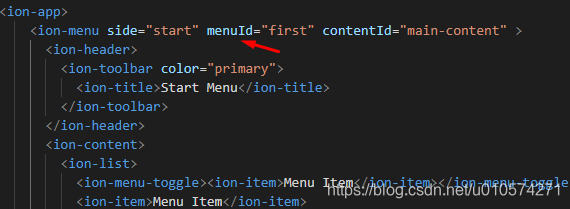
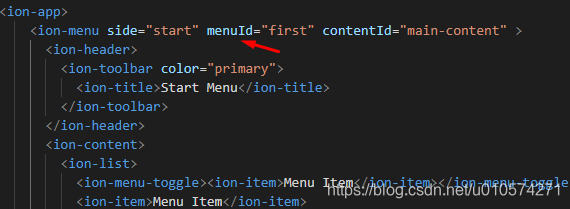
Start Menu Menu Item Menu Item Menu Item Menu Item Menu Item
注意ion-menu中的contentId与ion-router-outlet中的id一致
页面显示: ion-menu的配置项目如下:
ion-menu的配置项目如下:  我们可以新建右边的侧边栏如下: app.component.html:
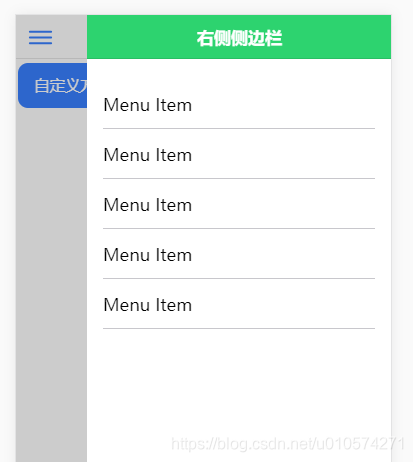
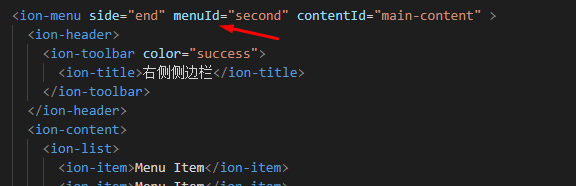
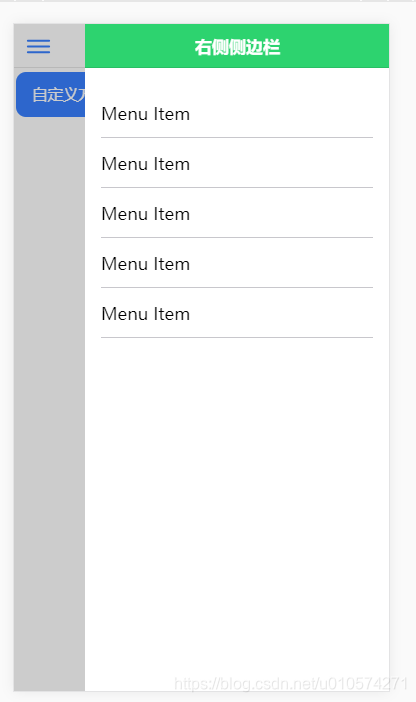
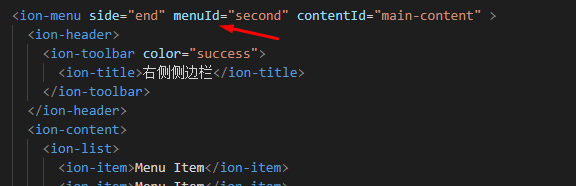
我们可以新建右边的侧边栏如下: app.component.html: 右侧侧边栏 Menu Item Menu Item Menu Item Menu Item Menu Item

点击菜单按钮弹出侧边栏
如果我们想要点击一个菜单按钮就能弹出侧边栏时,我们可以用ion-menu-button定义menu属性来实现
首先在页面folder.page.html在头部新建一个菜单按钮其中,slot定义了这个按钮在右边,而menu的值要与侧边栏的menuId一致
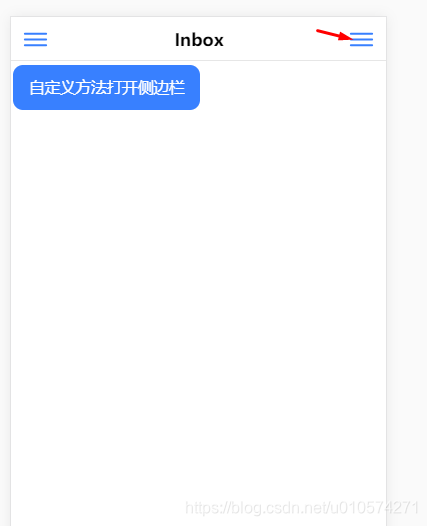
页面如下: 点击后
点击后 
侧边栏ion-menu
我们发现,这时我们点击侧边栏的menu,侧边栏并没有消失,此时我们可以使用ion-menu-toggle来实现
Menu Item
JS实现侧边栏打开功能
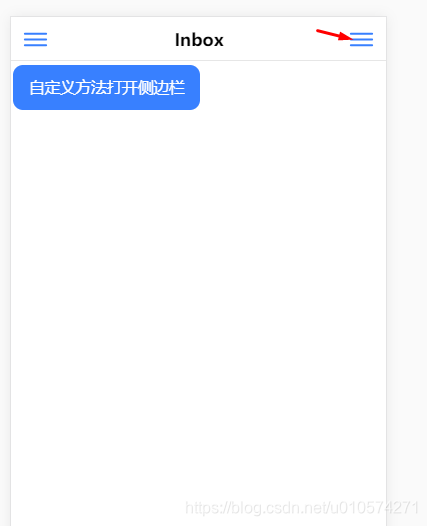
页面加按钮
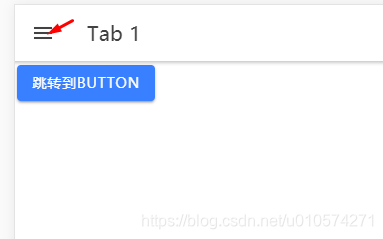
首先,我们在页面新建一个按钮
folder.page.html:自定义方法打开侧边栏
给ion-menu定义menuId属性
要实现这个功能首先要给ion-menu


控制菜单的页面中引入MenuController 组件
folder.page.ts:
import { MenuController } from '@ionic/angular'; 初始化构造函数
folder.page.ts:
constructor(private menu:MenuController) { } 对应方法中通过JS控制侧边栏
最后我们定义按钮绑定的方法里面调用侧边栏打开的方法
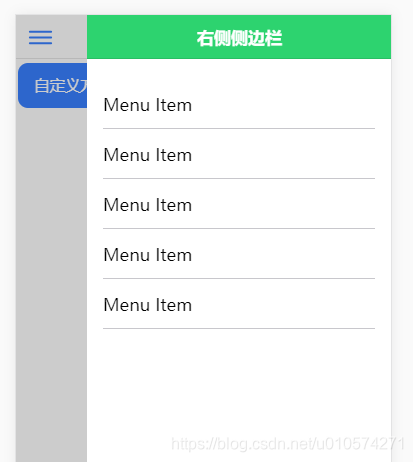
openSlideMenu() { this.menu.open('second');} 此时,当我们点击该按钮后,侧边栏弹了出来
 ion-menu中还有其他的方法参考https://ionicframework.com/docs/api/menu中的method
ion-menu中还有其他的方法参考https://ionicframework.com/docs/api/menu中的method 底部tabs结合侧边栏ion-menu
新建tab项目
首先我们新建tab项目ionictabsdemo
ionic start ionictabsdemo

新建页面
ionic g page buttonionic g page newsionic g page product

新建侧边栏
我们在app.component.html中新建侧边栏
app.component.html:用户信息 我的新闻 我的商品
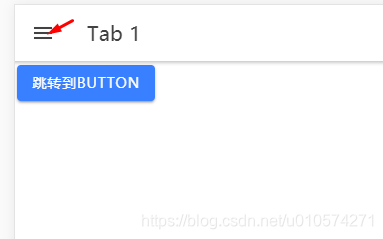
在tab1页面的头部新建菜单按钮
tab1.page.html:此时在tab1中点击菜单弹出侧边栏


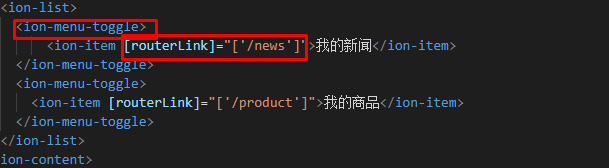
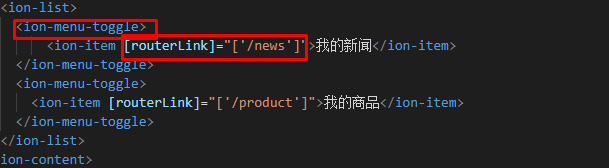
给侧边栏菜单添加链接并使其点击后侧边栏关闭
我们给侧边栏菜单添加了相应的链接并使其点击后关闭
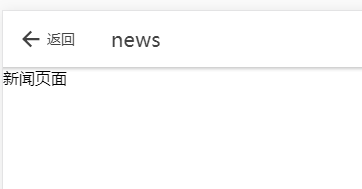
 点击后跳转到相应的页面,并且侧边栏关闭
点击后跳转到相应的页面,并且侧边栏关闭 

代码参考:https://download.csdn.net/download/u010574271/16893426
转载地址:https://blog.csdn.net/u010574271/article/details/116032374 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
初次前来,多多关照!
[***.217.46.12]2024年04月23日 16时42分02秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
DataTable,DataView和DataGrid中一些容易混淆的概念
2019-04-30
c#.net在WEB页中设置COOKIES
2019-04-30
Cookie使用基础
2019-04-30
C# cookie的使用
2019-04-30
C#如何创建、读取cookie
2019-04-30
Cookie在网站中的两大使用方法[cookie使用]
2019-04-30
C# 细说Cookie
2019-04-30
两个Cookie类
2019-04-30
C#中StringBuilder类的使用
2019-04-30
String,StringBuffer与StringBuilder的区别??
2019-04-30
用户登录安全性的简单实例分析(Cookie、加密)
2019-04-30
Cookie详解!
2019-04-30
Cookie/Session机制详解
2019-04-30
C# DES加密解密字符串
2019-04-30
C# 加密解密算法
2019-04-30
C#.NET 加密解密:AES/DES/Base64/RSA/MD5/SHA256
2019-04-30
C#修饰符
2019-04-30
C# 修饰符 总结
2019-04-30
C#修饰符
2019-04-30