
ionic5 中组件内置颜色、自定义组件样式
 我们使用
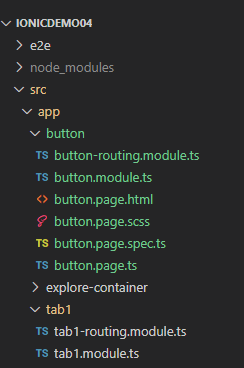
我们使用 项目结构如下:
项目结构如下:  接下来我们就在tab1页面上定义一个按钮用于跳转到button页面 tab1.page.html
接下来我们就在tab1页面上定义一个按钮用于跳转到button页面 tab1.page.html  在使用的时候,我们只要在组件内定义color属性就可以得到相应的颜色了 button.page.html
在使用的时候,我们只要在组件内定义color属性就可以得到相应的颜色了 button.page.html 
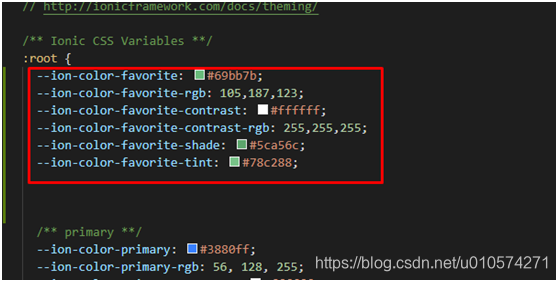
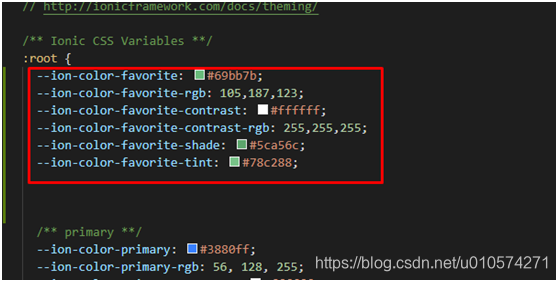
 我们将其代码拷贝到theme/variables.scss中如下,并改变其样式名称为aaa:
我们将其代码拷贝到theme/variables.scss中如下,并改变其样式名称为aaa: 

 得到的效果如下:
得到的效果如下:  如果我们将颜色改为红色
如果我们将颜色改为红色  得到的效果如下:
得到的效果如下: 

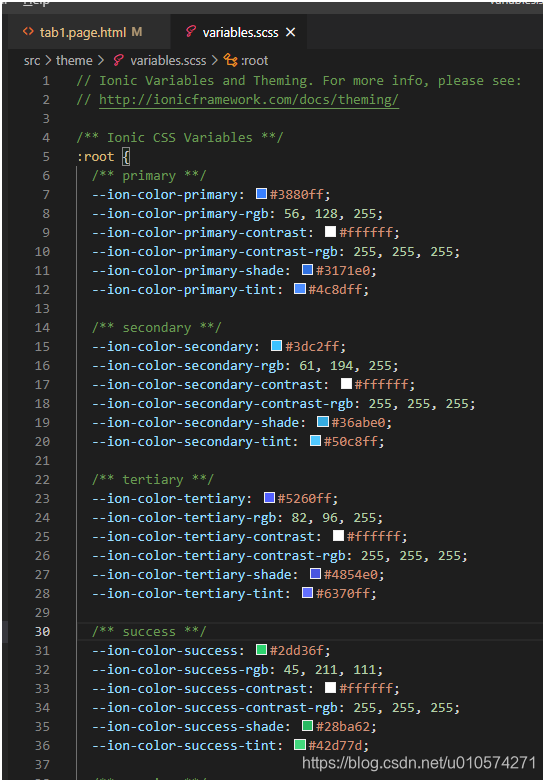
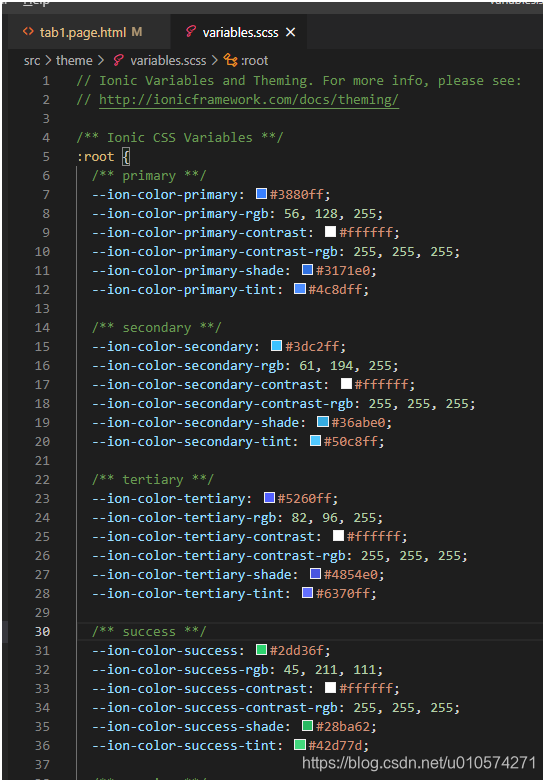
 可以在theme/variables.scss中对按钮进行相应的定义 variables.scss:
可以在theme/variables.scss中对按钮进行相应的定义 variables.scss:  可以看到,凡是没有自己定义相应样式的按钮都会采用默认样式:
可以看到,凡是没有自己定义相应样式的按钮都会采用默认样式: 
发布日期:2021-06-23 15:13:48
浏览次数:2
分类:技术文章
本文共 1069 字,大约阅读时间需要 3 分钟。
准备
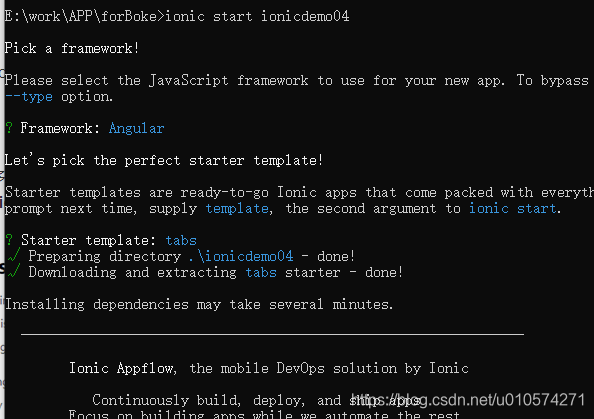
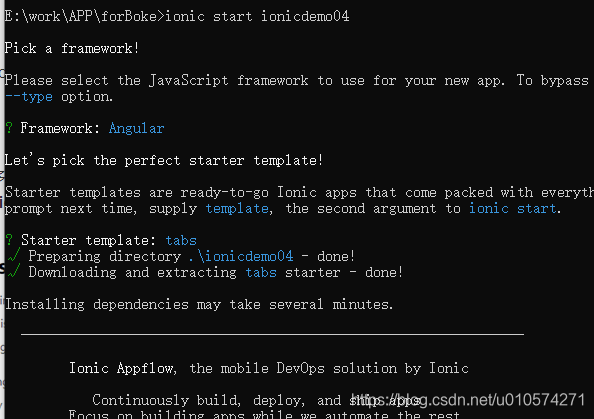
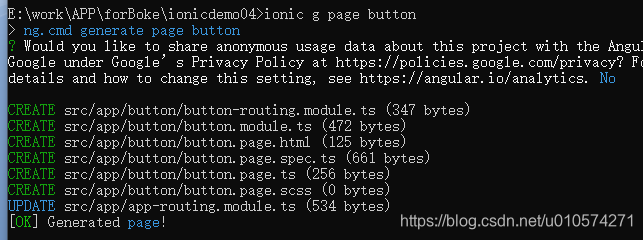
我们使用ionic start ionicdemo04来新建一个项目
 我们使用
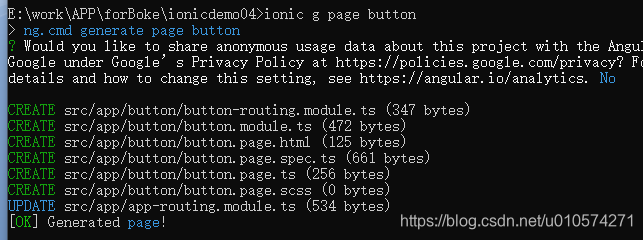
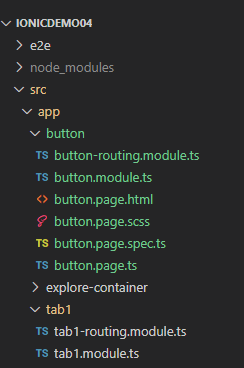
我们使用ionic g page button来创建一个页面来测试内置颜色和自定义组件样式  项目结构如下:
项目结构如下:  接下来我们就在tab1页面上定义一个按钮用于跳转到button页面 tab1.page.html
接下来我们就在tab1页面上定义一个按钮用于跳转到button页面 tab1.page.html 跳转到button页面
默认颜色的使用
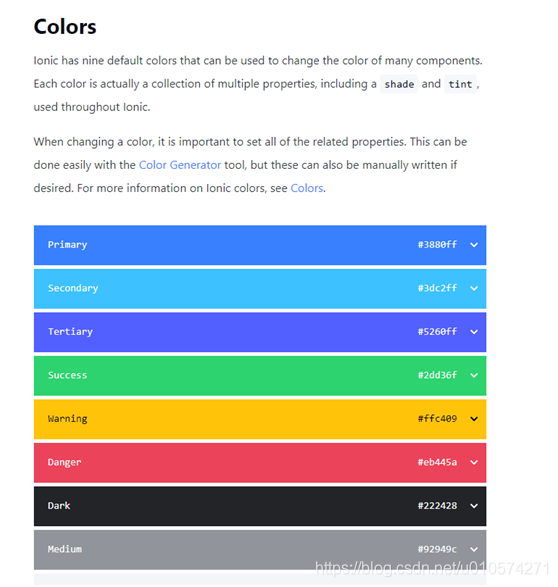
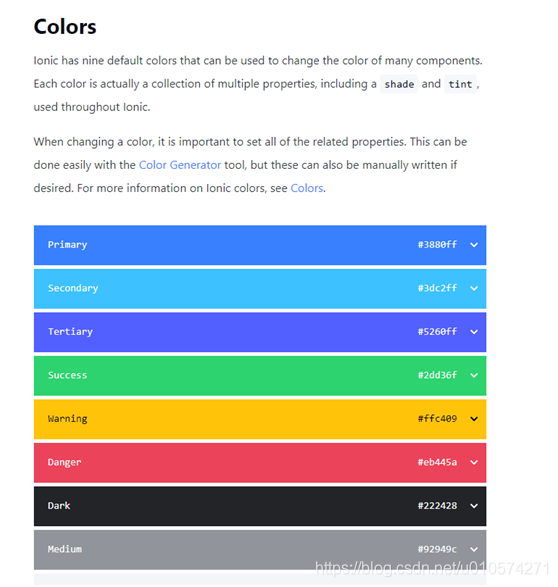
ionic中有很多内置颜色可供选择,省去了自己寻找定义颜色的麻烦,资料参见
https://ionicframework.com/docs/theming/basics 在使用的时候,我们只要在组件内定义color属性就可以得到相应的颜色了 button.page.html
在使用的时候,我们只要在组件内定义color属性就可以得到相应的颜色了 button.page.html Click me


增加主题颜色
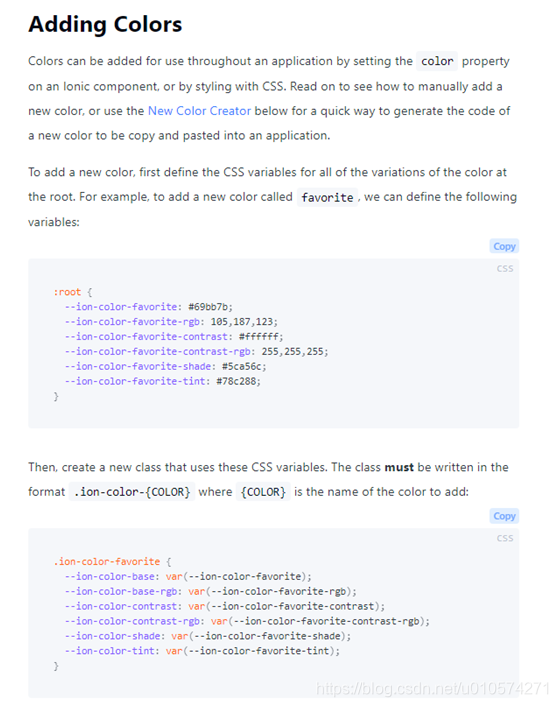
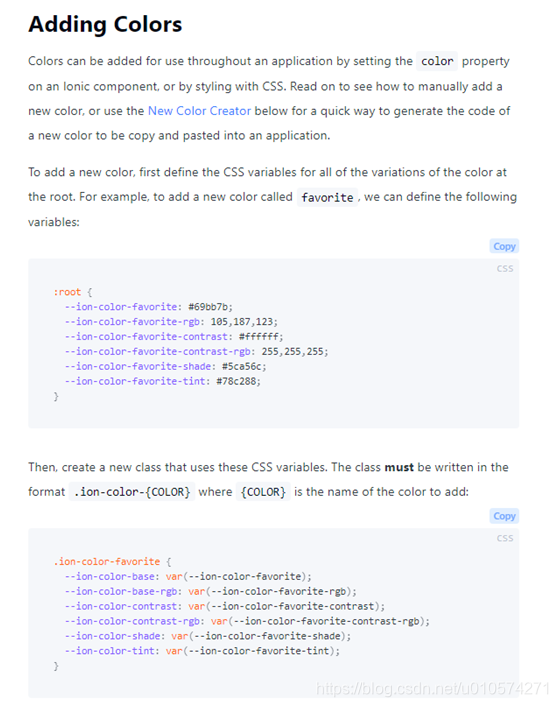
如果我们对于系统默认的颜色都不满意,可以自己定义一个主题颜色,相关资料参考https://ionicframework.com/docs/theming/colors里面的Adding Colors
 我们将其代码拷贝到theme/variables.scss中如下,并改变其样式名称为aaa:
我们将其代码拷贝到theme/variables.scss中如下,并改变其样式名称为aaa: 

然后在按钮上使用如下:
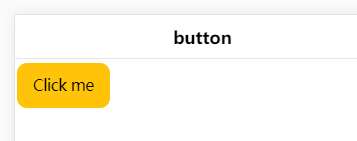
 得到的效果如下:
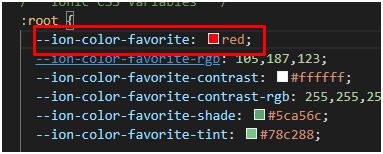
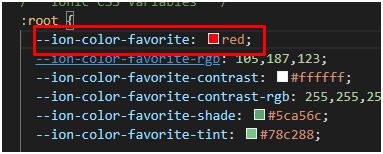
得到的效果如下:  如果我们将颜色改为红色
如果我们将颜色改为红色  得到的效果如下:
得到的效果如下: 
修改组件样式
修改组件样式有两种方法,一种是传统CSS定义的方法,另一种就是采用ionic定义的方法
CSS定义的方法
我们在页面新建一个按钮如下:
button.page.html:默认按钮1,有class
然后在相应的scss中定义其class
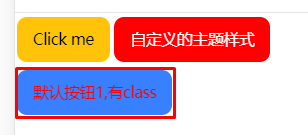
.btn { color:red;} 最后效果如下:

ionic内置方式
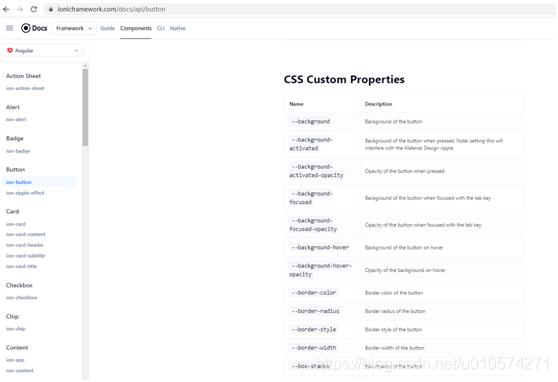
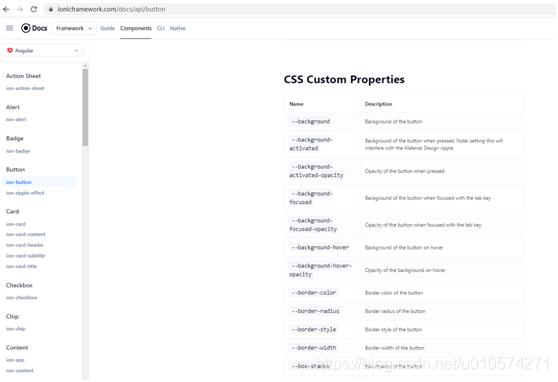
修改按钮内置样式可以参照资料https://ionicframework.com/docs/api/button的CSS Custom Properties
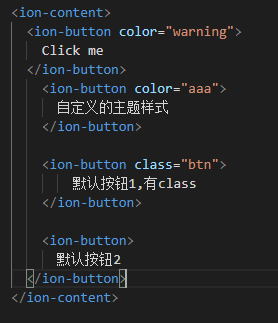
 可以在theme/variables.scss中对按钮进行相应的定义 variables.scss:
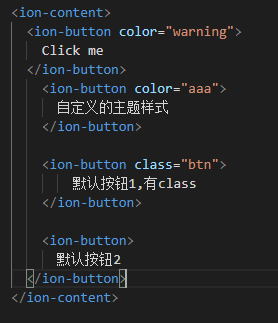
可以在theme/variables.scss中对按钮进行相应的定义 variables.scss: //修改组件的默认样式ion-button { --background: orange; --color: black;} button.page.html
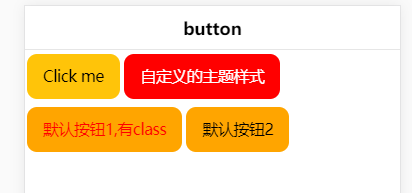
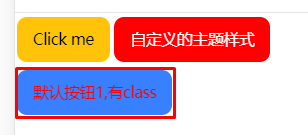
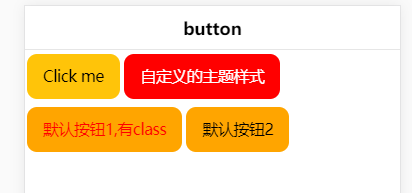
 可以看到,凡是没有自己定义相应样式的按钮都会采用默认样式:
可以看到,凡是没有自己定义相应样式的按钮都会采用默认样式: 
参考代码:https://download.csdn.net/download/u010574271/17420583
转载地址:https://blog.csdn.net/u010574271/article/details/116081889 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2024年04月19日 20时34分15秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Mysql复制数据库--star.Hou
2021-07-03
Js关于光标对象与定位插入图片
2021-07-03
redis队列处理在PHP里的使用 star.Hou的红楼一梦
2021-07-03
elasticsearch搜索之范围维度 Star.hou原创
2021-07-03
facebook市场营销SDK之个人理解 Star.hou原创
2021-07-03
Redis AOF之重写 Star.hou原创
2021-07-03
Redis之主从配置的心跳 Star.hou原创
2021-07-03
vim or sed字符串批量替换
2021-07-03
redis之队列处理回滚记录 star.Hou
2021-07-03
Laravel repository数据仓库使用 Star.hou红楼一梦
2021-07-03
Laravel之文件上传
2021-07-03
Redis 3.2.3 源码安装(centos6.8)
2021-07-03
全站翻译分享---Localize平台的使用方式整理--Star.hou
2021-07-03
根据浏览器语言自动切换多语言站点 Star.hou
2021-07-03
Mac 忘记root密码解决方法--Star.hou
2021-07-03
elasticSearch 批量添加索引的数量 Star.hou
2021-07-03
阿里云存储OSS对接PHP之Star.hou
2021-07-03
PHP Imap模块删除函数 --Star.hou
2021-07-03
快速搭建Dev / Test / Porduct 环境妙招--Star.hou
2021-07-03