
button按钮样式_用纯CSS做简单的动态按钮,一步一步超简单【212】

















发布日期:2021-10-31 07:31:59
浏览次数:28
分类:技术文章
本文共 358 字,大约阅读时间需要 1 分钟。
- 这是一个简单的,带有动态效果的按钮,纯CSS做。

图1
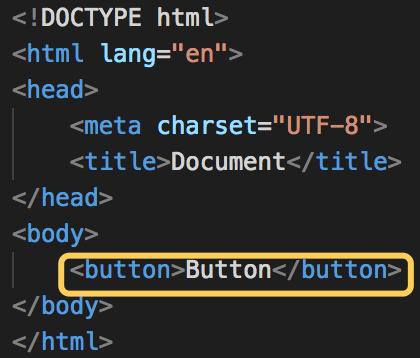
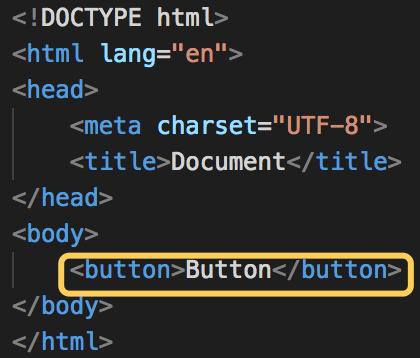
一、我们先做一个按钮。

图2

图3
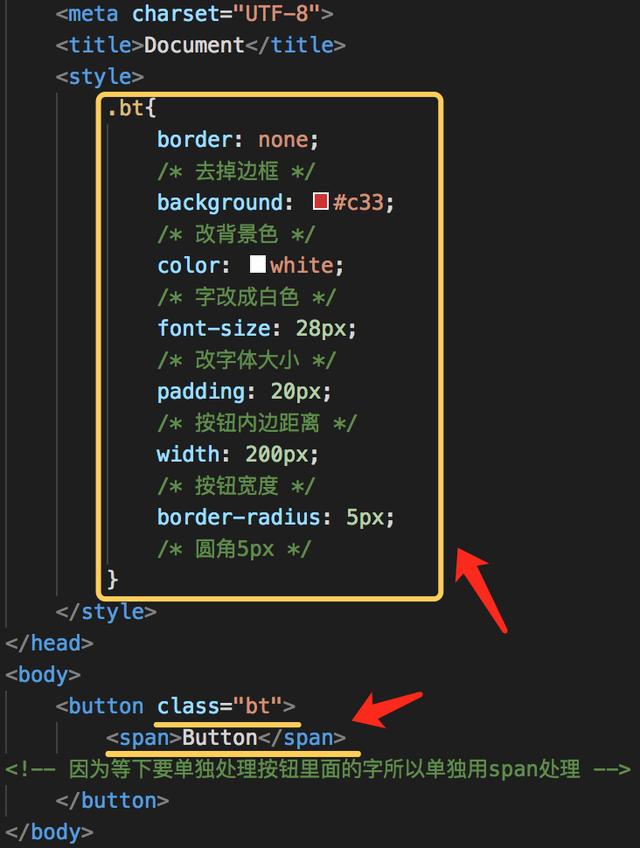
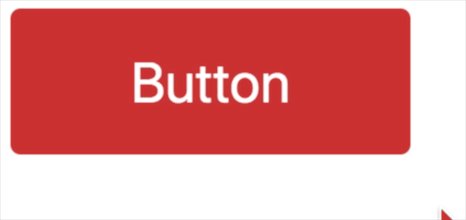
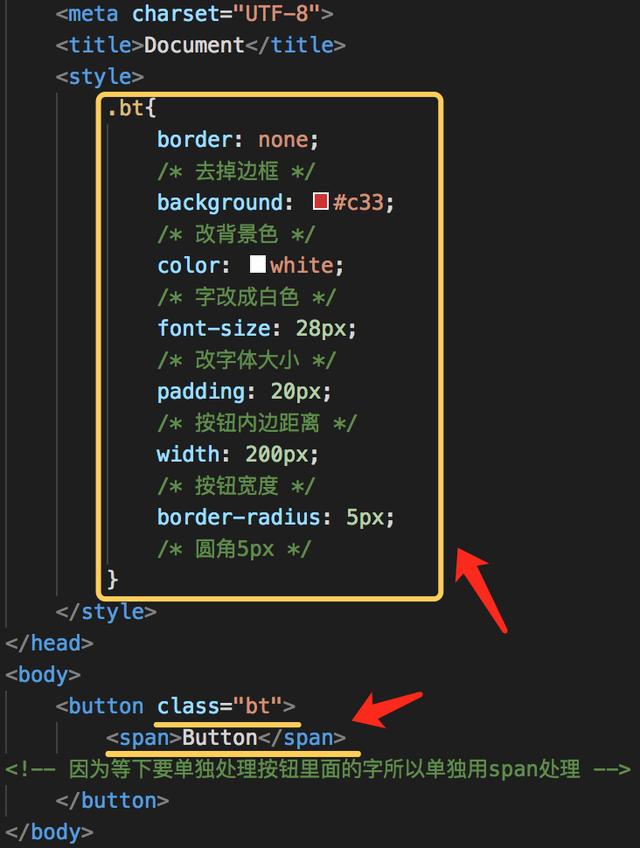
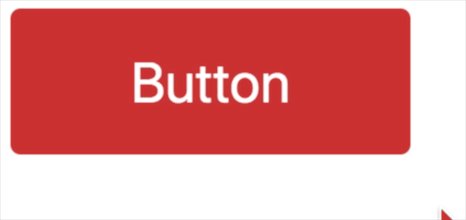
二、按钮很丑,我们修改一下吧,加个样式,这样就好看很多了。

图4

图5
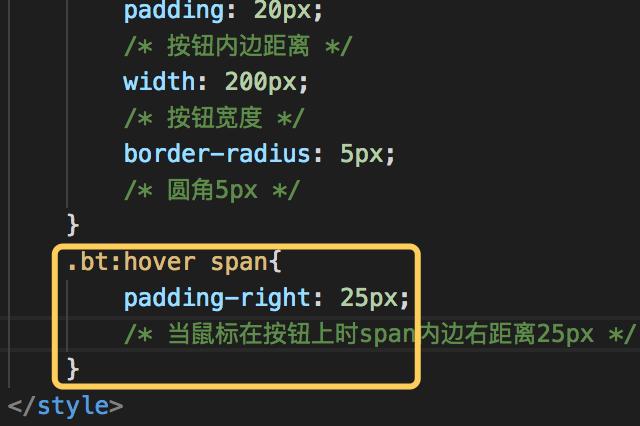
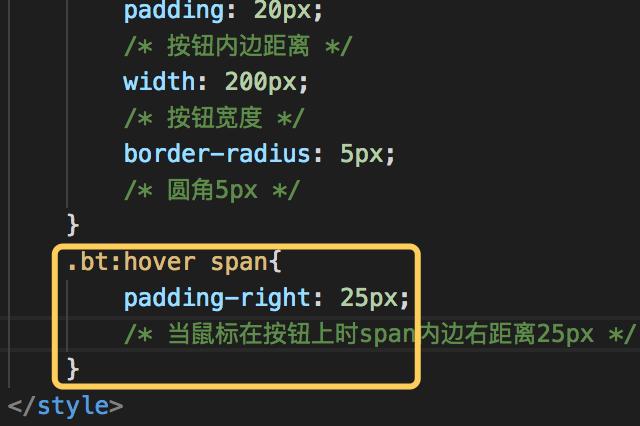
三、按钮好看了,我们加个简单的动态吧,就是当鼠标在按钮上面时,button这个词向左移一些。

图6

图7
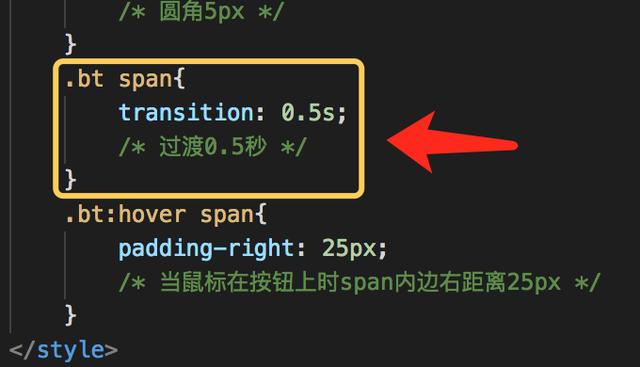
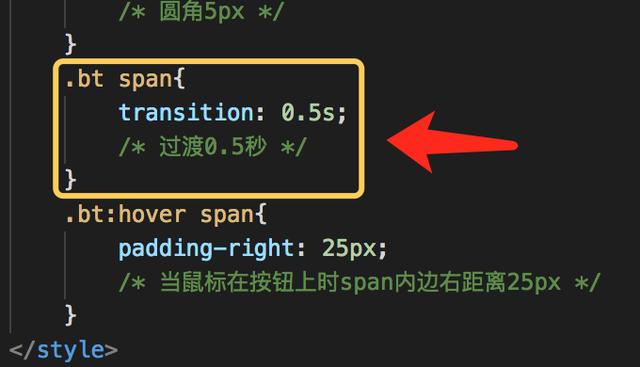
四、如图7有动态了,但这个动态太生硬,我们让这个span的动态过渡持续0.5秒,再看一下效果。

图8

图9
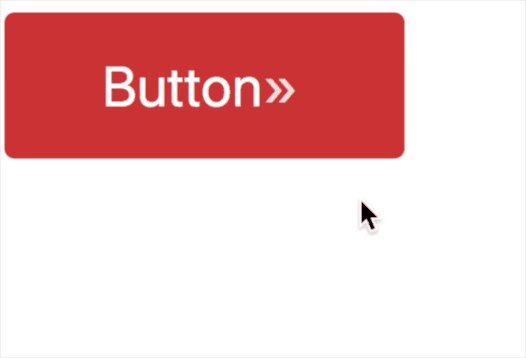
五、图7和图9对比再明显不过了,接下来我们在span后面加"»"符号。

图10

图11
六、先把符号透明度变成0,就是透明的意思。

图12

图13
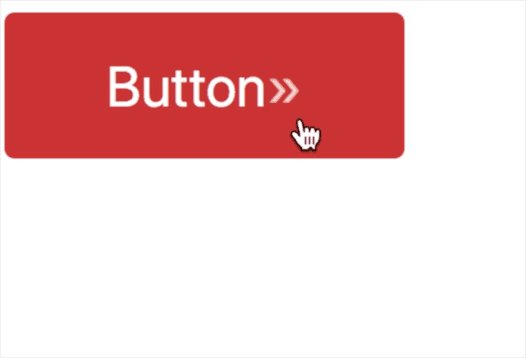
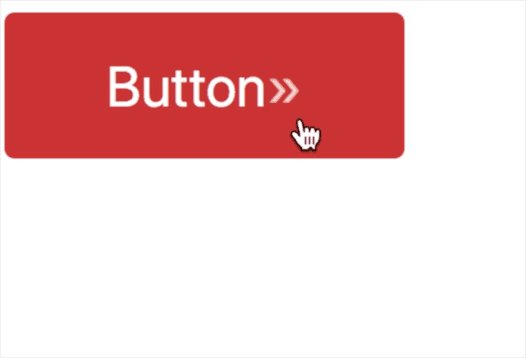
七、加入动态,当鼠标在按钮上面时,»符号出现。

图14

图15
八、你会发现»符号出现得有些生硬,透明到不透明间没有过渡,我们给它加个过渡吧。

图16

图17
Document Button
转载地址:https://blog.csdn.net/weixin_39934257/article/details/110588095 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
初次前来,多多关照!
[***.217.46.12]2024年04月05日 15时43分26秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
欧洲计算机视觉国际会议ECCR20最新论文整理分享
2019-04-27
20年6月最新-《深度神经网络的高效处理技术综述》
2019-04-27
BiliBili 100+国际名校免费公开课整理分享
2019-04-27
清华大学计算机学科推荐学术会议和期刊列表
2019-04-27
【组队学习】【24期】Docker教程
2019-04-27
Datawhale组队学习周报(第010周)
2019-04-27
【直播】杨毅远:集成学习答疑直播之六 -- 幸福感预测案例实战
2019-04-27
如何使用Python的进度条?
2019-04-27
如何利用情感词典做中文文本的情感分析?
2019-04-27
【青少年编程】【Scratch】06 侦测模块
2019-04-27
【直播】李祖贤:集成学习答疑直播之八-- 集成知识点回顾与补充
2019-04-27
Datawhale组队学习周报(第013周)
2019-04-27
如何设置matplotlib中x,y坐标轴的位置?
2019-04-27
【第15周复盘】B站是个学习的网站
2019-04-27
黄家懿:河北高校邀请赛 -- 二手车交易价格预测决赛答辩
2019-04-27
如何利用pyecharts绘制酷炫的桑基图?
2019-04-27
王朝阳:河北高校邀请赛 -- 二手车交易价格预测决赛答辩
2019-04-27
Scratch等级考试(二级)模拟题
2019-04-27
如何在Jupyter Lab中显示pyecharts的图形?
2019-04-27
什么是Python之禅?
2019-04-27